Unreal Engine 5 – Full Course for Beginners
https://www.youtube.com/watch?v=6UlU_FsicK8
BP: UI이후, BP: skeleton mesh만 끝내면, 대략 2/5를 한 것이고,
그때부터 C++로 코딩을 하게 된다.
C++가 기대된다!
시작하기 전에
-
블루프린트창이 계속 위에 떠있어서 불편해서 쳐보니
답이 없다고 한다.
https://forums.unrealengine.com/t/feature-request-ability-to-turn-off-always-on-top/13947 -
언리얼엔진에 기능 설명이 한글로 나와서 편한 부분도 있었지만,
한국어 번역이 이상한 부분이 많이 있어서, 영어로 바꿔버렸다.
불편한게 틀리는 것보다 낫다고 생각한다.

Blueprint: UI - Progress Bar
-
아래와 같이 파일계층구조를 만들고,
Blueprint에서 User widget으로 생성한다.

-
키면 Designer와 Graph탭이 있다.
Graph는 여태까지 봤던 일반적인 노드를 배치할 수 있는 공간이다.
UI는 보통 Designer를 주로 사용한다.

-
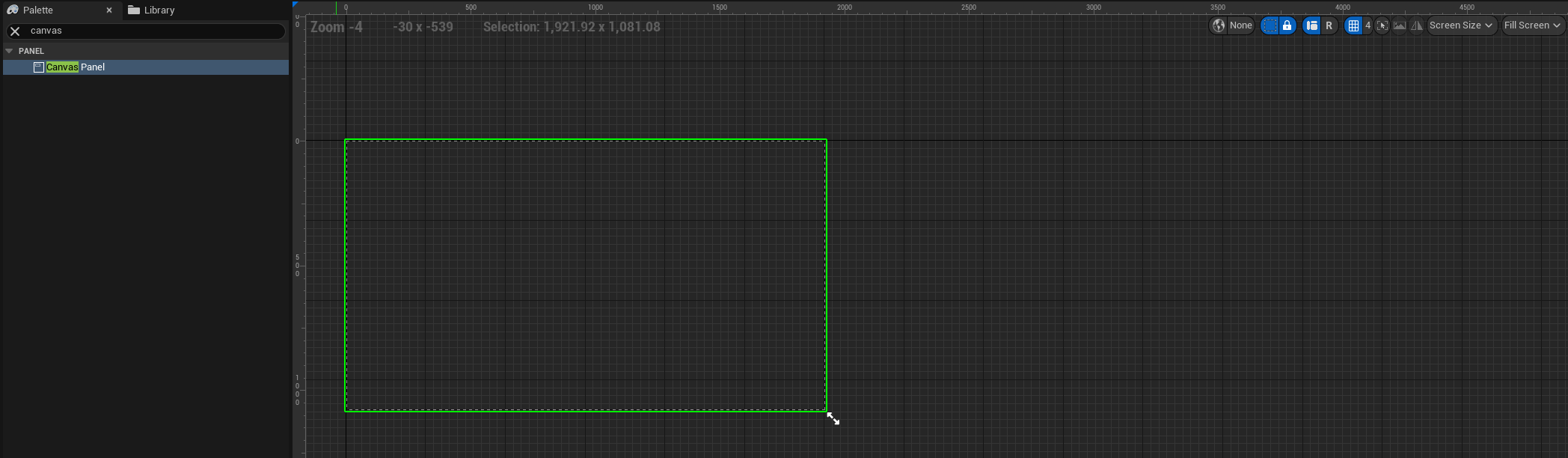
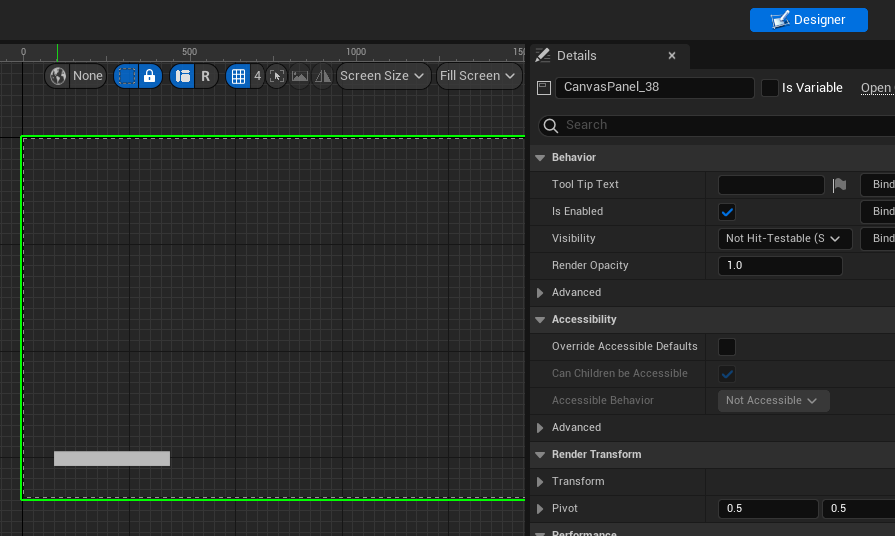
Canvas를 검색하여 추가했다.
설정 중에 가장 중요한 것은 Fill Screen인지,
Custom Screen인지이고, 이게 오른쪽 위에 보인다는데,
문제인것이, 무조건 최대화 화면으로 봐야 보인다.
지금은 Fill Screen으로 학습한다.

-
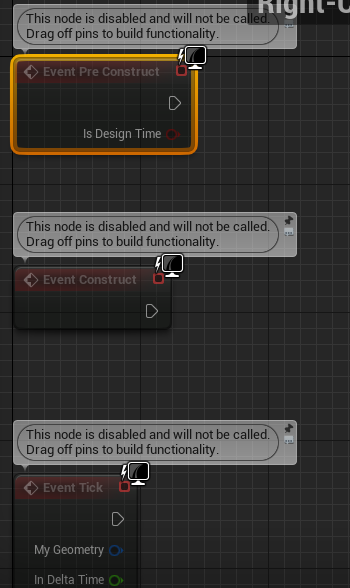
UI 블루프린트를 구현하기 위해선, UI 내부의 Graph에서 생성하고 실행하기보다, Player Controller에 구현하곤 한다.
애초에 다른 곳에서 구현하라고 아래처럼 Begin Play같은 이벤트가 없는게 보인다.

