react navigation vs react-native navigation
성능은 react-native navigation이 더 우수
하지만 단점은 사용하기가 불편함, 다른 컴포넌트들을 연동할 때 충돌이 발생할 수 있음. 주로 react navigation을 사용할 예정
*** react navigation docs
https://reactnavigation.org/docs/getting-started
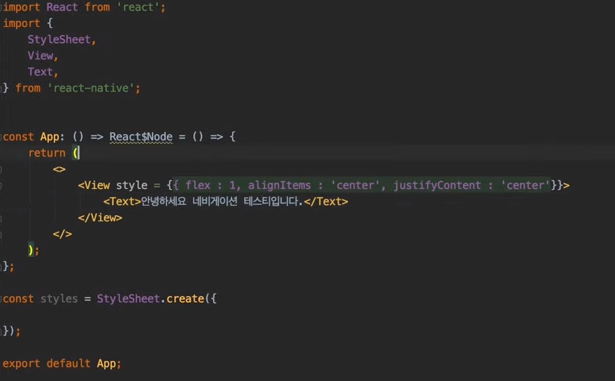
react navigation 테스트


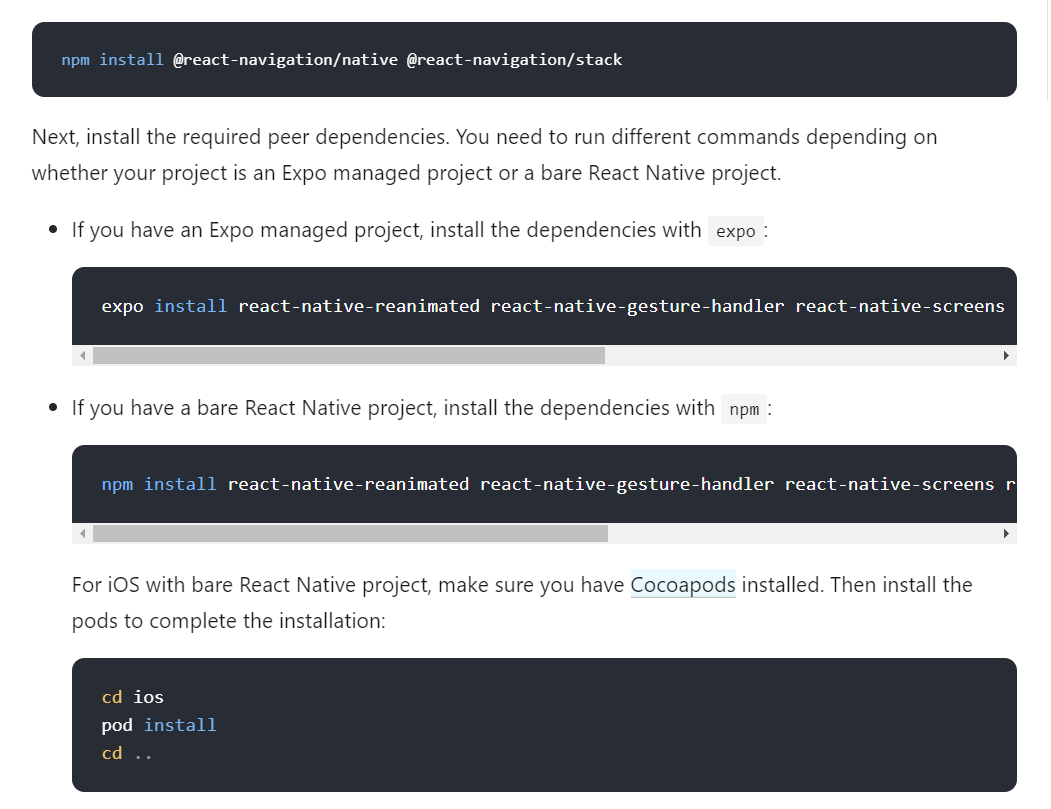
navigation component 설치 및 실행

HomeScreen이라는 컴포넌트가 없기 때문에 에러가 발생

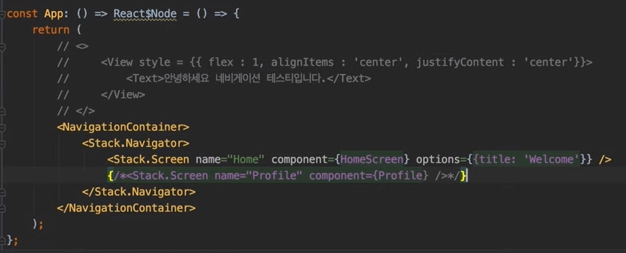
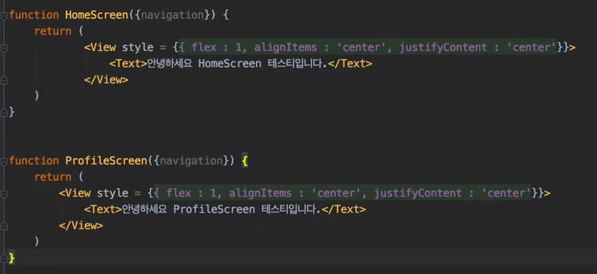
HomeScreen 컴포넌트를 생성

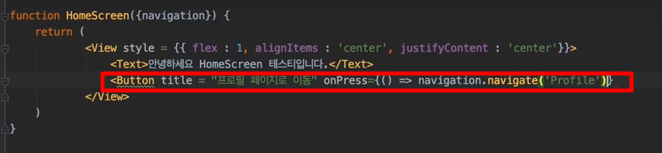
다른페이지로 이동 navigate, push
- navigate : 자기자신 호출
- push : 새로운 컴포넌트 호출

https://reactnavigation.org/docs/navigating
hooks 사용하기
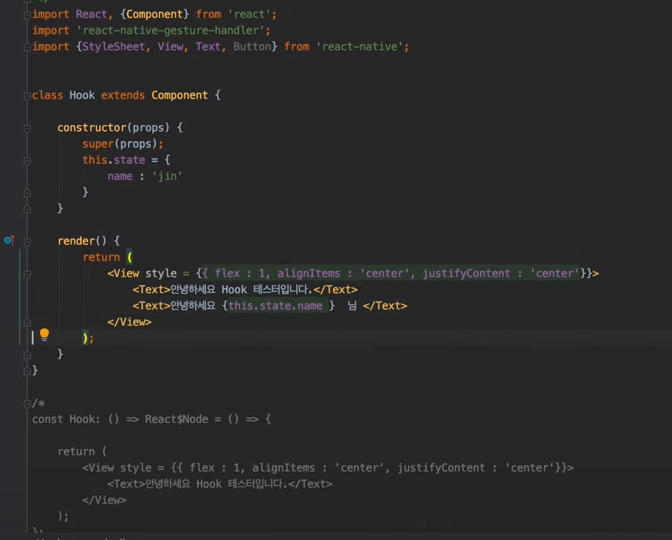
기본적인 class형


