
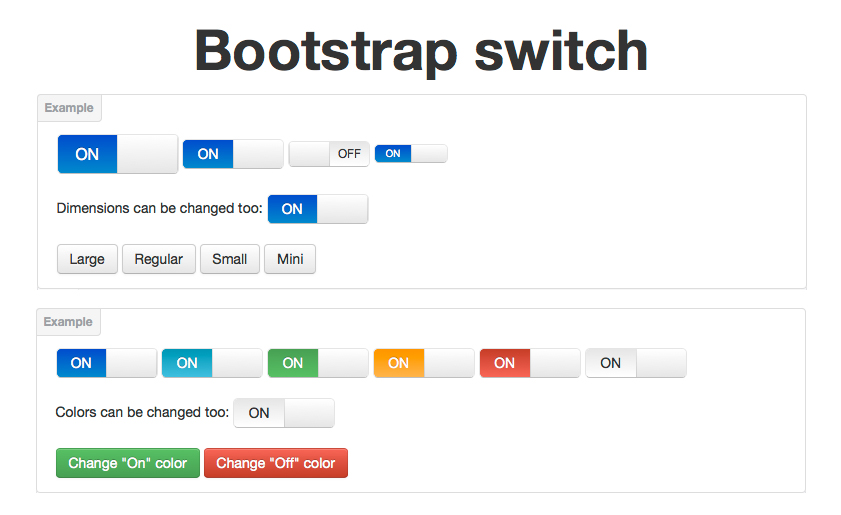
<input id="autologin" type="checkbox" checked="checked" data-size="micro" data-on-color="success" data-off-color="danger" class="bs-switch">위와 같은 BootStrap 컨트롤이 있다.
이는 토글 스위치로 아이폰의 스위치와 비슷한 모양을 한다.
이를 눌렀을때 JQuery로 동작을 수행하려면 아래와 같이 JQuery를 작성해야 한다.
######jquery
$("#autologin").on('switchChange.bootstrapSwitch',function(){
/*bs-switch is on ? */
if($('#autologin').bootstrapSwitch('state')){
alert("on");
}else{
alert("off");
}
})이렇게 하면 스위치가 On일때와 Off일때를 구분 할 수 있다.
