※ 수정 : 2024.10.01
목차
- JavaScript란?
- 표현식이란?
- 연산자의 종류
- Data Type
- 호이스팅
- 기타 연산자
1. JavaScript란?
표현식(Expressions)과 문장(Statements)으로 이루어져 있다.
일반적으로 웹사이트는 여러개의 자바스크립트로 이루어져 있다.
대부분의 스크립트 언어의 특징이지만 자바스크립트는 파일들을 별개의 프로그램으로 취급한다.
JavaScript는 어떤 언어인가?
JavaScript는 Dynamic Typing이다.
1-1) Dynamic typing
변수의 타입을 명시적으로 선언하지 않고 값에 의해 타입을 "추론"한다.
1-2) Static typing
변수를 선언할 때 어떤 타입의 변수를 선언할지 명시를 한다.
2. 표현식이란?
표현식이란 어떠한 결과 값으로 평가되는 식이다.(즉, 결과가 계산되는 식을 말한다.)
숫자, 문자열, 논리값 같은 원시 값을 포함하여 변수, 상수, 호출 등으로 조합할 수 있다.
간단히 말해서 코드 조각
const a = 10 + 32; //42
const b = a - 20; //22
const c = "String" + 3 // "String3"
const d = true + false + true; //23. 연산자의 종류
3-1) 할당 연산자
오른쪽 표현식을 왼쪽 피연산자 값에 할당하는 연산자
등호(=)를 사용하며 다른 연산자와 같이 사용하여 복합 할당 연산자로 이용할 수 있다.
let x;
//할당 연산자
x = 10;
//복합 할당 연산자
x += 5; // 덧셈 할당 - 15
x -= 5; // 뺄셈 할당 - 10
x *= 10; // 곱셈 할당 - 100
x /= 10; // 나눗셈 할당 - 10
x %= 3; // 나머지 연산 할당 - 1
x <<= 4; // 비트 왼쪽 이동 할당 - 16
x >>= 2; //비트 오른쪽 이동 할당 - 43-2) 비교 연산자
좌측 피연산자와 우측 피연산자를 비교하는 연산자 true 혹은 false를 반환한다.
//비교 연산자
const x = 10;
const y = 12;
x == y; //동등 - false
x != y; //부동 - true
x === y; //일치 - false
x !== y; //불일치 - true
x > y; // ~보다 큰 - false
x >= y; // ~보다 크거나 같은 - false
x < y; // ~보다 작은 - true
x <= y; // ~보다 작거나 같은 - true
"10" == 10; //true
"10" === 10; //false3-3) 동등연산자(==)와 일치연산자(===)
- 동등연산자(==)는 타입을 강제로 변환한 후에 값을 비교한다.
- 일치연산자(===)는 타입 변환 없이 두 값의 타입과 값이 모두 동일할 때만 true를 반환한다.
console.log(0 =='') //true, 문자열 '0'은 숫자 0로 변환된다.
console.log(0 =='1') // false , 문자열 '1'은 숫자 1로 변환된다.
console.log(0 =='abc') //false, 문자열 'abc'는 숫자로 변환할 수 없으므로 NaN이 된다.
console.log(true == '1') //true는 1로 문자열 '1'는 숫자 1로 변환된다.3-4) 산술 연산자
덧셈, 뺄셈, 곱셈, 나눗셈을 하는 연산자 Number를 반환한다.
//산술 연산자
const x = 10;
const y = 12;
x+y; // 덧셈 - 22
x-y; // 뺄셈 - -2
x*y; // 곱셈 - 120
x/y; // 나눗셈 - 0.8333...
console.log(x / y);3-5)비트 연산자
비트를 직접 조작하는 연산자
이진법으로 나타냈을때 각 비트를 조작하는 연산자이다.
일반적으로 자주 쓰이는 연산자는 아니지만 추 후 코딩테스트를 문제를 풀 때 가끔 사용한다.
const x = 10; //1010
const y = 12; //1100
x & y; // AND - 8
x | y; // OR - 14
x ^ y; // XOR - 6
// 0000000000000000000000000000001010
// 1111111111111111111111111111110101
// 2의 보수
~x; // NOT - -11
x << 1; // Left Shift - 10100 - 20
x >> 1; // Right Shift - 101 - 53-6) 논리 연산자
Boolean을 통해 참과 거짓을 검증하는 연산자
조건문이나 반복문으로 자주 쓰이는 연산자 중 하나이다.
//논리 연산자
const x = true;
const y = false;
x && y; // AND - false
x || y; // OR - true
!x; // NOT - false단축평가
- &&를 사용했을때 좌측이 true면 우측 값 반환
- &&를 사용했을때 좌측이 false면 좌측 값 반환
- | |를 사용했을때 좌측이 true면 좌측 값 반환
- | |를 사용했을때 좌측이 false면 우측 값 반환
3-7) 삼항 연산자
조건에 따라 값을 선택하는 연산자
조건 ? 참 : 거짓 형태를 가진다.
편의를 위해 조건문 대신 사용될 때가 많다.
//삼항 연산자
const x = 10;
const y = 12;
// x가 y보다 작아 거짓이기 때문에 뒤어 값을 선택
x > y ? 100 : 200; //200
3-8) 관계 연산자
객체에 속성이 있는지 확인하기 위한 연산자
//관계 연산자
const x = {
name : "Lee Tae Hyeong",
email : "spdhsrnvl123@naver.com",
};
"name" in x; //true
"gender" in x; //false4. Data Types
JavaScript 는 여섯개의 Primitive Type과 한개의 오브젝트 타입이있다.
