
6. 이벤트
6.1 Events 정확하게 이해하기 + 종류들
브라우저 위에 발생할 수 있는 이벤트는 다양하다.
마우스 클릭, 키보드, 윈도우 리사이징, 페이지 로딩, 에러 발생 등... 많은 이벤트가 발생할 수 있다.
Events 종류 https://developer.mozilla.org/en-US/docs/Web/Events
우리가 특정한 요소에 event handler를 등록하게 되는데, 유저가 등록한 이 Event Handler를 실행시키면 브라우저에서 Event라는 오브젝트를 만들어낸다. 어떤 요소가 발생되었는지, 어떤 부분에서 발생되었는지 등 다양한 정보들이 들어있는 이 Event를 우리가 등록한 callback 함수에 전달해주게 된다.
6.2 실습8. 필수로 알아야하는 Bubbling & capturing 그리고 꿀팁

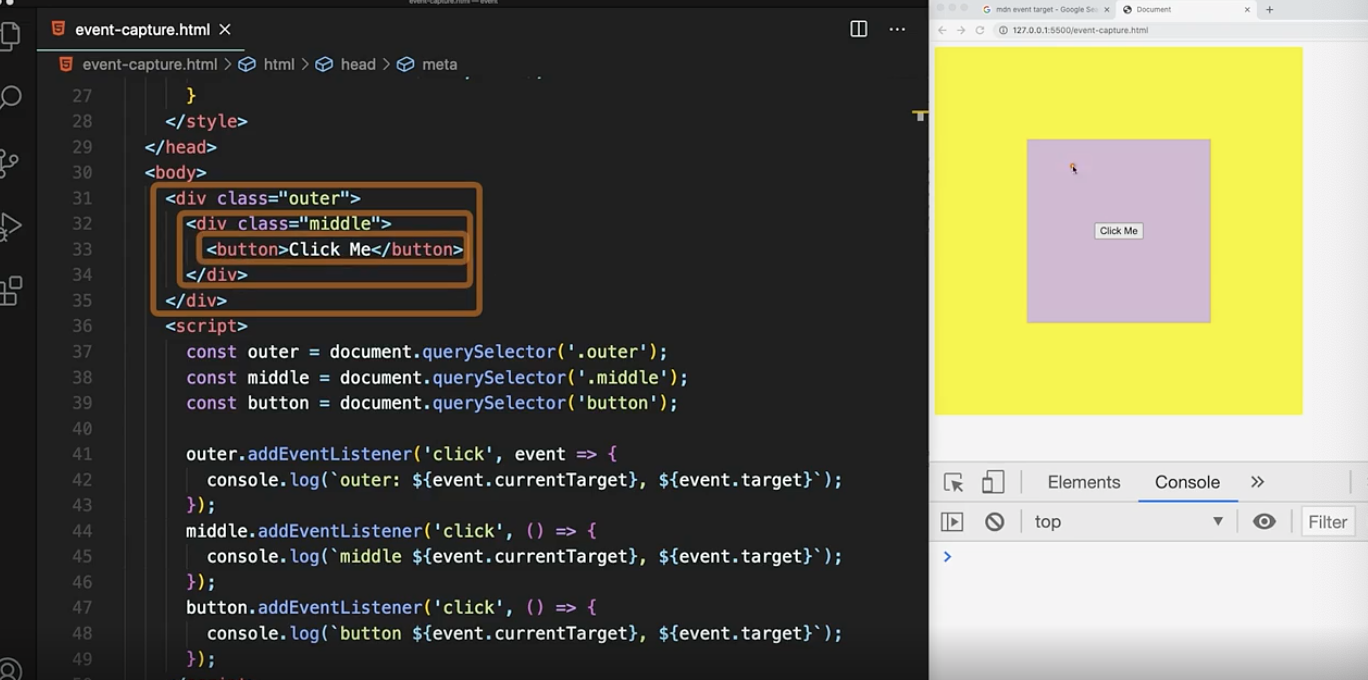
코드를 보면 outer 라는 박스안에 middle, middle 안에 버튼이 존재한다. 각각 이 세가지의 이벤트 리스너가 들어가있다. 이떄 middle을 클릭하면? middle과 outer가 함께 출력된다. 여기서 버튼을 클릭하면? outer, middle, button에 등록된 이벤트 모두 호출된다.