-
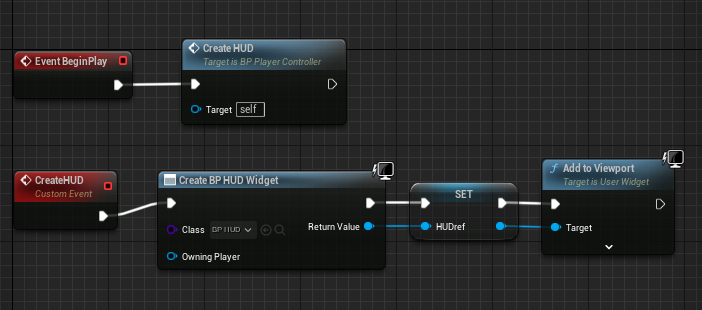
Player Controller에
커스텀 이벤트부터 만들었다.
Create HUD라고 이름짓고, 시작시에 해당 이벤트를 실행하도록 했다.
그리고 create widget으로 만들어두었던 HUD widget 객체를 만들고,
SET으로 변수화 하였다 이름은 HUDref
그리고 실제로 띄우려고, add to viewport로 해당 객체를 전달한다.

-
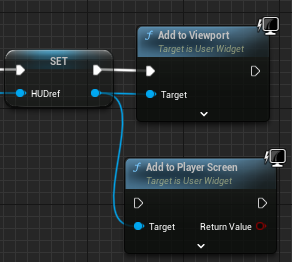
띄우는 곳이 view port도 되고, player Screen도 되는데,
후자는 많이 쓰이지 않는다고 한다. 화면의 분할같은 특수목적의 경우 사용된다.

-
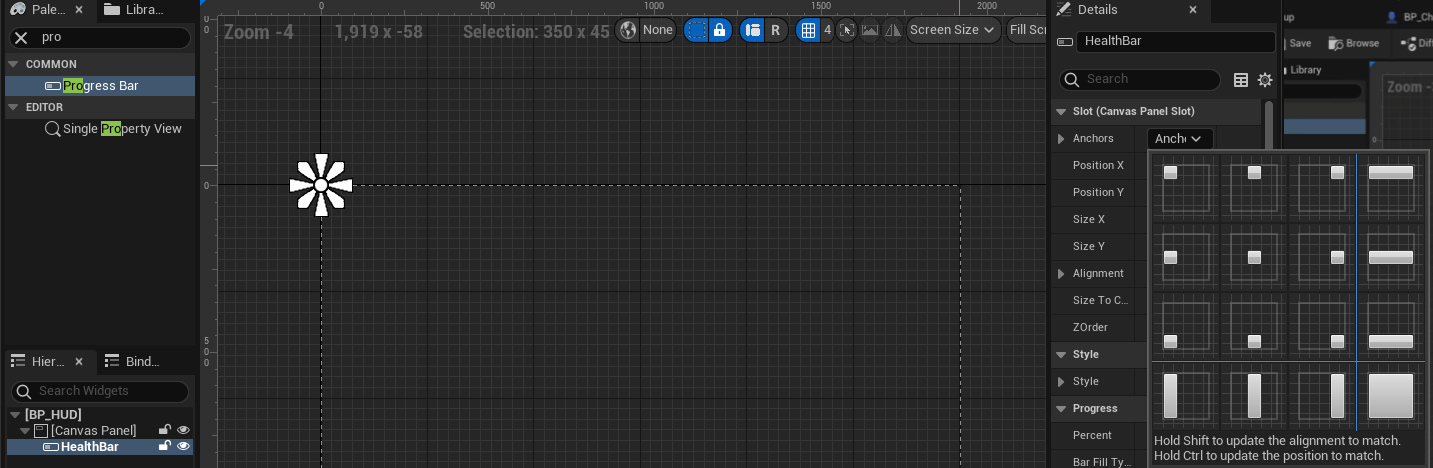
그래서 UI를 띄울 수 있으니 뭔가를 캔버스에 넣어본다.
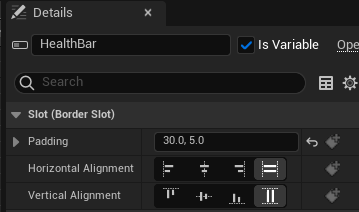
Progress Bar를 검색하여 Health Bar라고 이름지었고,
유니티에서와 같이 anchor로 좌표기준을 어디로 잡을지 정할 수 있다.
anchor를 사용하는 이유는 화면의 크기가 다 다르기에 상대좌표를 쓰기 위함이다.

-
해당 progress bar를 오른쪽 위의 is variable 설정을 해준다.
해당 설정을 해야만 변수처럼 사용이 가능한데,
이 설정도 최대화를 해야만 볼 수 있으므로 주의해야한다.

-
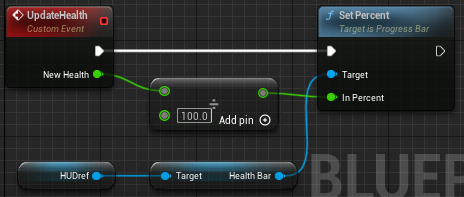
HUDref로 만든 HUD객체에서, HealthBar를 꺼내서
Progress Bar를 percent로 set하려고 하는데,
해당 percent는 0~1사이의 수인데, health는 0~100으로 하려고 생각하고 있으므로,
100을 나눠주는 것이다.

-
물건을 집을 때마다 피가 달게 하고 싶다는 생각하에 다음을 진행한다.

-
해당 함수는 네모 물체를 집었을 경우, 해당 물체 1개를 set하는 함수였고,
Near2로 가까운 네모 물체를 설정하고 끝나는 함수였는데,
여기에 추가로 덧붙인 것이다.
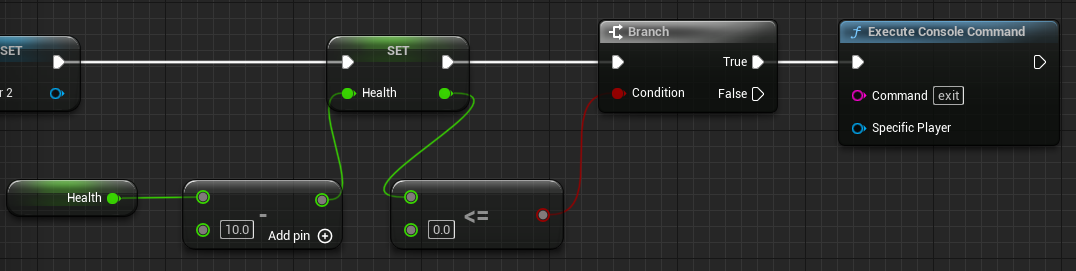
health - 10을 한 것을 private로 새로 설정한 Health라는 함수에 대입한다.
여기서 clamp라는 것은, 해당 값 이하로, 이상으로 갈 수 없는 함수로,
아무리 많이 빼고 많이 더해도, 0과 100범위 밖으로 가지 못하는 것이다. -
if문을 사용하여 아래처럼 만들 수 있다.
이 중 execute command는 실제 콘솔창에 커맨드를 입력하는 효과로,
exit를 하면, 게임이 종료된다.

