
이번 포스팅은 Nuxt.js 설치 및 프로젝트 생성 방법에 대해 적어본다.
Nuxt.js란?
Nuxt.js는 Vue.js 개발 편의성을 높여주는 오픈소스 프레임워크로, Vue.js만으로 개발할때에 비해 생산성이 높아 최근 Vue.js로 개발하는 프로젝트에서 Nuxt를 많이 사용하고 있는 추세이다.
Nuxt.js의 특징은 다음과 같다.
- 코드 분할 자동화
- SSR / SPA 지원
- pages 폴더 기반의 자동 라우팅 설정
- 정적 파일 전송
- ES2015+ 지원
- 전처리기 지원 (SASS, LESS, Stylus..)
- Pre-rendering
자세한 내용은 Nuxt.js 공식 홈페이지 참고.
현재 사내 프로젝트도 Vue와 Nuxt를 사용하고 있어 실습 환경을 맞추기 위해 동일한 설정으로 토이 프로젝트를 진행하기로 했다.
Nuxt.js 설치 및 프로젝트 생성
이전 포스팅에서 프로젝트 설정을 마쳤다면, npm을 통해 nuxt-app을 생성할 수 있다.
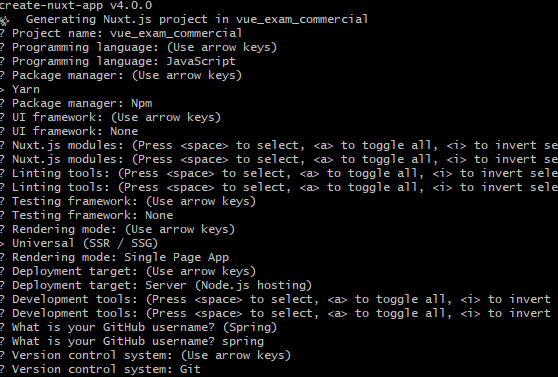
npm init nuxt-app <project-name>명령어 실행 후 Nuxt 프로젝트 설정에 대한 몇 가지 선택 사항이 나오는데, 작업할 프로젝트 설정에 세팅값을 선택해주면 된다.
(세팅값을 잘 모르겠다면, 기본값을 선택.)
*토이 프로젝트에서는 다음과 같이 설정으로 진행했다.

설정이 끝나고 프로젝트가 생성되면, 해당 프로젝트 디렉토리로 이동해 npm run start 명령어로 프로젝트를 실행할 수 있다.
cd <project-name>
npm run dev브라우저 주소창에 http://localhost:3000/ 을 치고 들어갔을 때, 아래와 같은 화면이 뜬다면 Nuxt.js 프로젝트가 정상 설치, 실행된 것 😊
다음 포스팅부터 본격적으로 토이 프로젝트 (회원가입 & 제품 페이지 만들기)를 진행해보도록 하겠음!

안녕하세요 글 너무 잘 읽었습니다.
그런데 다음글이 없네요ㅠㅠ
혹시 이제 업로드 더이상 안하시나요?