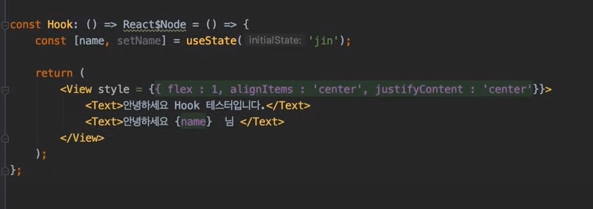
hooks 사용

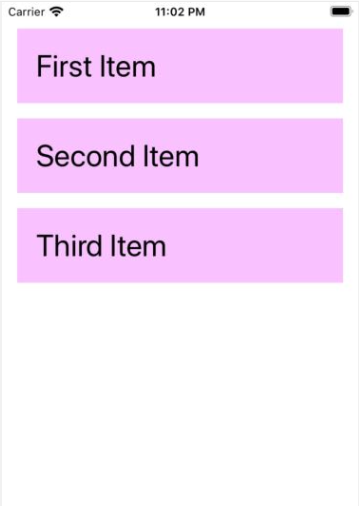
flatlist
const DATA = [
{
id: 'bd7acbea-c1b1-46c2-aed5-3ad53abb28ba',
title: 'First Item',
},
{
id: '3ac68afc-c605-48d3-a4f8-fbd91aa97f63',
title: 'Second Item',
},
{
id: '58694a0f-3da1-471f-bd96-145571e29d72',
title: 'Third Item',
},
];
const Item = ({ title }) => (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
const App = () => {
const renderItem = ({ item }) => (
<Item title={item.title} />
);
return (
<SafeAreaView style={styles.container}>
<FlatList
data={DATA}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
backgroundColor: '#f9c2ff',
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
},
title: {
fontSize: 32,
},
});
export default App;