그리고 함수로 묶었다.

-
다른 블루프린트에서 Set Health Right 기능이 호출되는 것을 막고 싶다면,
매크로로 압축하면 된다고 한다.
[함수와 매크로의 차이] -
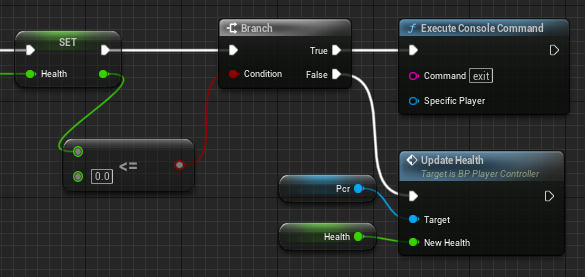
해당 함수 내에 들어왔고,
0보다 아래인 경우 exit을 하고,
그렇지 않은 경우에는 아래처럼 Player Controller안에 있는
Update Health문을 실행하여 health 정보를 받도록 하였다.

-
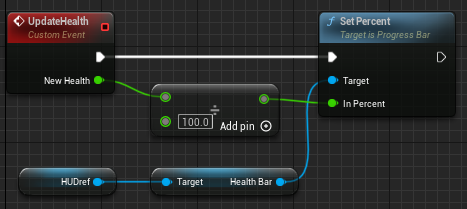
Update Health는 이렇게 설정했었고,
float값이 들어오면, 100으로 나눠서 health bar를 %로 표현하는 방식이었다.

-
그래서 적용시켜서 실행해보면,
Health가 100인데 progress bar에 표시가 되지 않는다.
하지만 감소될 때는 표시가 된다.
그 이유는, 맞을 때만 Update Health를 호출하여 health값을 정하고 있기 때문이다.

-
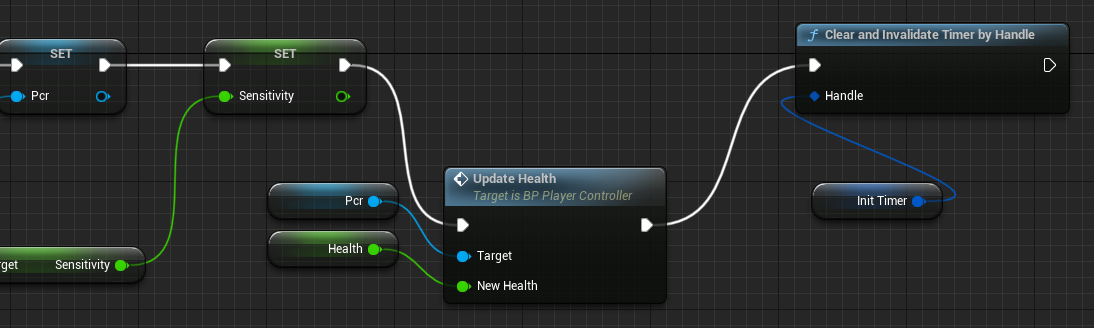
Character에 initialize함수에서 Player Controller를 pcr이라는 변수로 객체생성하는 부분에서 Update Health를 호출하여 설정해주면 된다.

-
그렇게 되면 게임이 실행될 때마다 health를 100으로 초기화하는 부수적인 효과도 볼 수 있게된다.
-
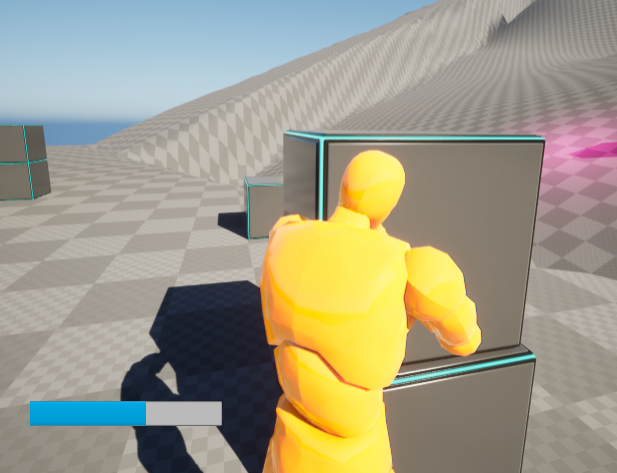
정상동작하는 모습


Blueprint: UI - Text
-
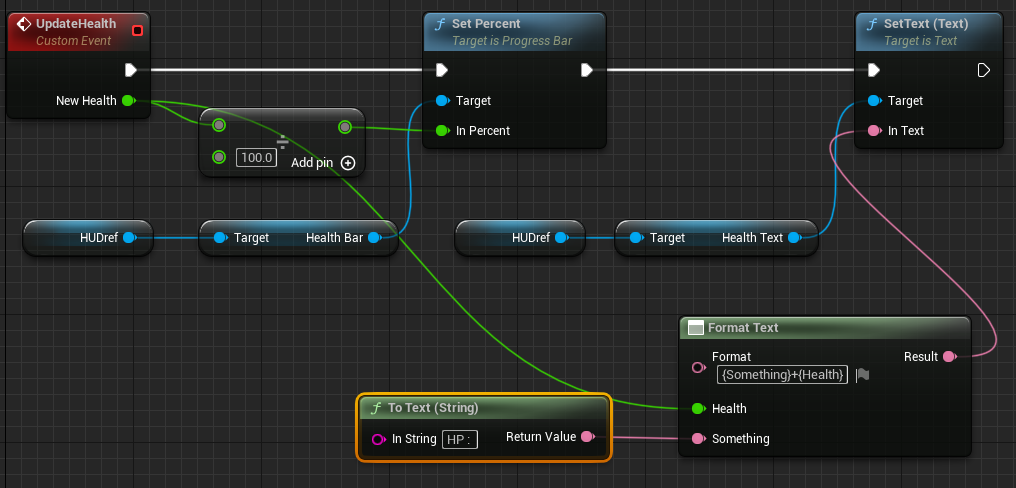
text를 추가한다, health Text로 이름을 설정한다, is Variable 설정한다.
그러면 아래처럼 health Text를 가져올 수 있게 된다.
그렇게 가져와서 setText라는 것으로 text를 설정하게 된다.

