Tab navigation
- 설치
npm install @react-navigation/bottom-tabs
yarn add @react-navigation/bottom-tabshttps://reactnavigation.org/docs/tab-based-navigation
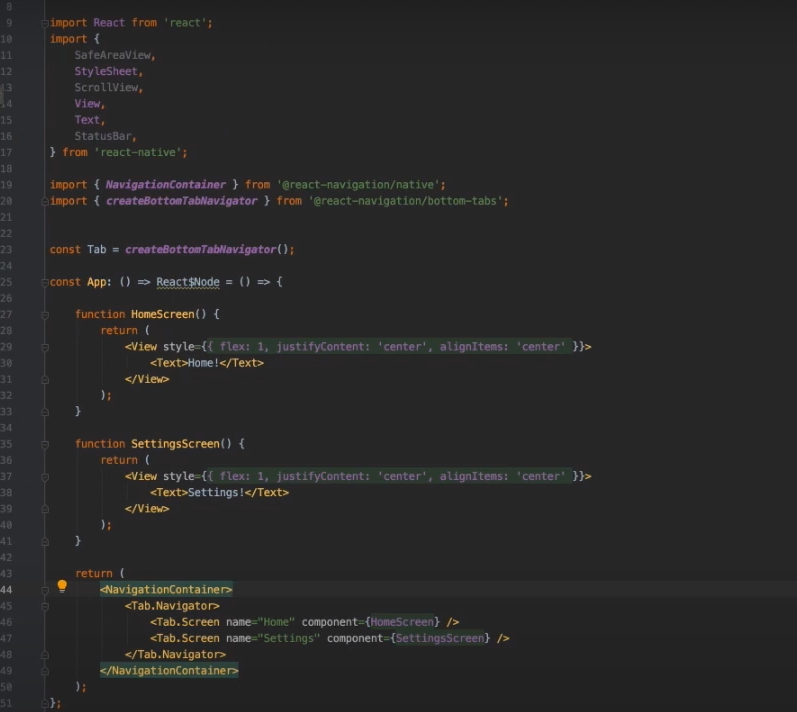
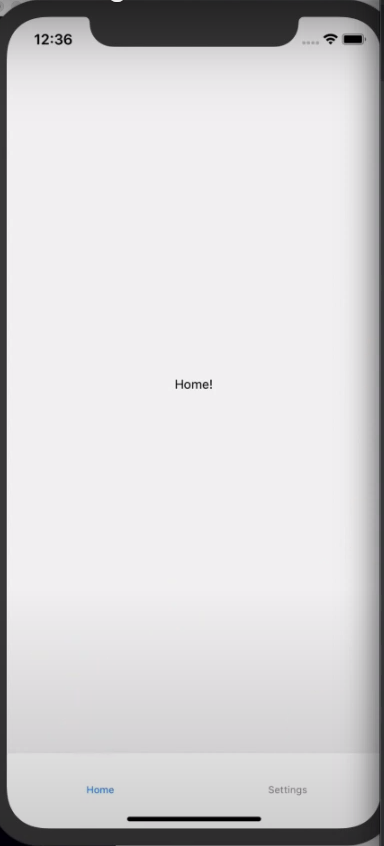
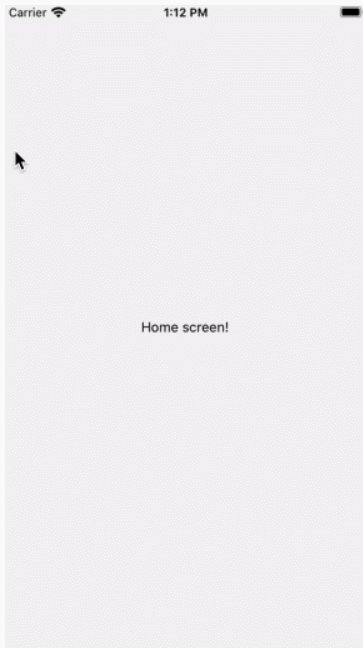
- 실행


커스텀하기
- 아이콘설치
npm install --save react-native-vector-icons설치 후 오류가 난다면 xcode를 열고, 추가적인 셋팅이 필요
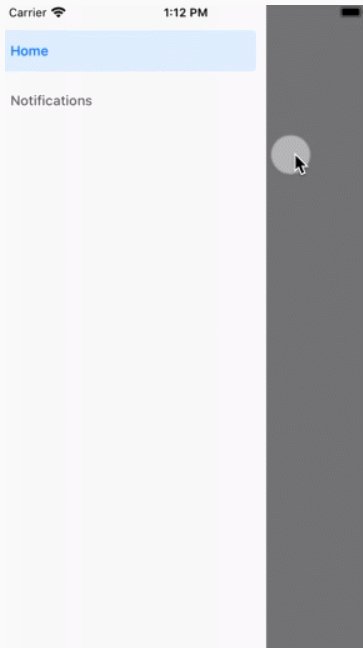
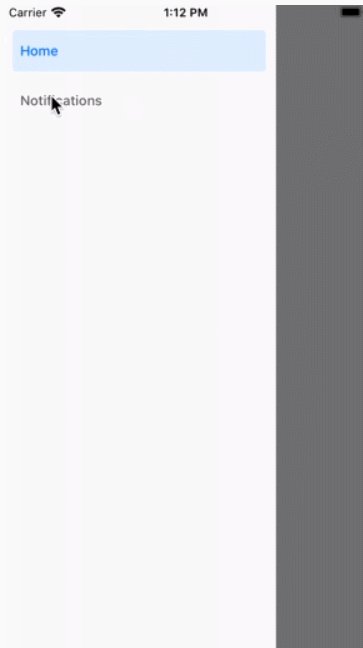
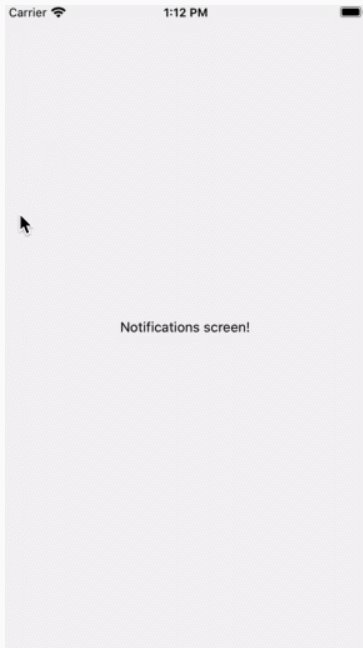
Drawer navigation
- 설치
npm install @react-navigation/drawer
yarn add @react-navigation/drawer
import * as React from 'react';
import { Button, View } from 'react-native';
import { createDrawerNavigator } from '@react-navigation/drawer';
import { NavigationContainer } from '@react-navigation/native';
function HomeScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Button
onPress={() => navigation.navigate('Notifications')}
title="Go to notifications"
/>
</View>
);
}
function NotificationsScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Button onPress={() => navigation.goBack()} title="Go back home" />
</View>
);
}
const Drawer = createDrawerNavigator();
export default function App() {
return (
<NavigationContainer>
<Drawer.Navigator initialRouteName="Home">
<Drawer.Screen name="Home" component={HomeScreen} />
<Drawer.Screen name="Notifications" component={NotificationsScreen} />
</Drawer.Navigator>
</NavigationContainer>
);
}