오늘은 Node.js 스터디의 첫 날입니다.
본 포스팅 내용은 생활코딩의 영상을 토대로 작성하였습니다.
Node.js가 왜 나왔을까?
우리는 웹 페이지를 직접 HTML 페이지를 하나하나 일일이 수정하려면 수동적으로 불편하게 수정해야합니다. 이에 따른 불편함이 계속 되자, 고안된 것이 바로 JavaScript에 익숙한 웹 개발자들이 새로운 언어를 배우지 않고도, 웹 페이지를 자동으로 생성하는 Server Side Application을 만드는 것 이었습니다. 이 맥락에서 나온 것이 바로 Node.js 입니다.
태초에 JavaScript가 웹 브라우저를 제어하는 것 이었다면, Node.js는 JavaScript를 이용해서 웹 브라우저가 아닌 컴퓨터 자체를 제어합니다.
Node.js라는 새로운 도구를 활용해서 JavaScript에 익숙한 개발자들이 자동으로 웹페이지를 생성하는 Web Application을 만들게 됩니다.
즉 Node.js를 통해서 웹브라우저에만 종속적이던 JavaScript가 외부로 나오게 되면서, JavaScript 언어의 활용성이 극대화 되게 됩니다.
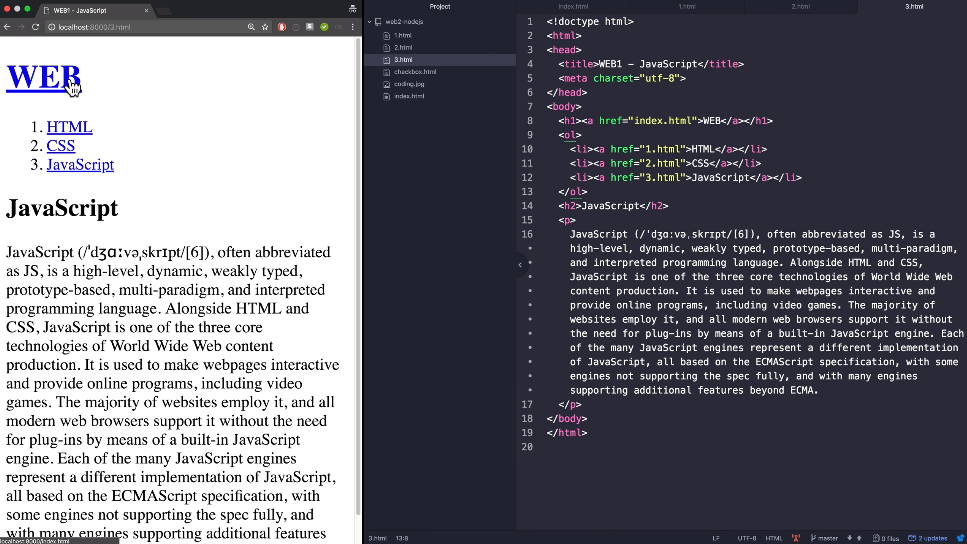
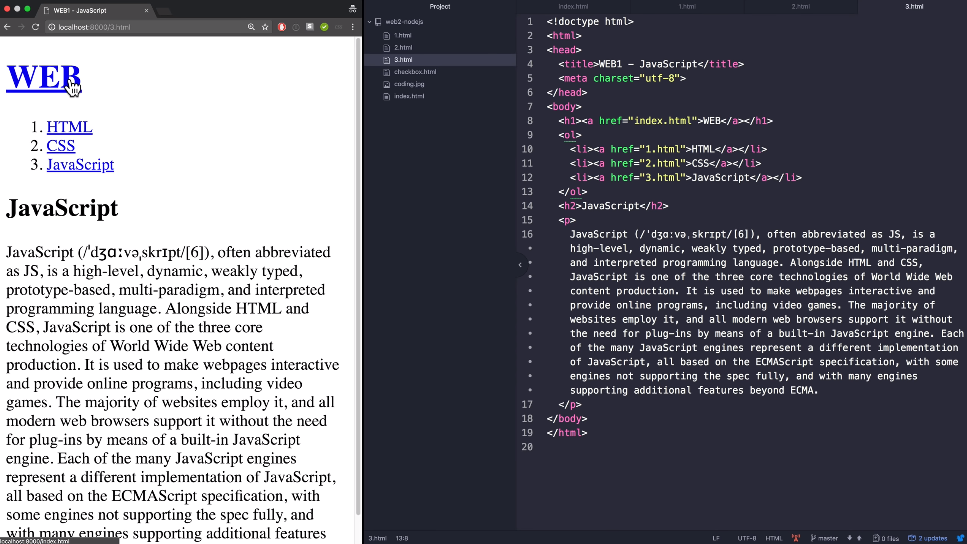
HTML 생산성의 한계