-
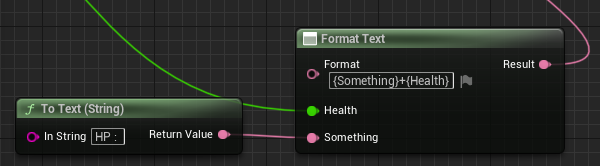
설정하는 방법은 Format Text를 주로 사용하는데,
형식을 갖춰서 출력하는 방법으로,
{} 안에는 변수의 이름을 적어서 pin들을 추가하고, 값을 가져와서 사용할 수 있게된다.
+같은 연산자는 그대로 화면에 띄워지게 된다.
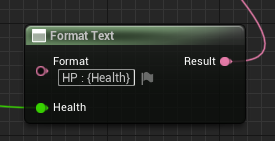
사실 그냥 아래처럼 작성하면 된다.

-
정상동작하는 모습


-
추가적인 다른 예시

Blueprint: UI - Border
-
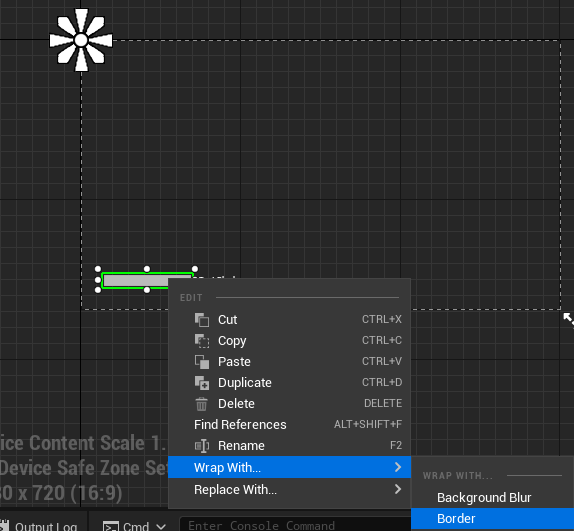
Wrap with - Border라는 기능,
설정하면 border라는 객체가 따로 생성된다.

-
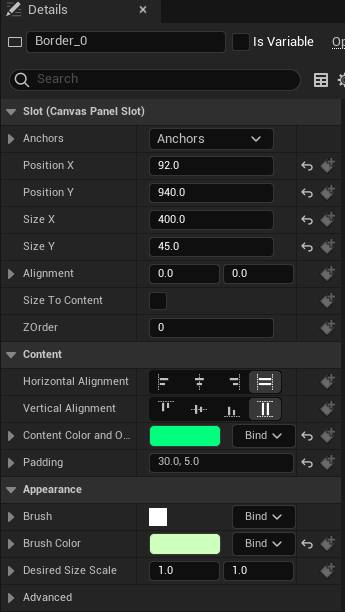
일단 progress bar에서 padding으로 border의 점유율?을 설정할 수 있다.

-
그리고 border 객체로 bar의 각각의 색을 바꿀 수 있다.

-
구리지만 바뀌었다.

-
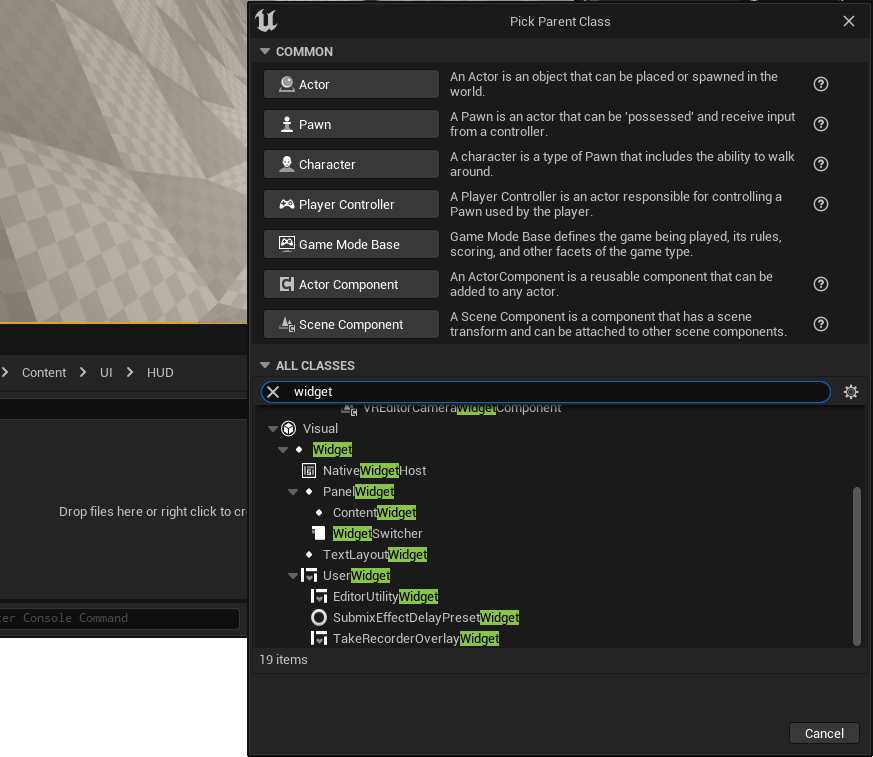
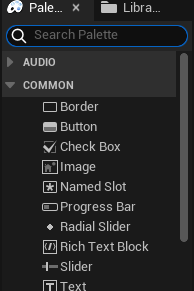
UI에서 주로 쓰이는 것은 아래와 같은데,
이중 주로 쓰이는 것은, border, button, image, slider, text 정도이다.
그 외에는 사용자가 직접 입력할 수 있는 text-box를 주로 사용한다고 한다.아이디 비밀번호

