Vue.js 디렉티브
HTML 태그 안에 v-접두사를 가지는 모든 속성을 의미.
<a v-if="flag">릇빙</a>주요 디렉티브
| 디렉티비 이름 | 역할 |
|---|---|
| v-if | 지정한 뷰 데이터 값의 참 거짓 여부에 따라 해당 HTML 태그를 화면에 표시하거나 표시하지 않음 |
| v-for | 지정한 뷰 데이터의 개수만큼 해당 HTML 태그를 반복 출력 |
| v-show | v-if와 유사하게 데이터의 진위 여부에 따라 해당 HTML 태그를 화면에 표시하거나 표시하지 않음. 다만, v-if는 해당 태그를 완전히 삭제하지만 v-show는 css 효과만 display:none;으로 주어 실제 태그는 남아 있고 화면 상으로만 보이지 않음 |
| v-bind | HTML 태그의 기본 속성과 뷰 데이터 속성을 연결 |
| v-on |
화면 요소의 이벤트를 감지하여 처리 할 때 사용. ex) v-on:click은 해당 태그의 클릭 이벤트를 감지하여 특정 메서드를 실행할 수 있다. |
| v-model | form에서 주로 사용되는 속성. 폼에 입력한 값을 뷰 인스턴스의 데이터와 즉시 동기화. 화면에 입력된 값을 저장하여 서버에서 보내거나 watch와 같은 고급 속성을 이용하여 추가 로직 수행가능. |
v-for
