1. 공식문서 읽기
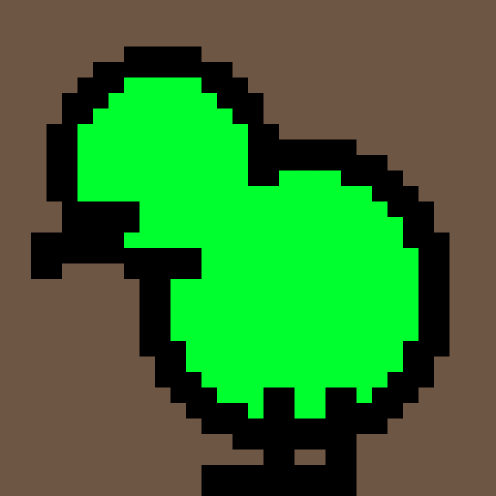
2. 강의 듣고 정리한 styled-components

1) class name 자동 생성
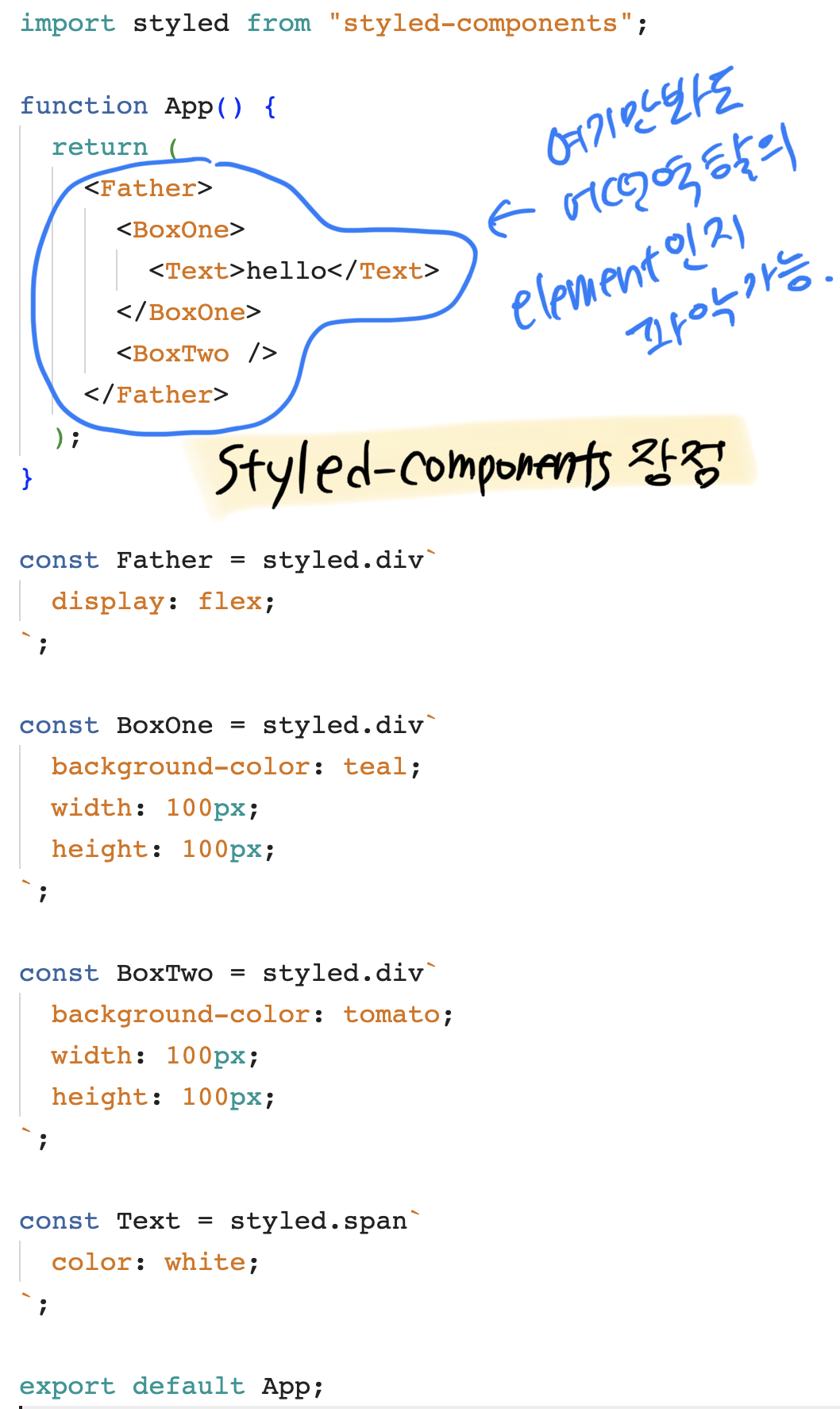
2) styled component 이름만 봐도 어떤 역할의 태그인지 파악 가능

3) 보일러 플레이트 코드 축소 가능
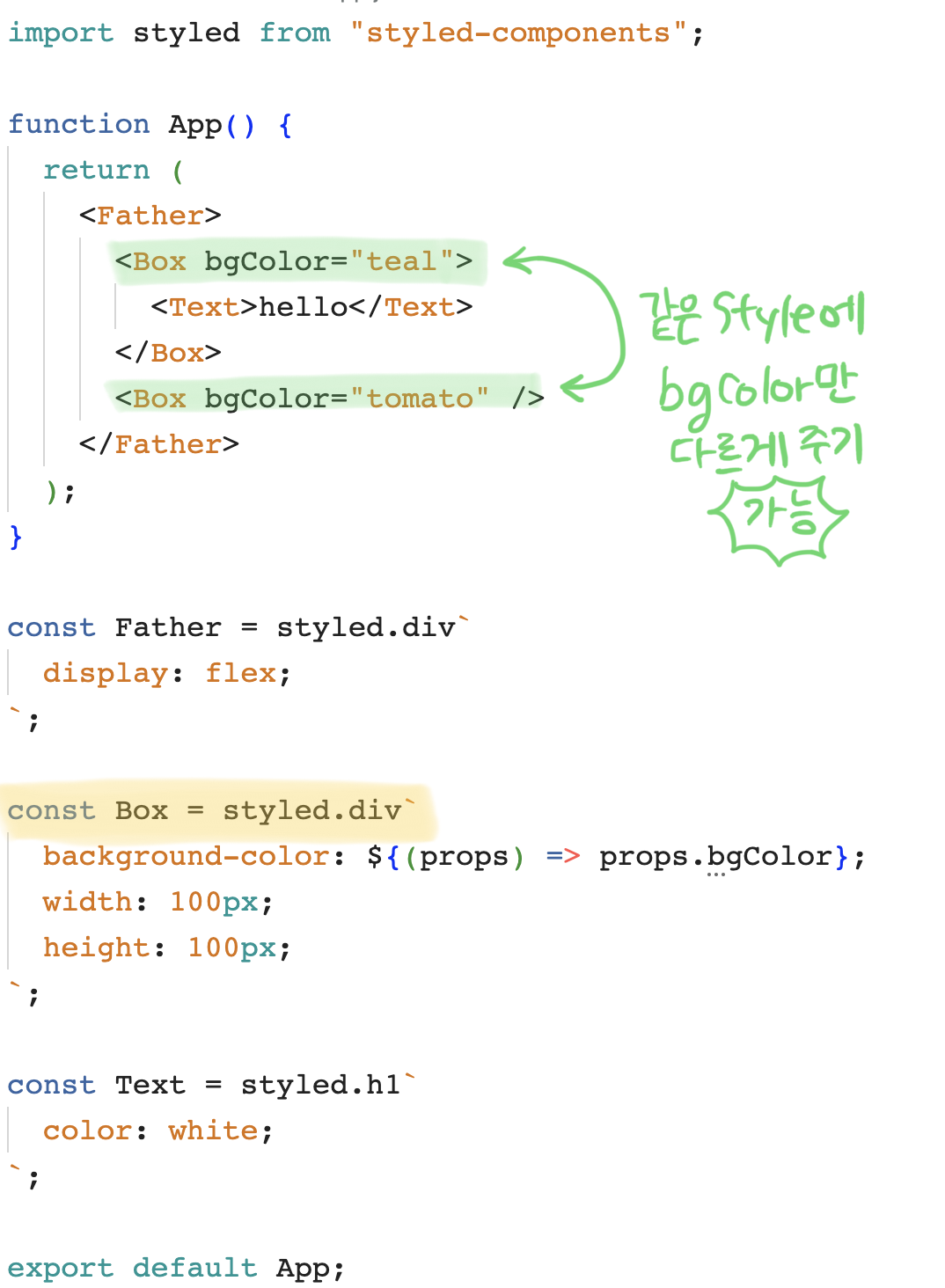
