Node WebServer 실행하기
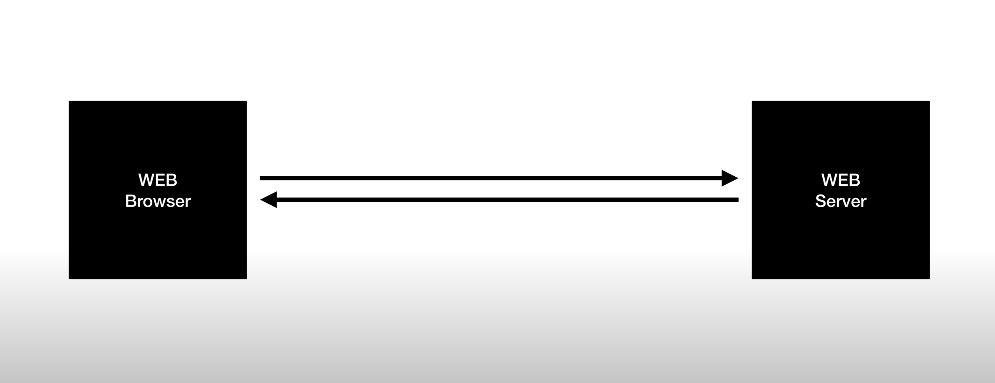
우리가 Web Browser에 주소를 입력하면, Web Server에게 요청하면 web Server가 해당 정보를 찾아서 응답해줍니다.

원래는 Apache가 Web Server의 역할을 하지만 Node.js도 Web Server로 사용가능합니다.
Nodejs자료
모든 자료는 위의 링크를 참고하시면 됩니다.
-
git clone
Nodejs 소스코드 -
새로운 main.js 파일 생성 -> 코드 붙여넣기
var http = require('http');
var fs = require('fs');
var app = http.createServer(function(request,response){
var url = request.url;
if(request.url == '/'){
url = '/index.html';
}
if(request.url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
response.end(fs.readFileSync(__dirname + url));
});
app.listen(3000);- cmd 창에서 node main.js 실행
(다른 결과는 나오지 않음, 웹 브라우저에 localhost:3000 입력)
- cmd 창에서 node를 종료하면 localhost:3000이 열리지 않음
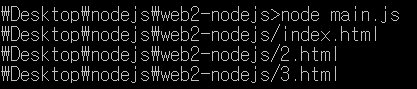
Node.js 실행시 변화
console.log(__dirname+url);
웹 브라우저의 메뉴 버튼을 누를 때마다 console에 출력되는 값이 달라집니다. 또한 Node.js가 해당 경로의 파일의 값을 읽어서 가져옵니다.
Apache같은 기존 웹서버와 다른점은 사용자에게 전달할 데이터를 생성할 수 있습니다.