<li v-for = (todoItem, index) in todoItems></li>todoItems 안에 배열에서 todoItem 숫자 만큼 돌겠다.
v-model
React로 따지자면 onChange
화면에서의 DOM조작(데이터 변경)과 Vue 안에서 인스턴스의 데이터 변경이 동일하게 변경되는 것을 볼 수 있다.
v-on
React로 따지자면 onClick
<span @click="showModal=false">X</span>
<span v-on:click="showModal = false" >X</span>같다.
Contaniner Component & Presentation Component
container component
한개의 컴포넌트에서 데이터를 다루는 컴포넌트이다.
presentation component
UI적으로 표현만 한다.
created
life cycle hooks이다.
x-template이란
.vue파일로 관리하고 있으니까 모듈화를 하고 있다.
템플릿을 모듈화 하려면 x-template을 쓸 수 있다.
slot
슬롯은 컴포넌트의 재사용성을 높여주는 기능이다. 특정 컴포넌트에 등록한 하위 컴포넌트의 마크업을 확장하거나 재정의할 수 있다.
사용방법
상위
<template v-slot:header>경고!</template>하위
<div class="modal-header">
<slot name="header">default header</slot>
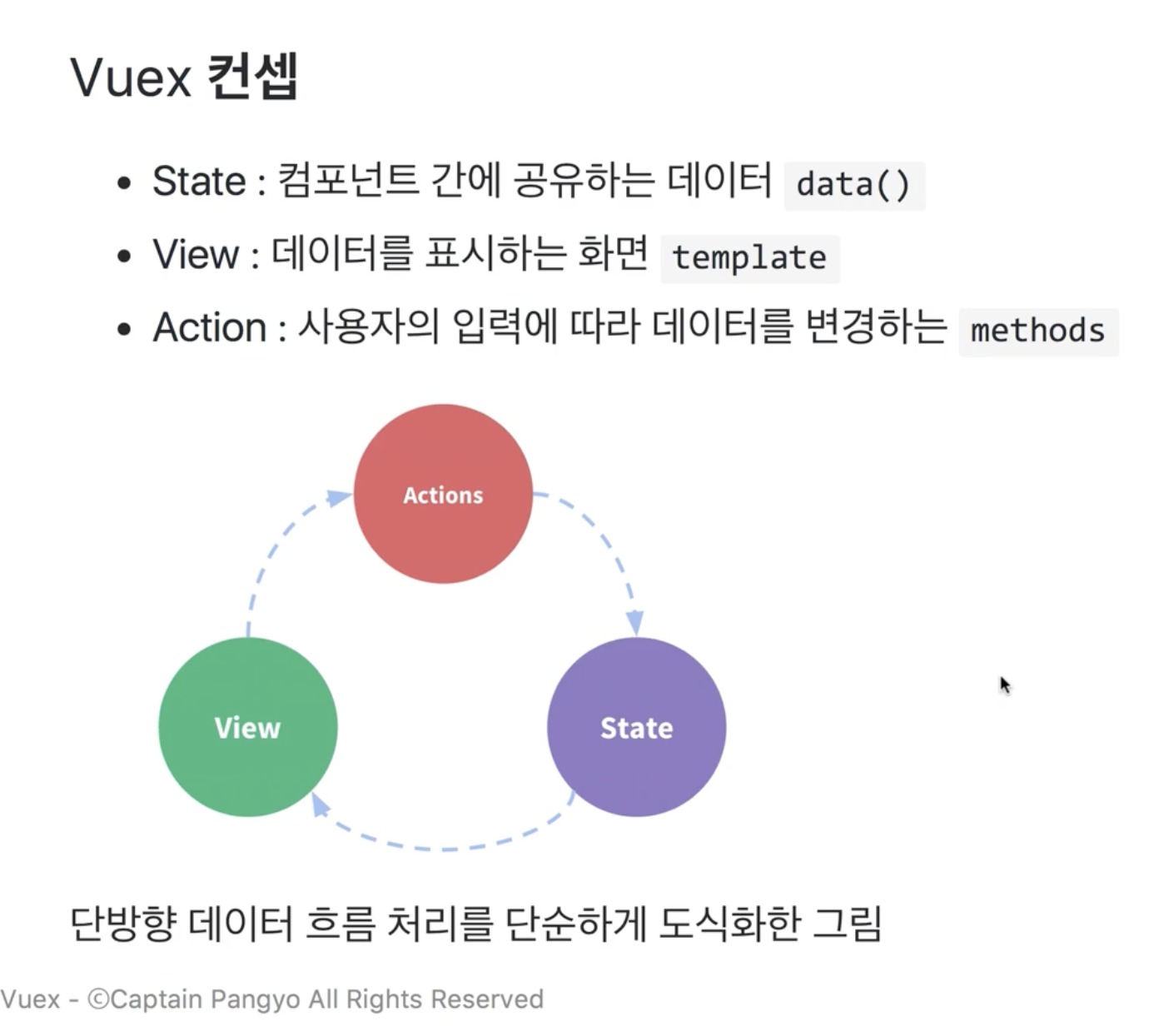
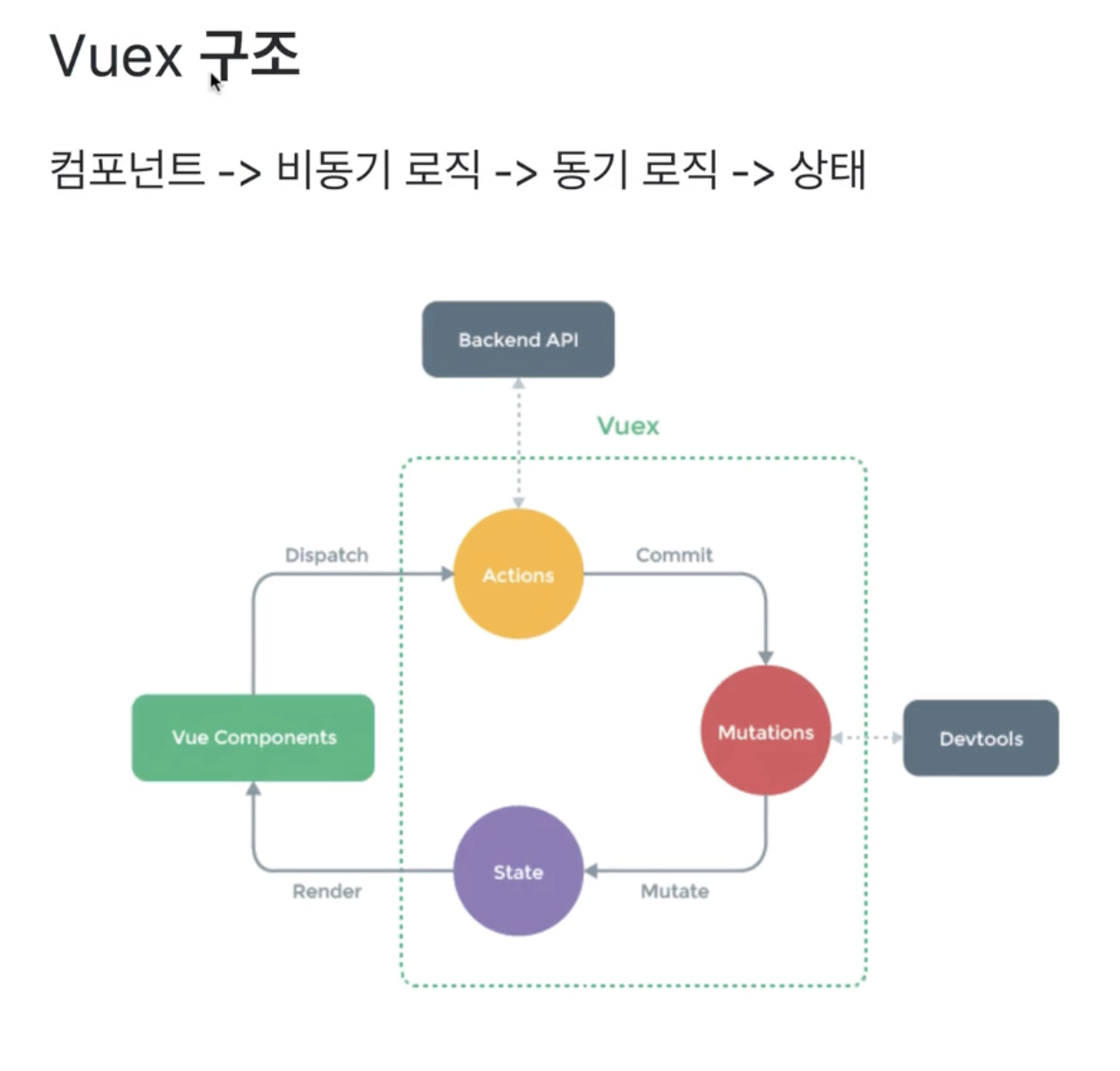
</div>Vuex
무수히 많은 컴포넌트의 데이터를 관리하기 위한 상태 관리 패턴이자 라이브러리
- React의 Flux 패턴에서 기인함
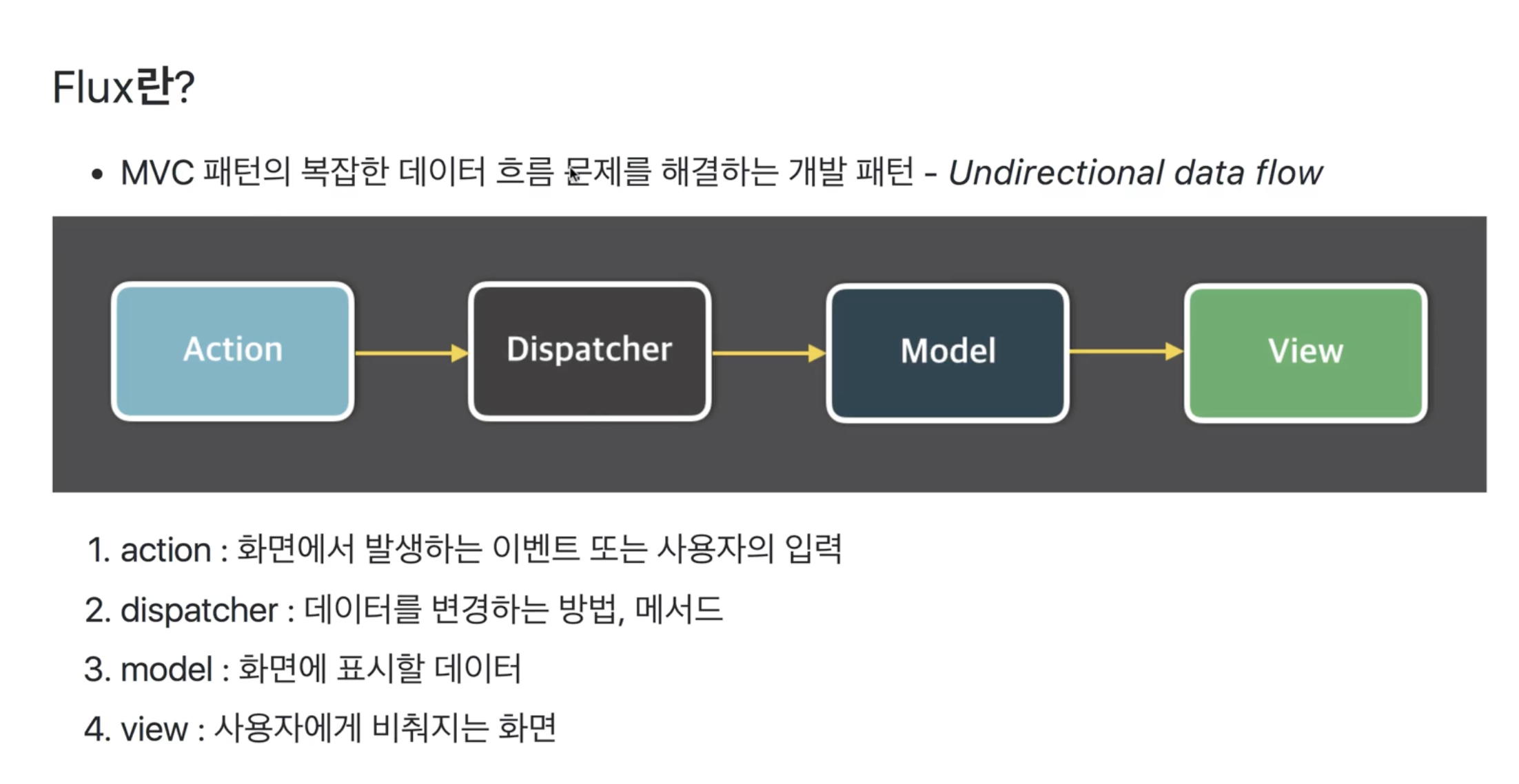
Flux패턴
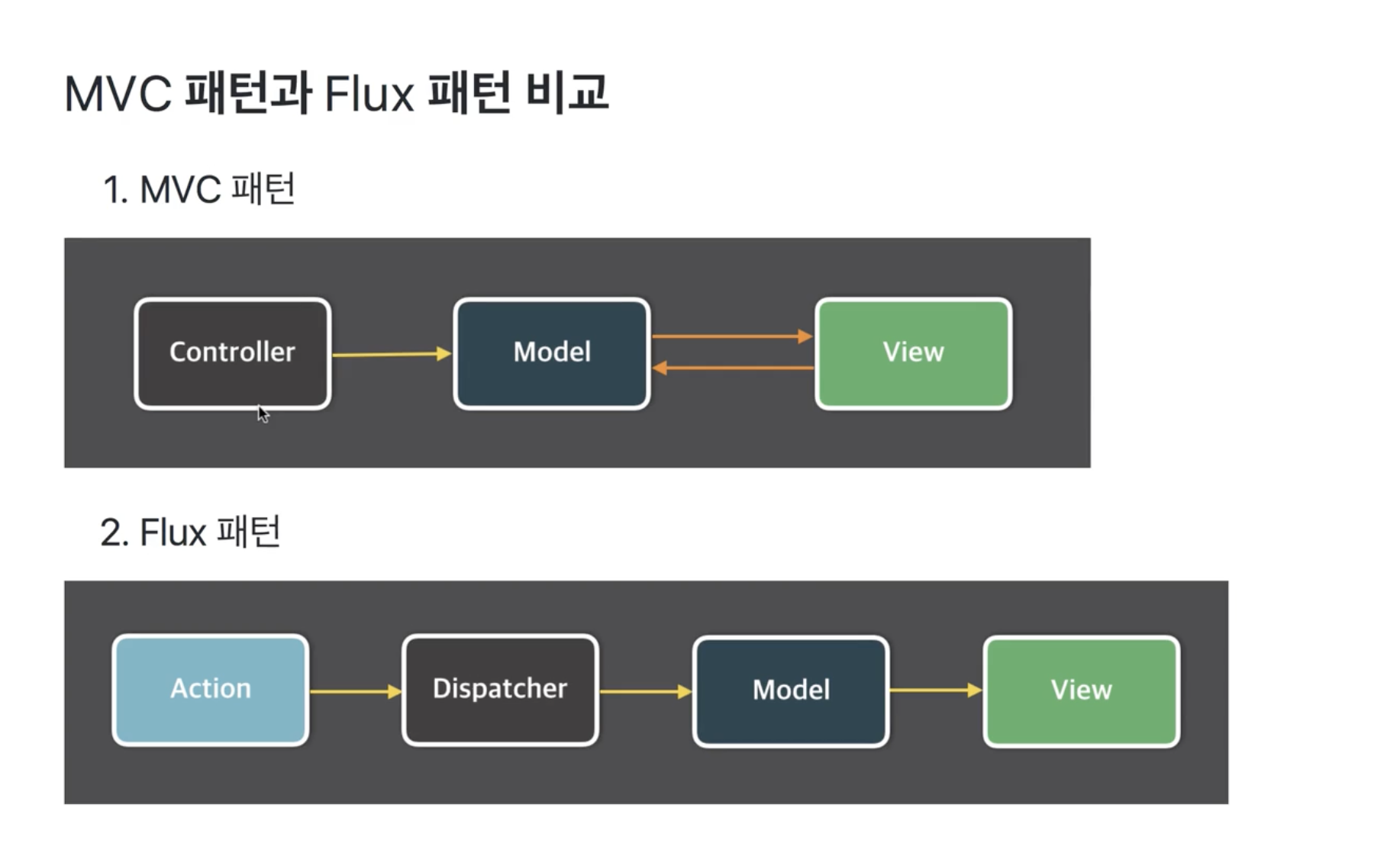
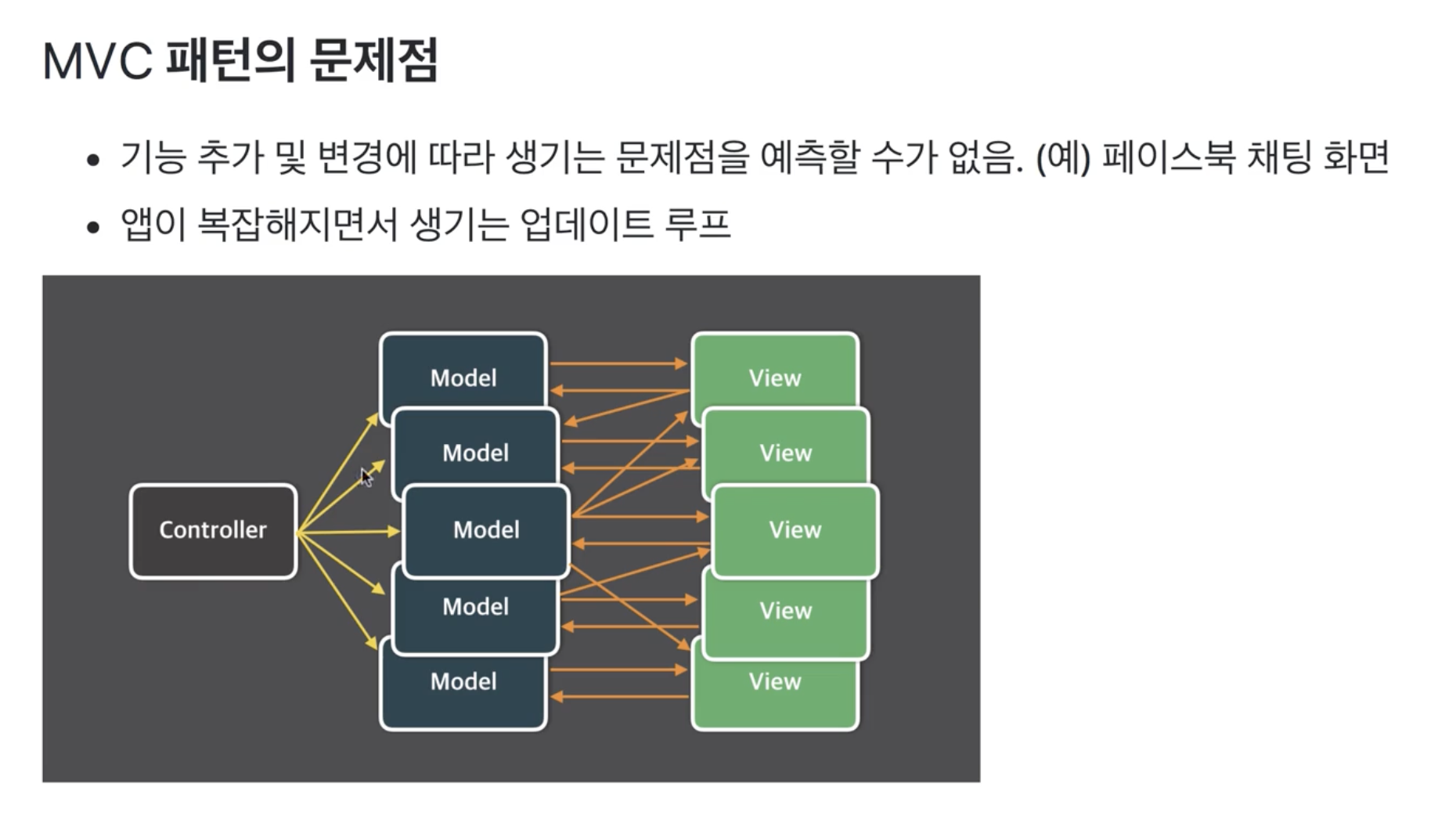
왜 Flux가 등장했는가?