3-1) components라는 이름에 맞게 props를 사용해서 태그 별로 다른 상태를 설정할 수 있음

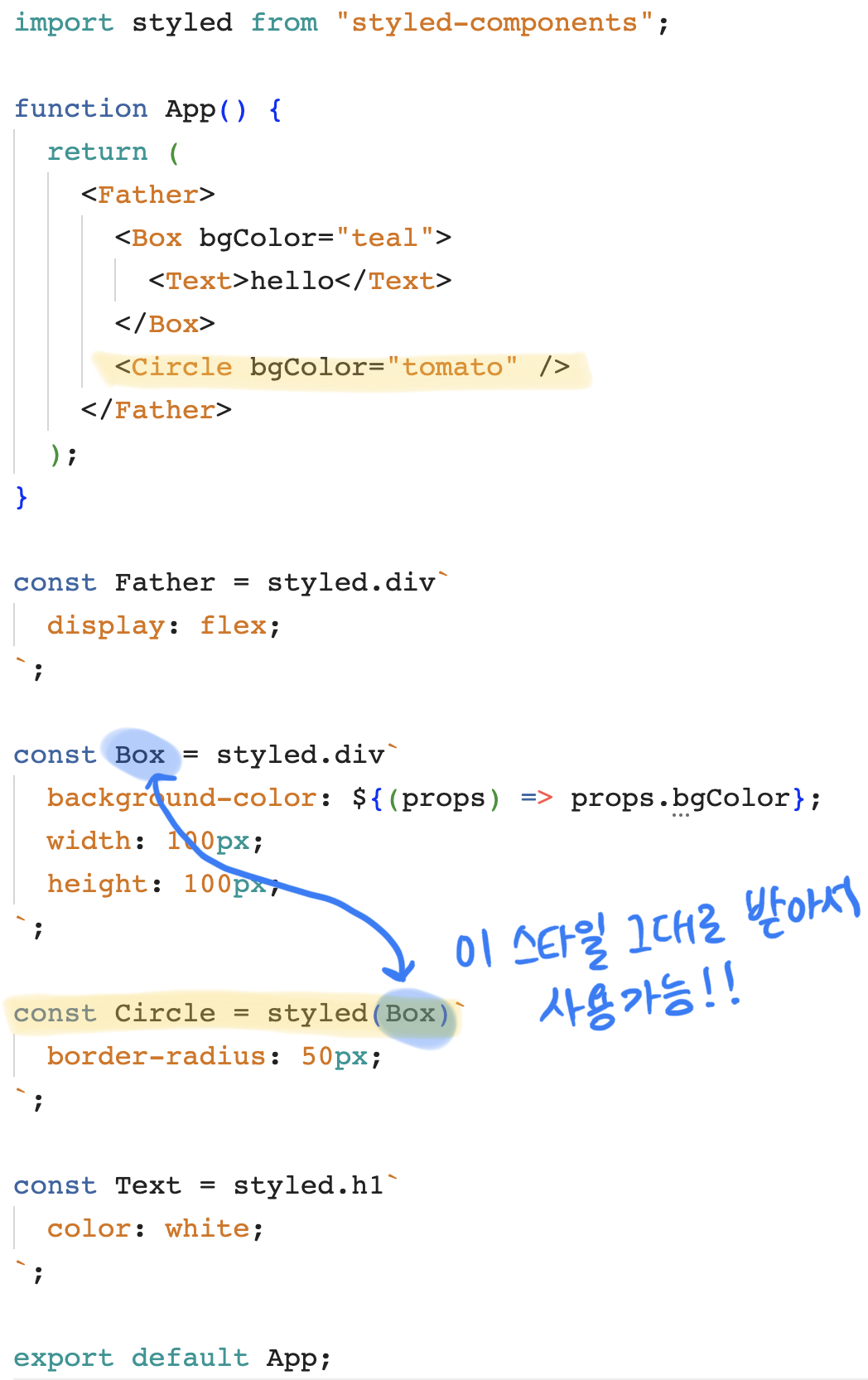