하나의 태그를 바꾼다고 가정해봅시다. 하지만 페이지가 1억개 가까이가 된다면 상당히 까다로울 것 입니다. 하지만 Node.js를 활용하면 자동으로 바꿔주기 때문에 편리하게 변경할 수 있습니다. (결과는 추후에 스터디를 하면서 업로드 할 예정)
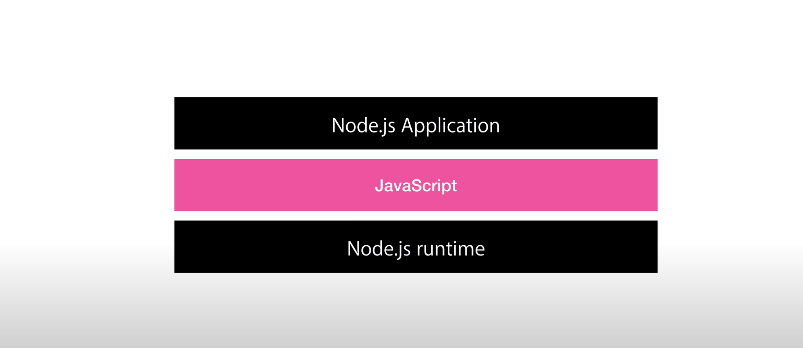
Node.js란?

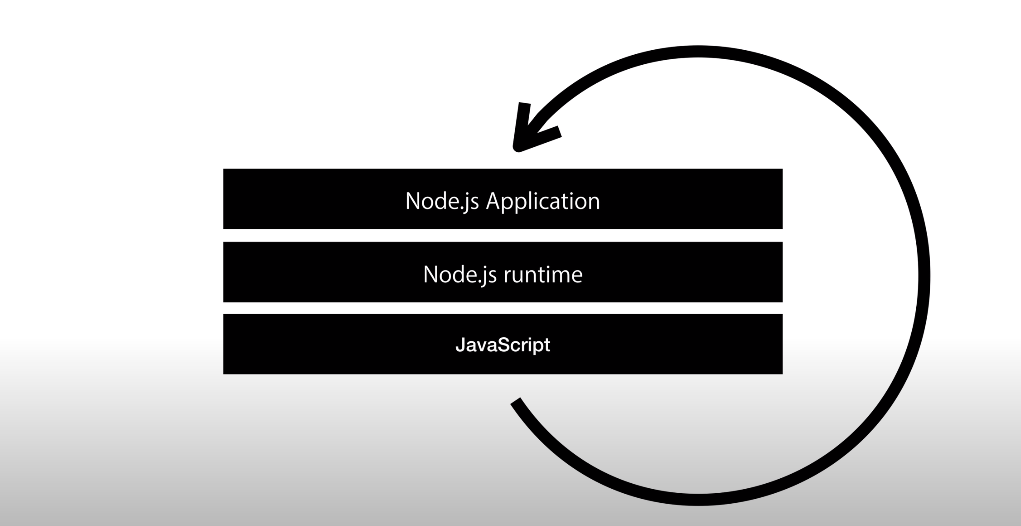
그림에서 보이듯 JavaScript를 활용하여 Node.js 사용이 가능합니다.
먼저 Node.js runtime을 설치해야합니다. 또한 JavaSctipy라는 언어를 통해 Node.js runtime이 가지고 있는 여러가지 기능들을 활용할 것입니다. 이것들을 활용하여
Node.js Application을 만들 수 있습니다.
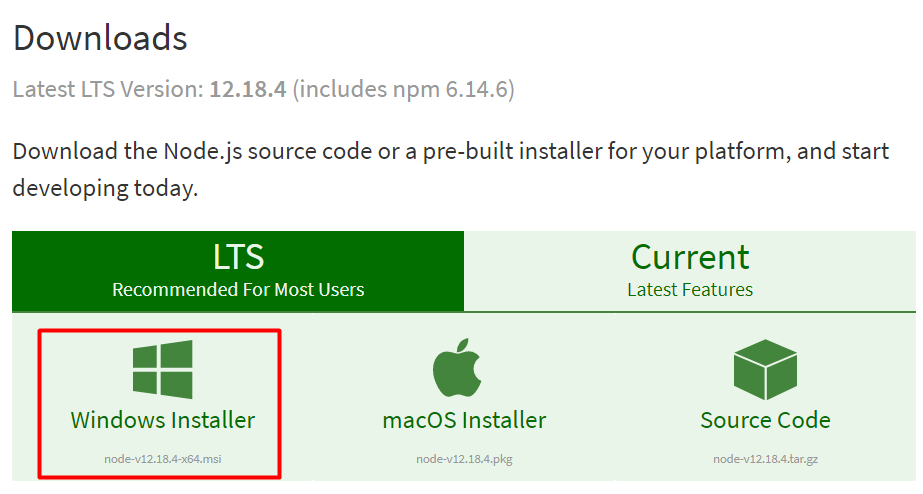
Node.js 설치(Windows)
nodejs

1. 위와 같이 LTS 버전으로 설치하고, 계속 next를 눌러서 설치하면 됩니다.
2. 다음으로 cmd창을 열어서 실행해줍니다.
node -v 버전확인
node 실행장
ctrl + c 두번 누르면 나기기- 바탕화면에 nodejs 폴더를 만들고 vscode로 해당폴더를 열어줍니다.
- cmd 창에서 해당 폴더 경로로 이동합니다.

위와 같이 2가 나온다면 성공!
Node.js 수업의 목표

JavaSctipt의 기본 문법을 알고, Node.js runtime의 기능들을 활용하여 최종적으로 Node.js Application을 만드는 것이 목표입니다.