Primitive Type
1) Number (숫자)
2) String (문자열)
3) Boolean (불리언)
4) undefined (언디파인드)
5) null (널)
6) Symbol (심볼)
Object Type
1) Function
2) Array
3) Object
typeof
피연산자의 타입을 반환하는 연산자
변수의 타입을 알 수 있다.
//typeof
const x = 10;
const y = "String";
const z = false;
typeof x; //number
typeof y; //string
typeof z; //booleannull
undefined 와 마찬가지로 값이 없다는 뜻이나 JavaScript에서는 개발자가 명시적으로 없는 값으로 초기화 할 때 사용된다.
let init = null;
console.log(init);
console.log(typeof init); // objectobject가 출력되는데 일종의 JavaScript Bug이다.
Symbol Type
유일무일한 값을 생성할 때 사용된다.
Symbol() 함수를 호출해서 사용한다.
const symbol1 = Symbol('1');
const symbol2 = Symbol('1');
console.log(symbol1 === symbol2);사용용도
객체의 고유 프로퍼티 키로 사용한다.
5. 호이스팅(hoisting)
스코프(범위)
- Function Scope(var로 선언) → 함수 범위
- Block Scope(let으로 선언) → 블록 범위
- Global Scope → 전역 범위
모든 변수 선언문이 코드의 최상단으로 이동되는 것처럼 느껴지는 현상을 말한다.
- var은 호이스팅이 일어난다.
- let, const는 호이스팅이 되지만 TDZ에 걸린다. 자바스크립트는 일시적 사각지대에 들어가 있는 변수에 접근을 허용하지 않는다.
TDZ(Temporal Dead Zone)은 변수 선언은 이미 되어 있지만, 초기화되기 전까지는 그 변수에 접근할 수 없는 구간을 말한다.
변수 호이스팅
console.log(myVar); // undefined
var myVar = 5;
console.log(myVar); // 5함수 호이스팅
console.log(myFunction()); // "Hello, World!"
function myFunction() {
return "Hello, World!";
}const, let
- Block Scope
- 중복 선언 불가
- 선언문 이전 접근 불가
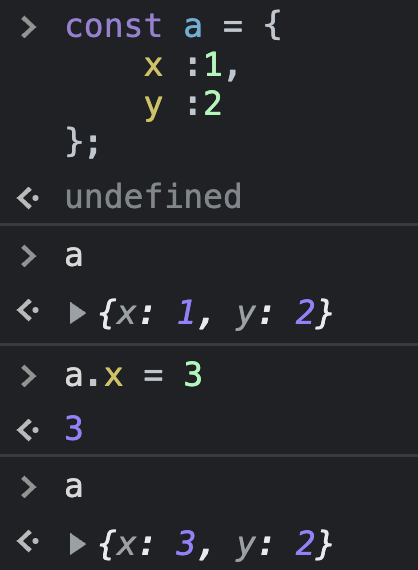
const는 상수를 선언한다. → 변수 선언 X
한 번 값을 할당하면 재할당 불가능
const 객체 속성 변경 가능

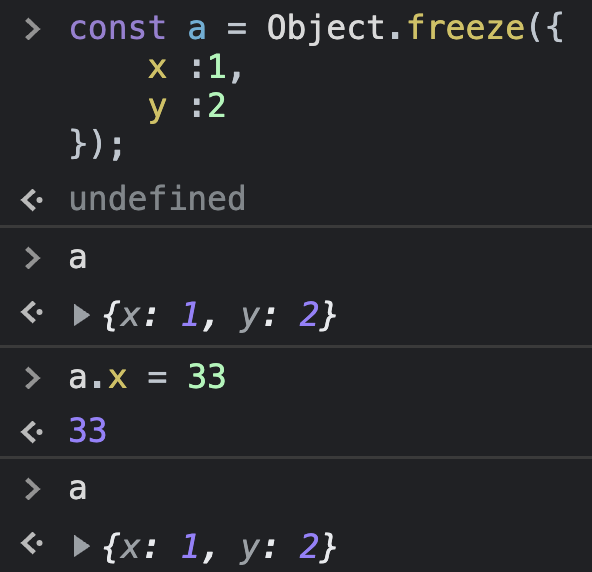
문제점 해결방법
object.freeze()

6. 기타 연산자
Number 타입이 아닌 타입에 '+','-'를 사용하면 어떻게 될까?
String에 '+' 붙이면 number 값으로 변경된다.
// '+' 붙여줄 경우
let sample = '99';
console.log(+sample); //99
console.log(typeof +sample); //number
// '-' 붙여줄 경우
let sample = '99';
console.log(-sample); //-99
console.log(typeof +sample); //numberboolean 값에 '+' 붙이면 number로 변경된다.
let sample = true;
console.log(+sample); // 1
console.log(typeof +sample); // number
let sample = false;
console.log(+sample); // 0
console.log(typeof +sample); // number'??'연산자(널 병합 연산자 - nullish coalescing operator)
좌측값이 null이거나 undefined 일 때 오른쪽 값을 반환한다.
let name;
name = name ?? '코드팩토리';
console.log(name); //코드팩토리