Blueprint: UI - MainMenu
-
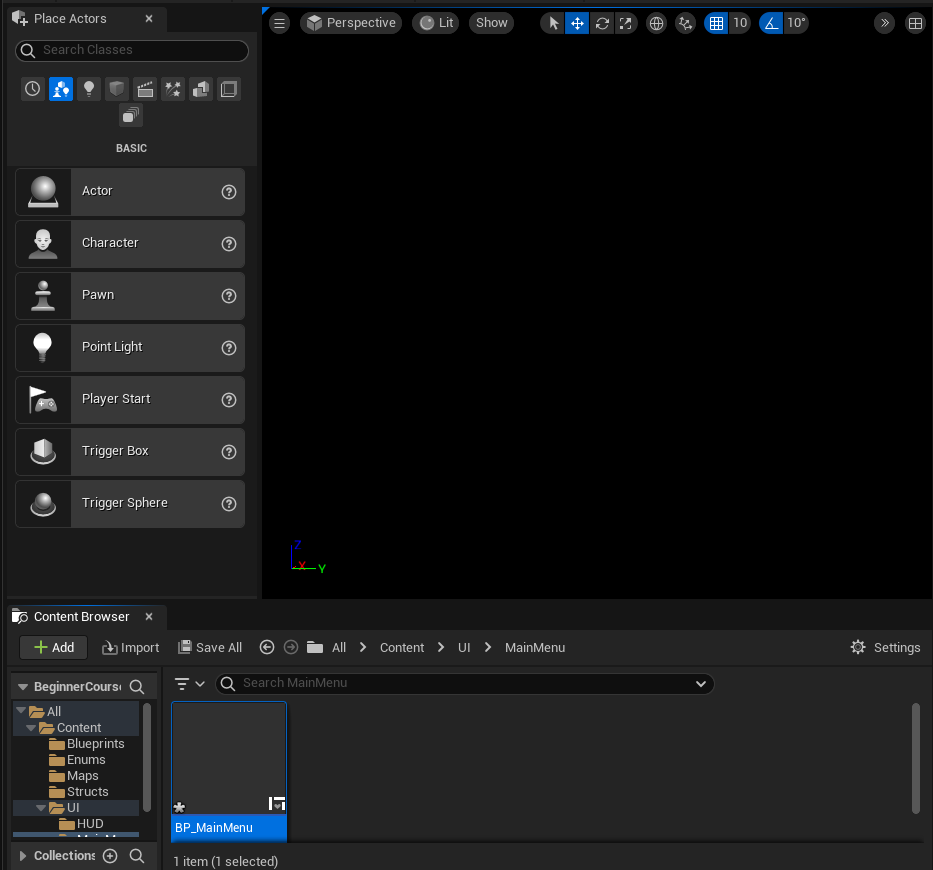
메인메뉴를 만들고자 한다.
새로 레벨을 만들고, user widget으로 UI용 BP를 만든다.

-
UI는 일단 Canvas부터 넣는다고 보면 되는 것 같고,
버튼을 넣어본다.
중앙에 맞게 하기 위해서 Anchor의 위치를 중앙으로 바꾸고,
Alignment를 0.5,0.5로 중앙으로 가도록 조절한다.

-
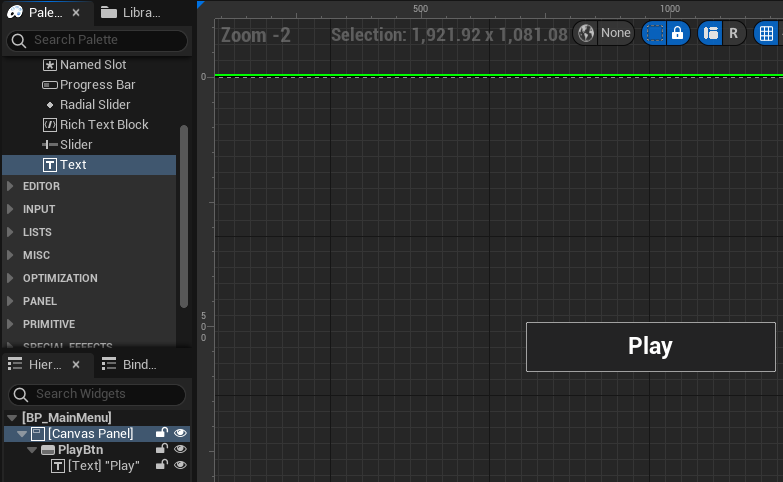
그리고 text를 버튼으로 끌어오면, 알아서 중앙에 배치되고,
hierachy도 알아서 버튼 아래로 들어가게 된다.
PlayBtn이라고 이름지었다.

-
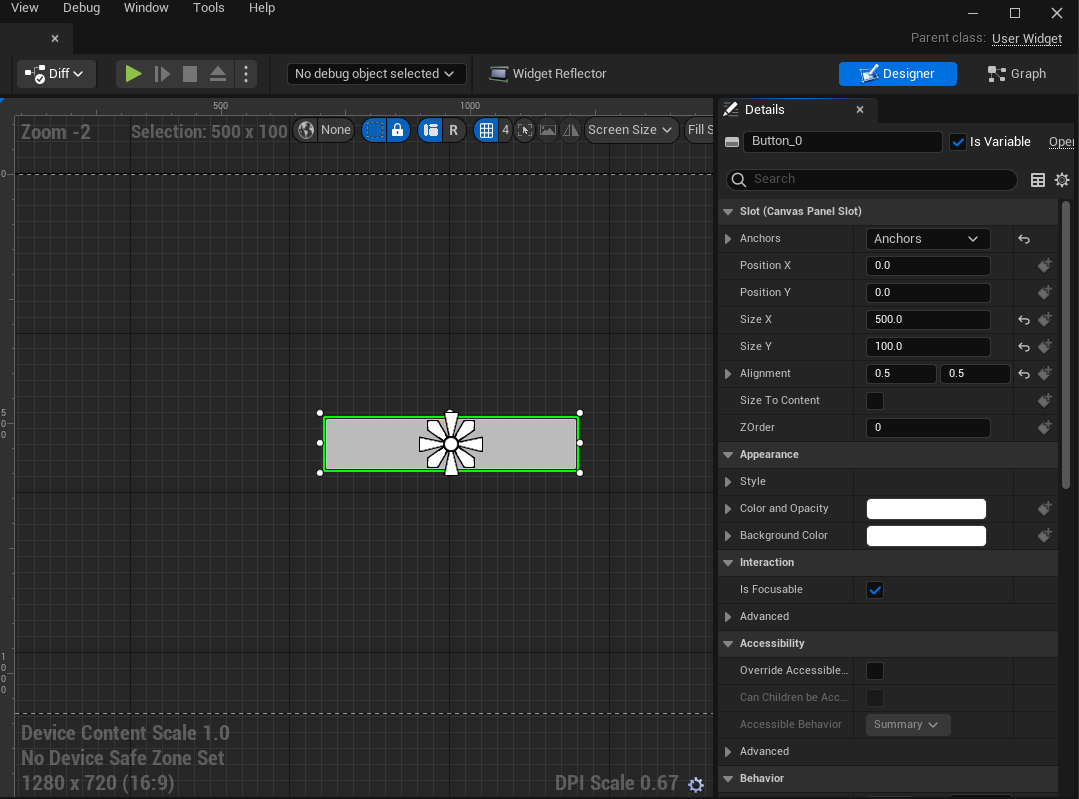
버튼을 만들고 그래프로 가면, 왼쪽에 버튼이 보이게 된다.
클릭해보면, 아래에 events들이 뜬다.
여기서 음향을 설정할 수도 있지만,