MVC 패턴의 복잡한 데이터 흐름 문제를 해결하기 위해서
웹 앱에서의 MVC는 Controller가 하는 역할이 그보다도 조금 크다. SPA의 경우에는 화면 하나를 계속 끌고 가는 상이다 보니




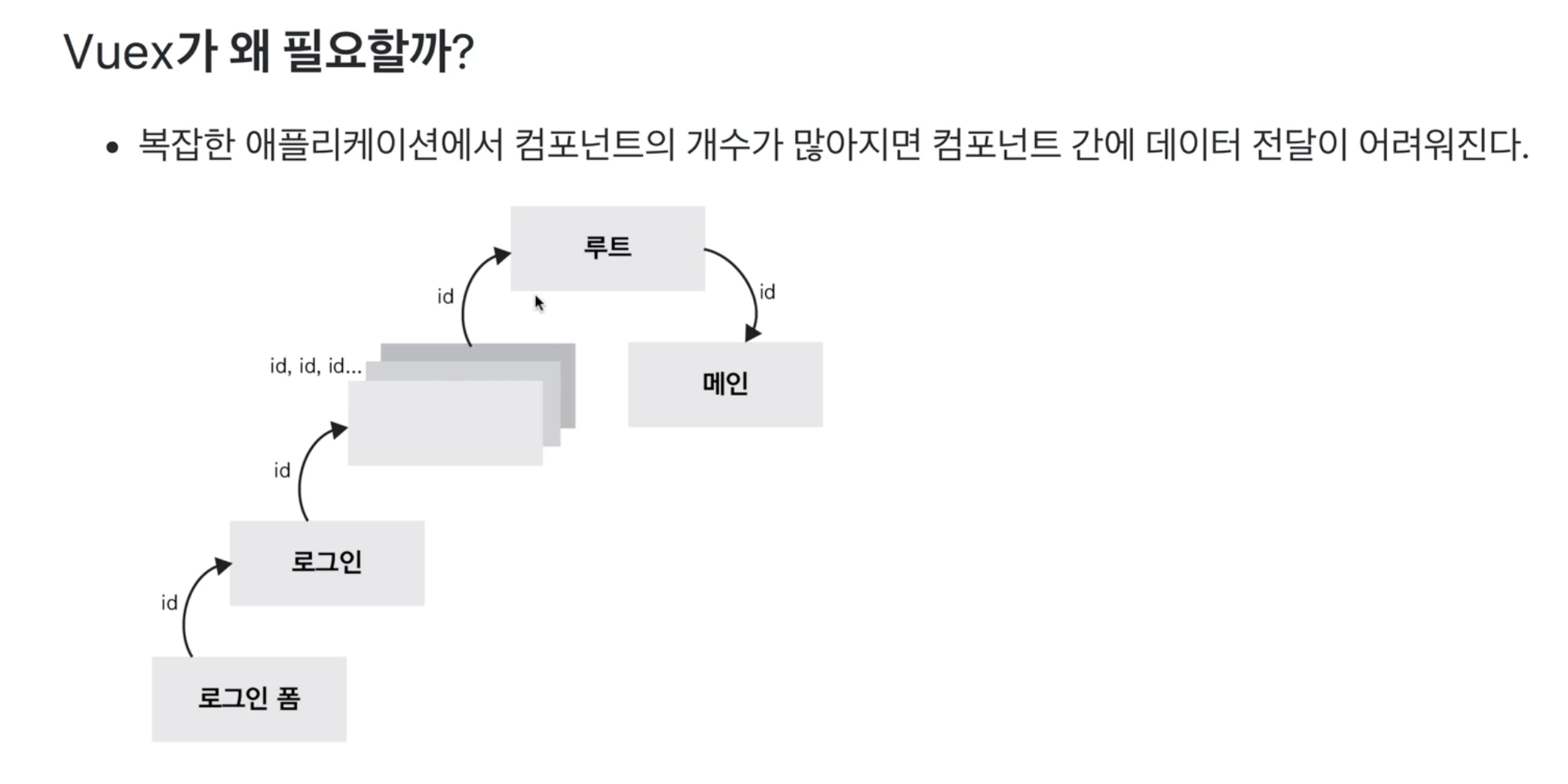
Vuex가 왜 필요할까?