3-2) 기존 스타일을 확장해서 새로운 속성을 추가하거나 수정해서 사용할 수 있음

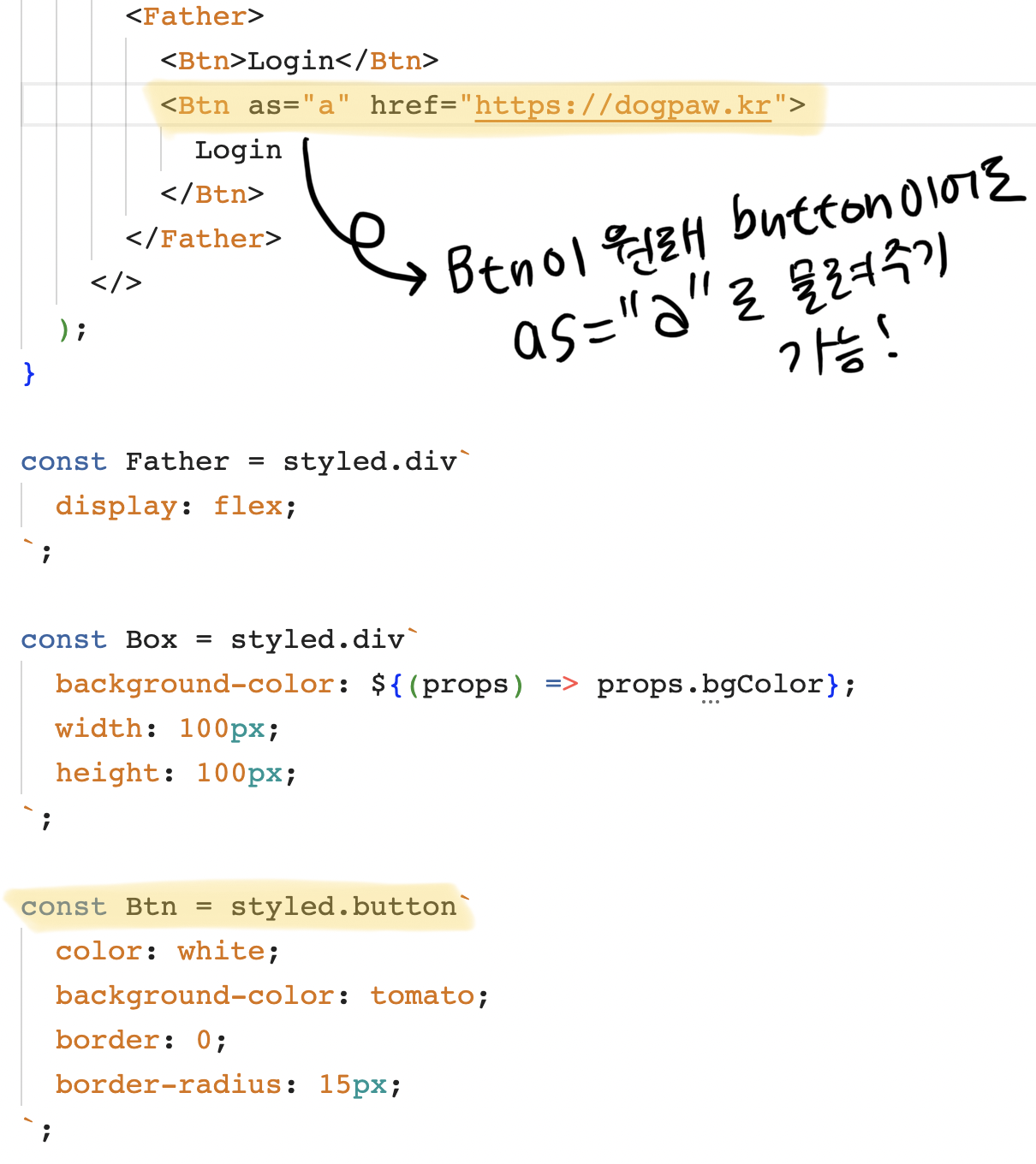
4) 동일한 스타일을 다른 태그, HTML elements로 사용하고 싶을 때 as="" 를 