-
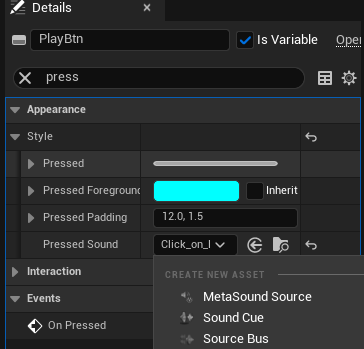
design패널로 다시 돌아가서,
Hovered Sound를 설정할 수 있다.

-
pressed도 가능

-
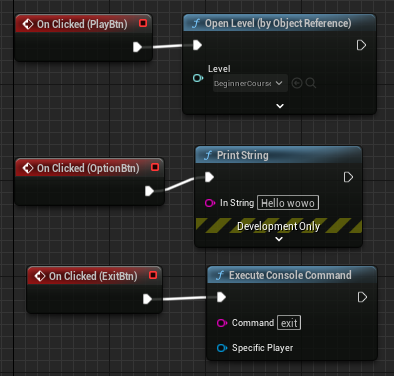
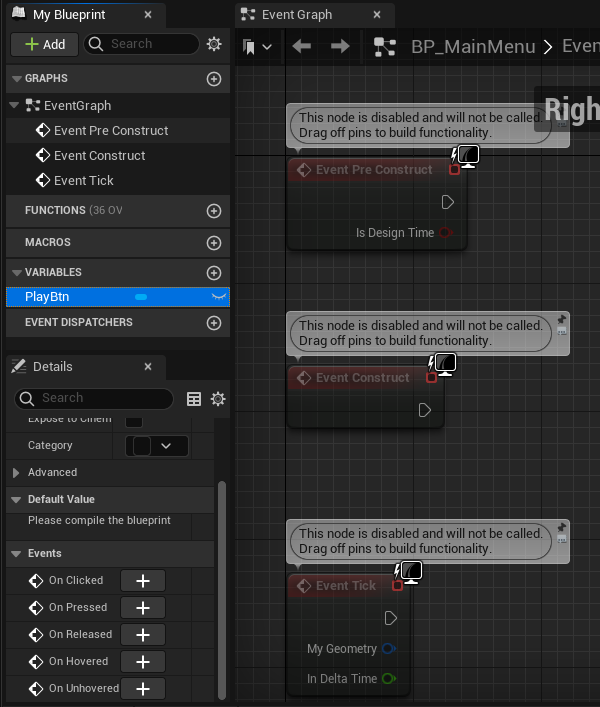
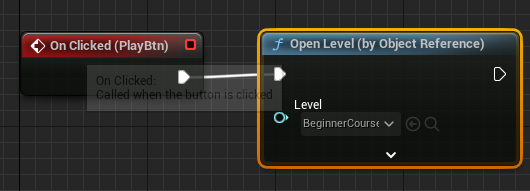
다시 Graph패널로 돌아가서 On click 이벤트를 본다.
버튼을 누를시, level을 띄우도록 한다.

-
이대로 실행하면 까만 화면만 뜨는데, 그 이유는,
이전의 UI는 Player Controller에서 위젯을 뷰포인트로 띄워주었다.
이건 그런 노드가 하나도 없었으므로 직접 구현해야만한다.

-
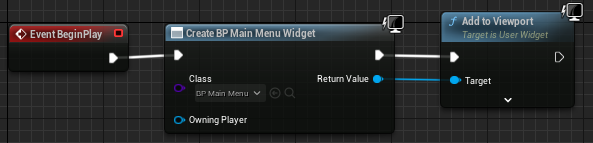
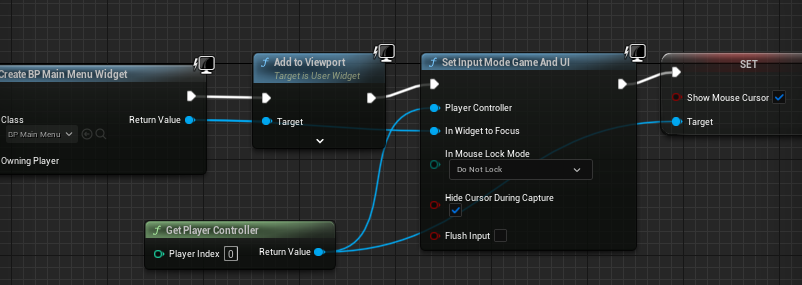
레벨 블루프린트에 구현을 한다.
아래처럼 구현해도 되지만, 해당 UI widget을 불러올 일이 없을거라서,
변수로 담아두지 않아도 되므로,
아래처럼 구현한다.

-
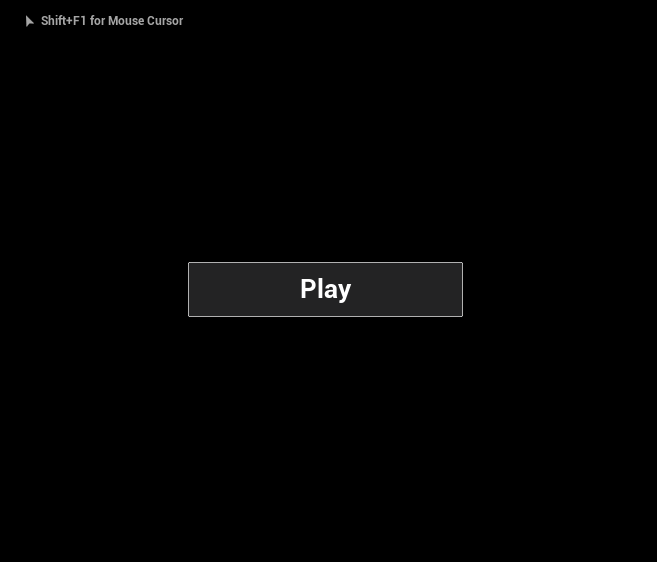
잘 보인다. 하지만 마우스가 보이지 않아 누르기 힘들다.

