❗️ 코딩애플 React '이미지 넣는 법 & public 폴더 이용하기'강의를 수강하고 작성하였습니다.
React 사이트 발행 시
- 소스코드(src)를 그대로 가져다 사용하지 않는다.
- 보통 소스코드를 한 파일로 압축한다.
→사이트 발행 전html,js,css파일을 압축한다(bundling)번들링이란?
모듈들의 의존성 관계를 파악하여 그룹화시켜주는 작업
https://lihano.tistory.com/17 - 압축하면 파일 명이 변한다.
- 압축이 완료되면 서버에 올리면 된다.
- 단) public 폴더안에 있는 파일들은 압축되지 않는다.
→ 이름과 형태를 온전히 보전한다.

html에서 public 폴더 사용할 때는 "/이미지 경로"
ex) logo192.png는 public 폴더 안에 있다.
<img src ="/logo192.png" />🔥 수백개의 이미지를 첨부할 일이 있다면 src에 넣는 것보다 public폴더안에 넣는게 좋을 수 도 있다.
❗️public 폴더 사용시 주의사항
coddingapple.com 배포시 별 문제없지만 sub경로coddingapple.com/어쩌구/에 발행시 문제가 생길 수도 있다.
기존 public안에 있는 이미지 경로가 잘 안된다.
<img src ="/logo192.png" />해결방법) 아래와 같이 코드 /어쩌구 추가
<img src ="/어쩌구/logo192.png" />위와 같은 방법은 일일히 다 수정정해야 되는 귀찮음이 있다.
해결방법2)

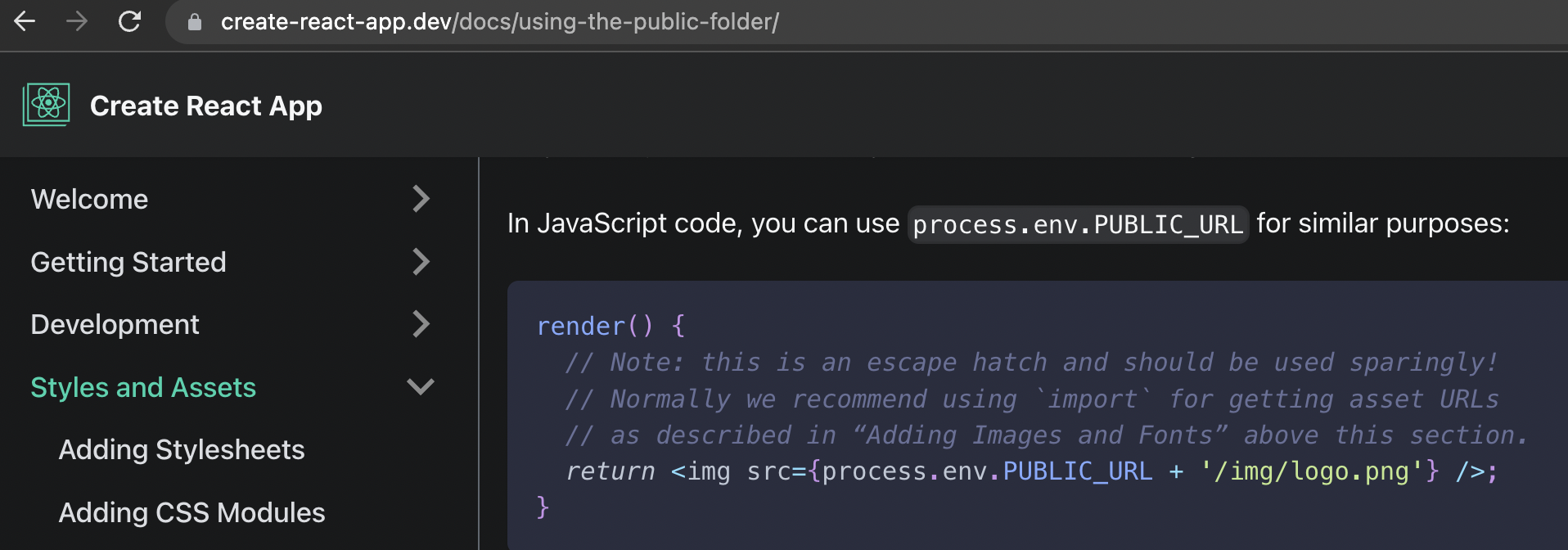
create-react-app 라이브러리 사이트에서 process.env.PUBLIC_URL 을 이미지 경로 앞에 작성해주면 된다.
<img src={process.env.PUBLIC_URL + '/logo192.png'}> />