웹 호환성을 테스트하는 것
QA : 웹사이트 오픈 전 품질 보장을 위해 판단하는 역할
QA팀 역할 : 다양한 PC환경 및 브라우저에 따라 테스트 한다.
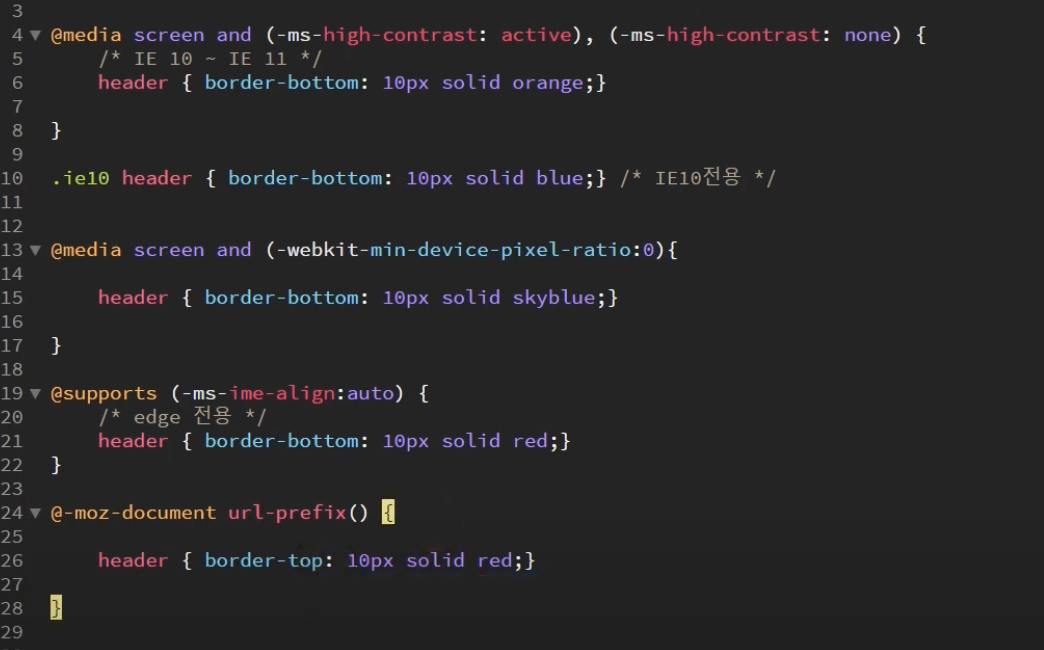
webkit
사파리와 크롬 전용
moz
파이어폭스 전용
스타일핵 및 미디어쿼리
엣지 적용
@supports (-ms-ime-align:auto){
header {
border-bottom : 10px solid red;
}
}

https://www.youtube.com/watch?v=7yZNi-Go9Mg