-
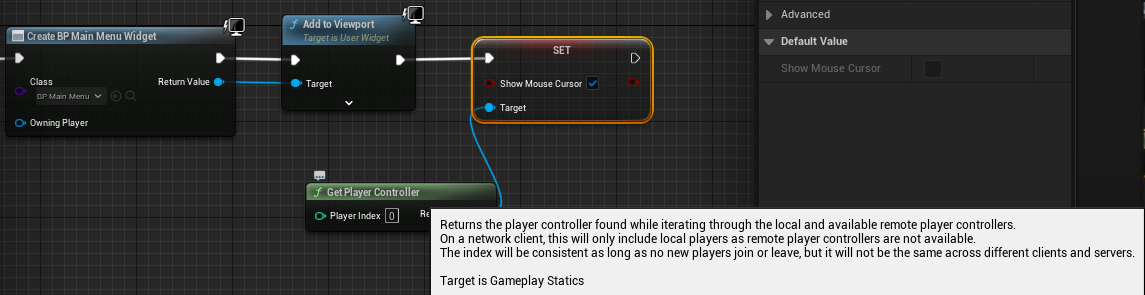
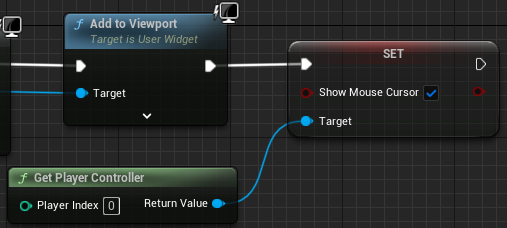
이는 아래의 노드 2개로 해결할 수 있다.
show Mouse Cursor라는 변수를 체크하여 true로 설정하는 것이다.

-
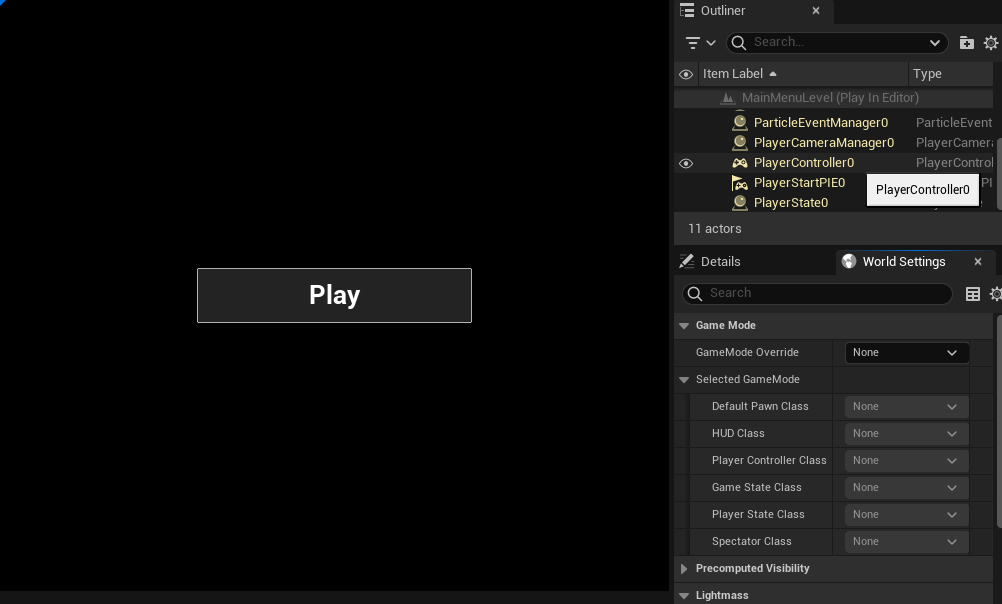
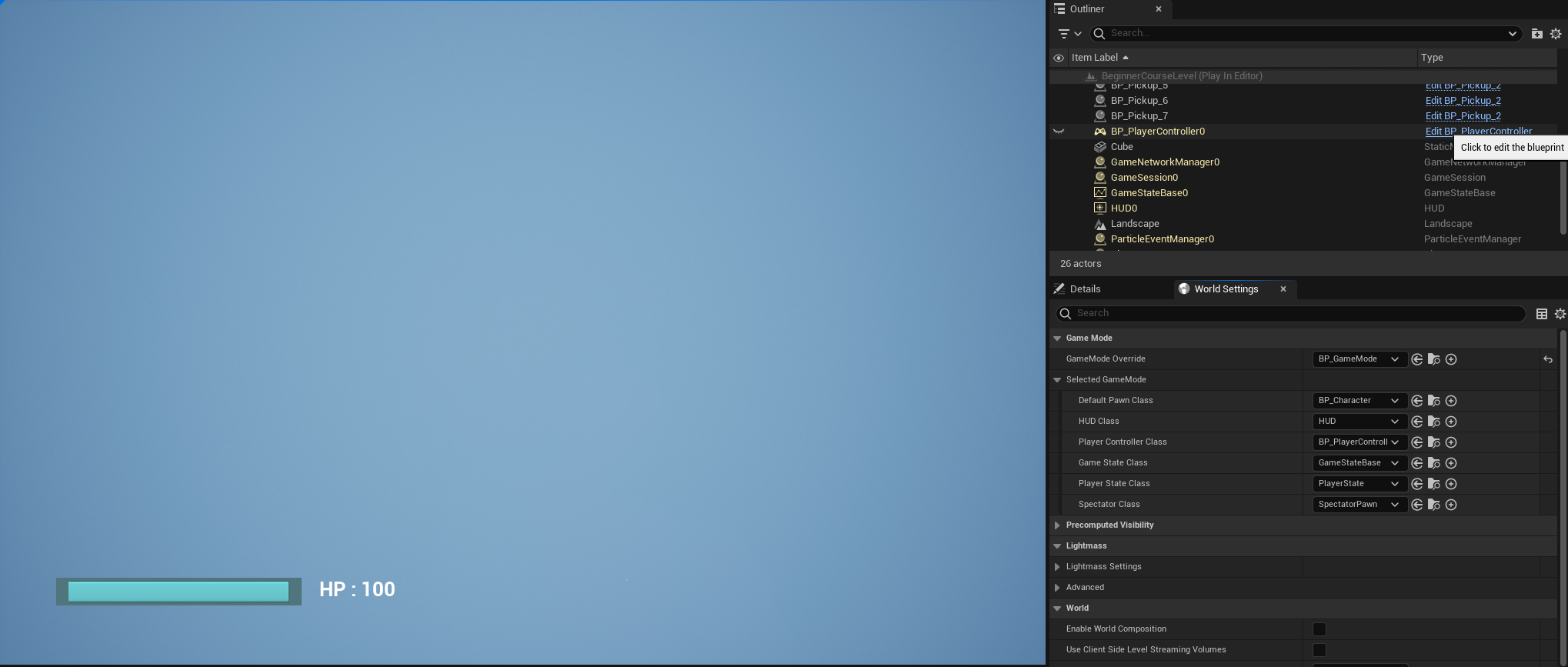
Player Controller가 정확히 뭔지 모르겠어서 찾아보았다.
레벨의 World Setting에서 PlayerControllerClass를 의미하는 것 같다.
멀티가 아닌 싱글플레이어인 경우, 해당 PlayerController가 일단 하나이고,
PlayerController는 추가적으로 생성할 수 있을 것이다.
플레이어와, AI가 공존하는 경우가 예로 들 수 있겠다.