사용해서 태그만 변경하기 가능


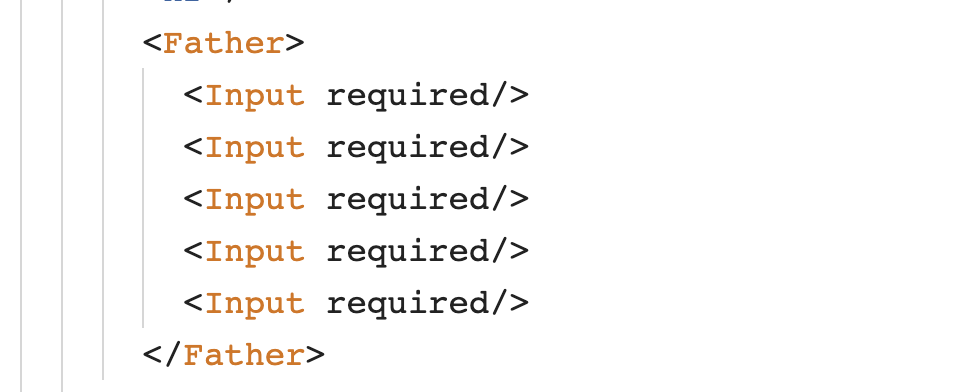
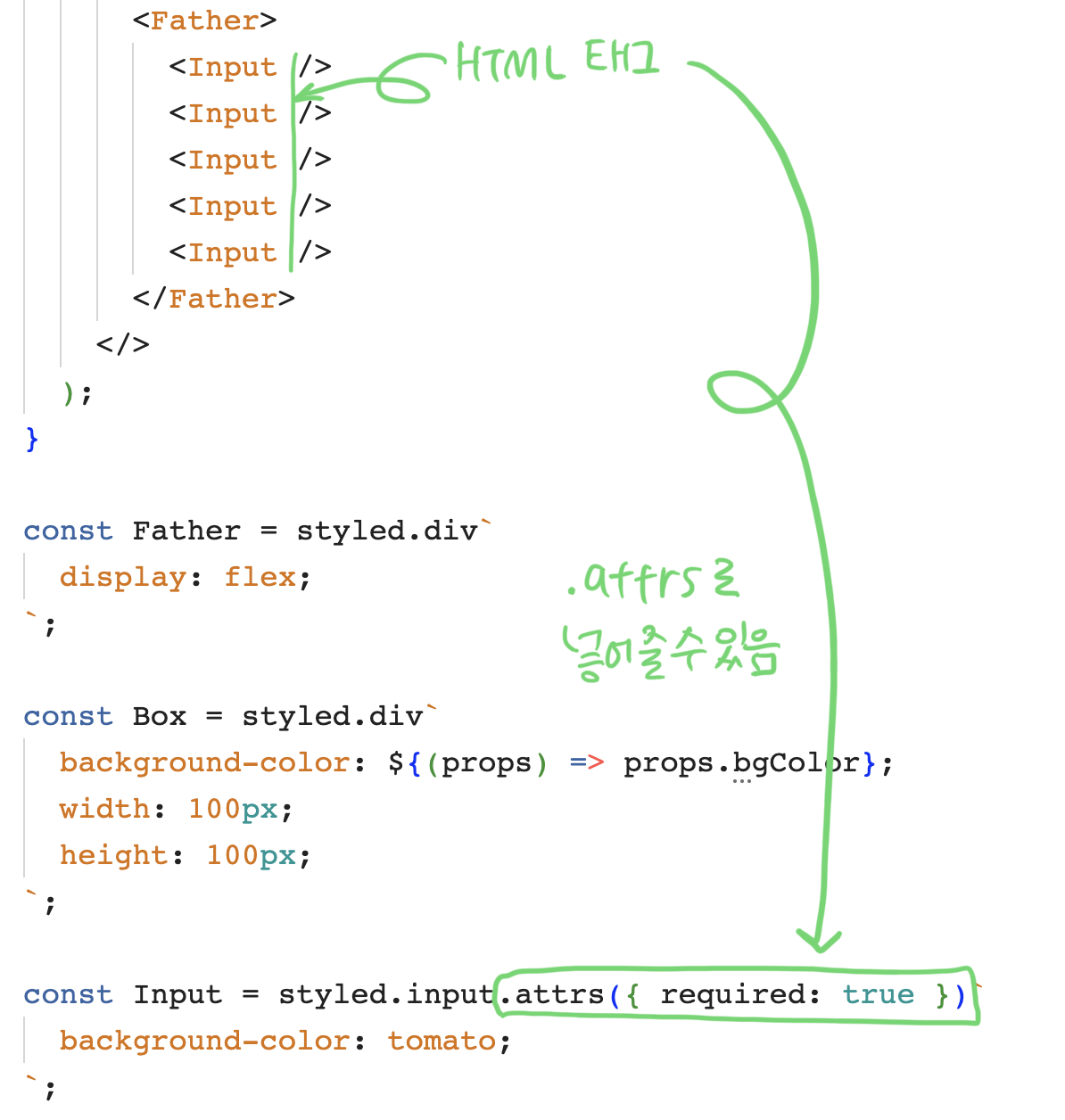
5) styled-components에서 .attrs를 사용해 HTML 태그 속성들을 한번에 부여할 수 있음

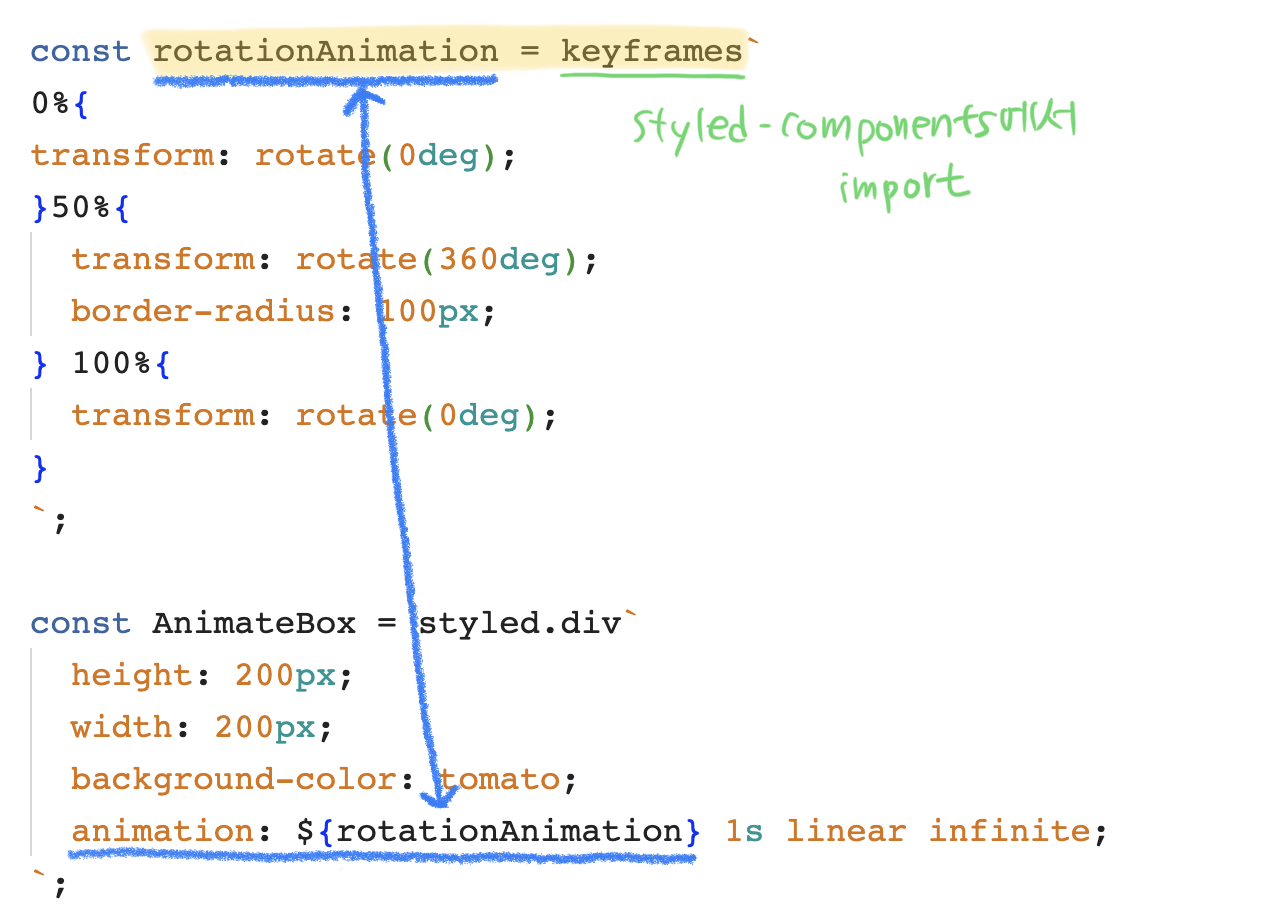
6) keyframes를 import해서 애니메이션을 만들 수 있음

