Vue.js 컴포넌트 통신방법
props속성
컴포넌트 간 데이터를 전달할 수 있는 컴포넌트 통신 방법이다.
형식
상위컴포넌트 템플릿
<div id="app">
<app-content v-bind:프롭스 속성 명="상위 컴포넌트의 data 속성"></app-content>
</div>하위 컴포넌트 내용
var appContent = {
props : ['프롭스 속성 명']
}사용방법 예시
<div id="app">
<app-content v-bind:propsdata="num"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appContent = {
template : '<h1>{{propsdata}}</h1>',
props : ['propsdata']
}
new Vue({
el : "#app",
components : {
'app-content' : appContent
},
data : {
message : 'hi',
num : 10
}
})
</script>이벤트 발생
컴포넌트 통신 방법 중 하위 컴포넌트에서 상위 컴포넌트로 통신하는 방식이다.
형식
상위 컴포넌트 템플릿
<div id="app">
<app-content v-on:이벤트 명="상위 컴포넌트의 실행할 메서드 명 또는 연산"></app-content>
</div>하위 컴포넌트 템플릿
this.$emit('이벤트 명');사용방법 예시
기존 값 10(num)을 하위 컴포넌트에서 이벤트를 발생시켜서 상위 컴포넌트 -1 메서드(decreaseNumber)를 실행
<div id="app">
<app-footer v-on:decrease="decreaseNumber"></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appFooter = {
template : '<button v-on:click="decNumber">dec</button>',
methods : {
decNumber : function(){ //함수명으로 template 연결
this.$emit('decrease') // 이벤트명 지정
}
}
}
new Vue({
el : '#app',
components : {
'app-footer' : appFooter
},
methods : {
decreaseNumber : function(){
this.num -= 1;
}
}
data : {
num : 10
}
})
</script>this.num
ex1)
var obj = {
num : 10,
getNumber : function(){
console.log(this.num); // 객체에서의 속성을 가르키게 된다.
}
}
obj.getNumber() //10ex2)
var vm = new Vue({
el : '#app',
components : {
'app-footer' : appFooter
},
methods : {
decreaseNumber : function(){
this.num -= 1;
}
}
data : {
num : 10
}
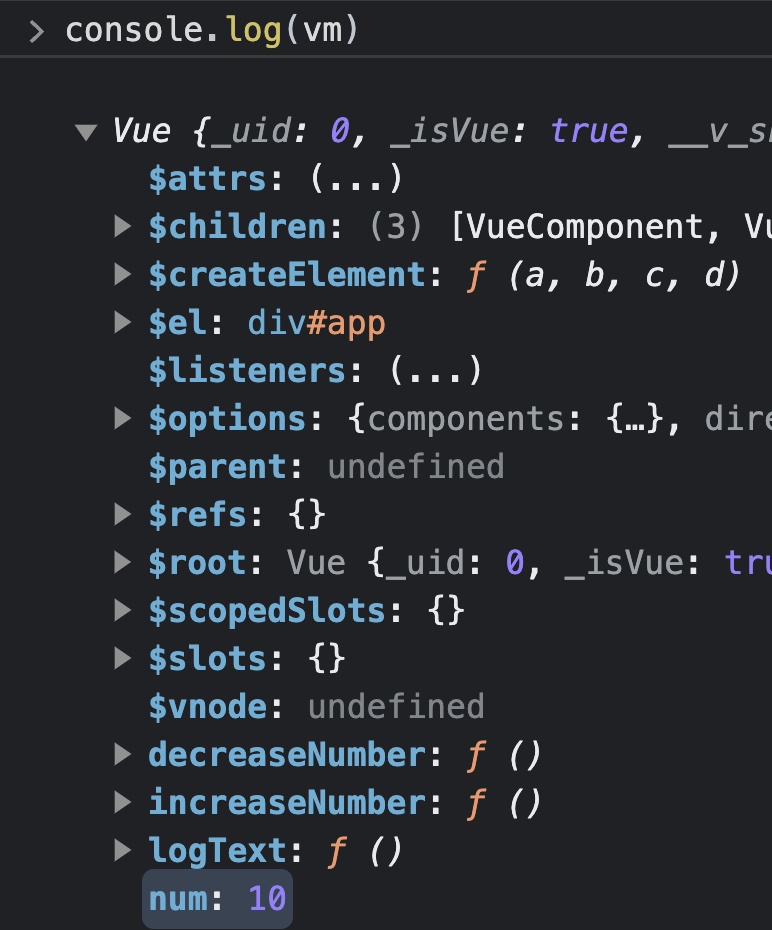
})console.log(vm)을 하게 되면 num(10)값이 있다.


많은 도움이 되었습니다, 감사합니다.