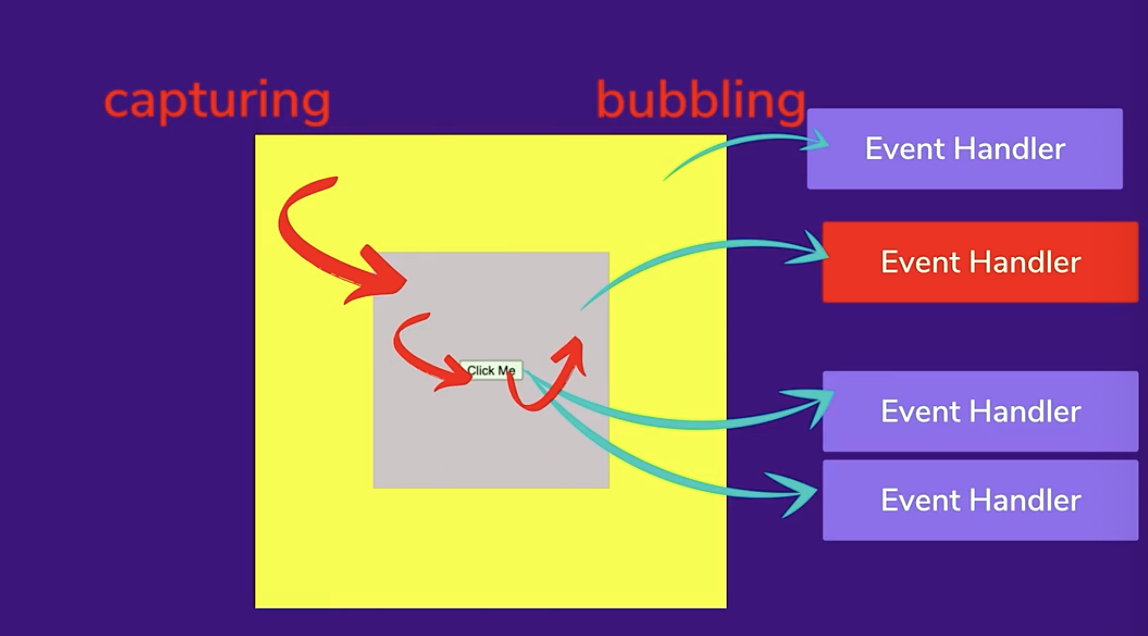
이것은 브라우저에서 이벤트를 처리하는 caputring과 bubbling 때문에 발생한다.

capturing 단계에서 우리가 해결해야할 일은 사실 거의 드물고, bubbling 부분을 주요하게 살펴보자.
위와같은 상황에서 종종 stopPropagation(), stopImmediatePropagation() 등을 사용하여 버블링을 강제로 멈추게끔 하는 코드를 쓰기도 하지만 이것은 좋은 사용 예시가 아니다.
이때는
if (event.target !== event.currentTarget) {
return;
} 보통 부모는 target과 currentTarget이 다르기 떄문에 이와같은 조건문을 추가하여 Bubbling을 제어하는 것이 내가 관심있는 target만 처리할 수 있는 방법으로 사용하기 좋다.
6.3 브라우저를 취소하라! 유의할 점
event.preventDefault(): 브라우저에서 기본적으로 발생하는 동작을 취소하는 것
예시: 체크박스를 구현하면? 기본적으로 클릭했을 때 체크 표시가 뜨고 다시 누르면 삭제되는 이벤트가 발생한다. 하지만 event.preventDefault()를 이벤트로 추가하면 이러한 행위가 무시된다.
6.4 우아한 이벤트 위임
부모 컨테이너는 어떤 자식요소에서 이벤트가 발생하든, 모든 이벤트를 다 들을 수가 있다.
반복되어지는 클릭을 처리할 때 즉, 부모 안에 있는 자식들에게 공통적으로 무언가를 처리해야할 때 일일히 자식 요소에 이벤트를 추가하는 bad 예제와 같은 코드는 좋지 않다. 만약 위와 같은 상황에서 li 태그가 천개, 만개 식으로 많으면 그에 따르는 만개의 eventListener를 만들어서 등록하는 것 보다 아래 예제와 같이 부모(해당 예제의 ul 태그와 같은) 태그에 이벤트를 추가해주는 것이 훨씬 좋다.
6.8 Web Form에 대해서
<form></form>form은 어떤 http 메소드를 이용해서 서버에게 Post를 할건지, Put을 할건지 명시해줄 수 있다.
form에서 사용자의 데이터를 전송하지 않는 경우에도, 이용할 수 있다.
form을 사용하면 이제 별도로 이벤트를 처리하지 않아도 사용자가 enter를 치거나 form 안에 있는 버튼을 클릭하게 되면 자동으로 submit 이라는 이벤트가 발생한다.
const form = document.querySelector('new-form');
form.addEventListener('submit', (event) => {
event.preventDefault();
onAdd();
})이 submit이라는 이벤트가 발생하면 여기서 원하는 것을 처리해주면 된다.
그렇기에 원하는 이벤트를 굳이 구현해두지 않아도 된다.
하지만 submit은 이벤트가 발생하면 브라우저가 페이지를 로딩하게 된다.
자동적인 행동을 원하지 않기 때문에 event.preventDefault()를 사용해주면? 된당!