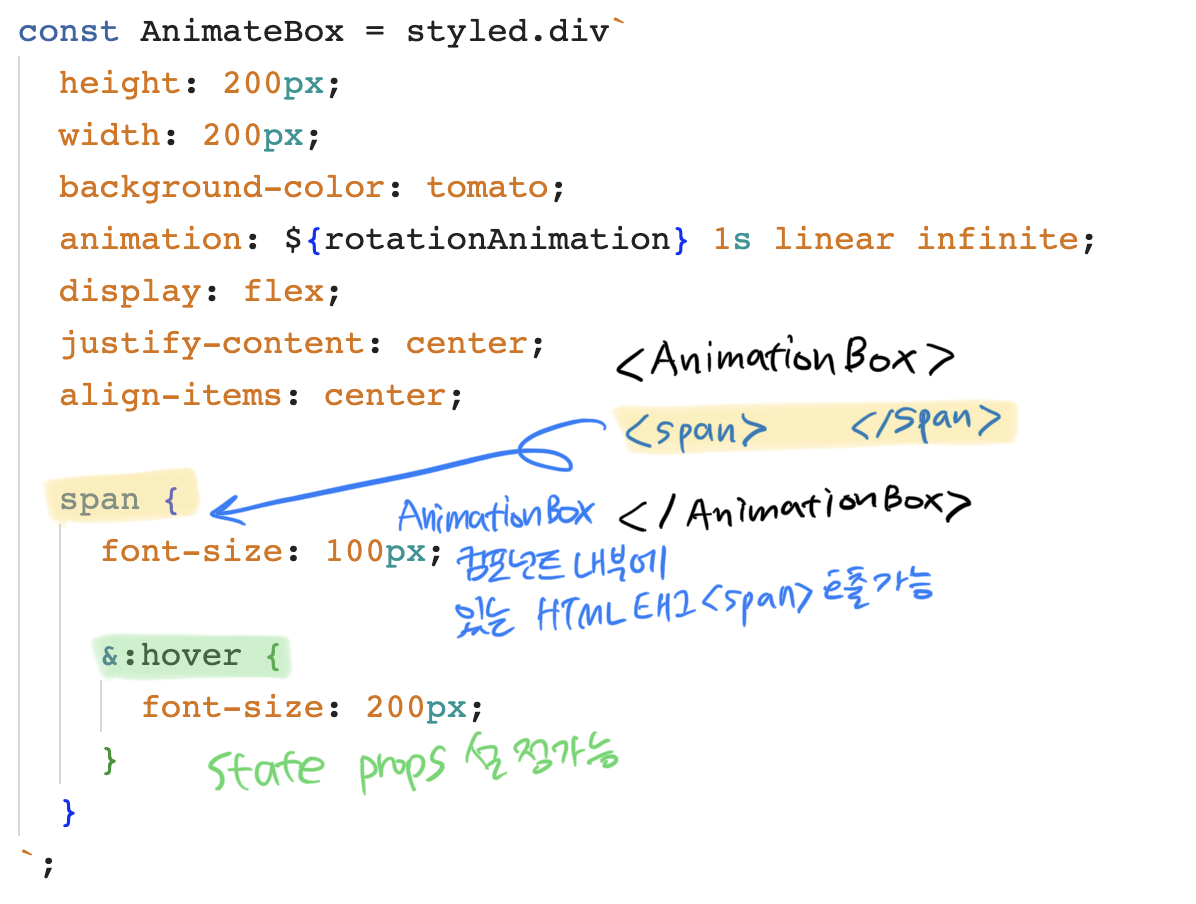
7) 컴포넌트 내부에 있는 html태그를 타겟팅해서 css 속성을 부여하거나 state props 설정 가능함

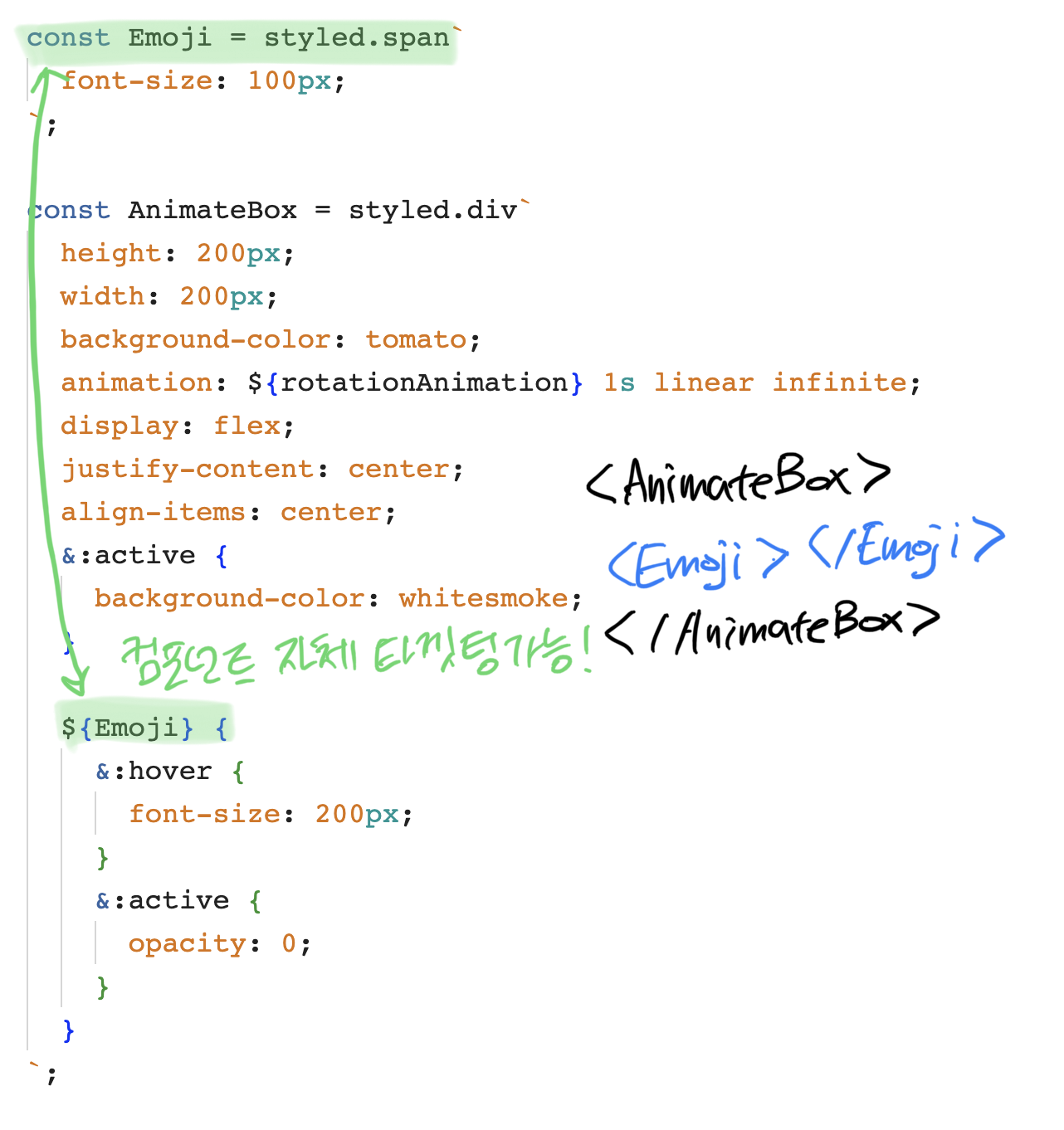
8) 컴포넌트 내부에 있는 elements를 타겟팅하고 싶은데, html태그에 의존하고 싶지 않을 때 elements를 컴포넌트화 시키면 부모 컴포넌트에서 자식 컴포넌트 자체를 타겟팅 가능함