-
어쨌든, 따로 설정하지 않으면, 기본으로 생성되는 player controller는 단 하나이고,
index 0으로 접근할 수 있게 될 것이다.
그러니까 아래의 의미는, 해당 player의 마우스를 보이게 해라
라는 의미인 것 같다.
그래서 player controller가 없으면 오류가 발생.

-
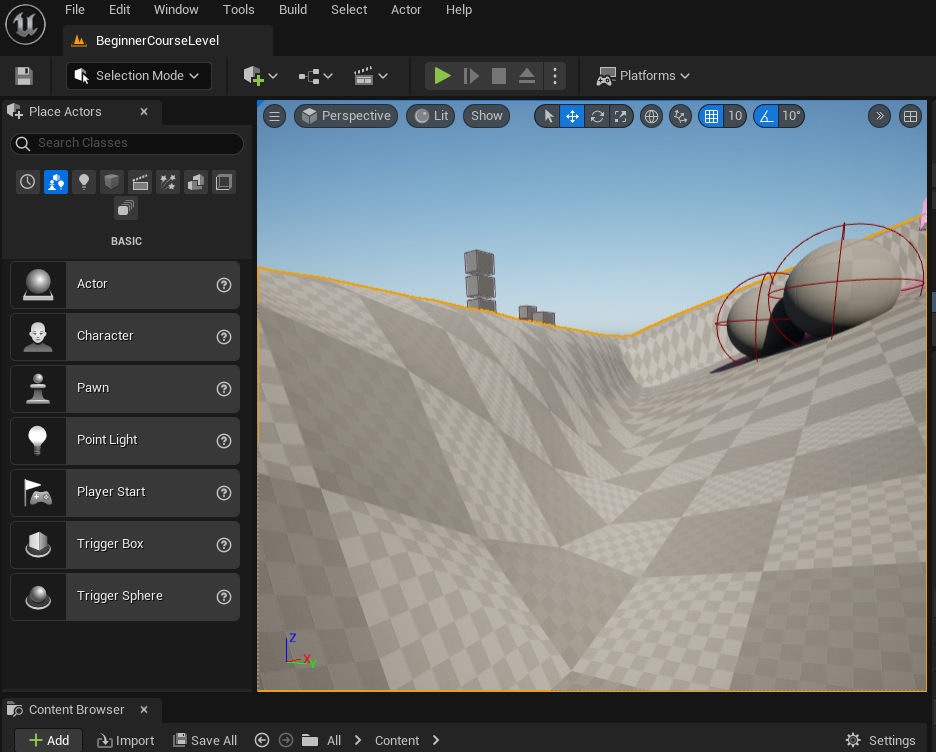
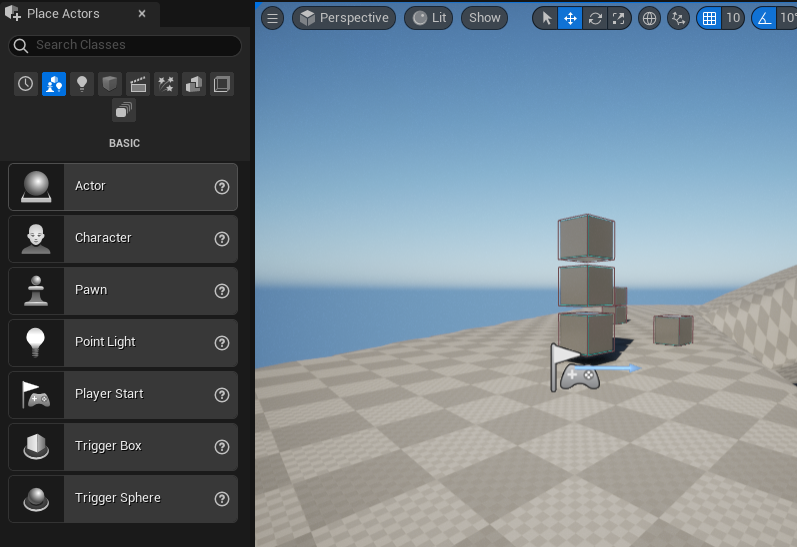
그래서 play를 누르면 다음레벨로 이동하고,
떨어지게 된다.
이는 playerstart 액터를 배치해 줌으로써 해결이 된다.

-
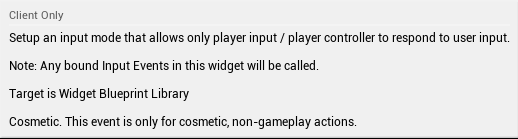
set input mode 이건 왜하는지 도대체 모르겠다.
안해도 동작하는데 왜?
그냥 input mode를 UI에 대한 작업으로만 행하겠다는 선언인가?

-
이유를 알게 되었다. Main에서 inputmode를 UI로 선언하고 다른 레벨로 넘어가니,
카메라가 움직이지 않았다.
바뀐 레벨에서 player Controller의 시작에서
inputmode를 only game으로 설정해주니 동작한다.
추가로 마우스는 가려준다.
Input을 UI가 아닌, player의 input으로만 받는다는 이야기

Blueprint: UI - Buttons
-
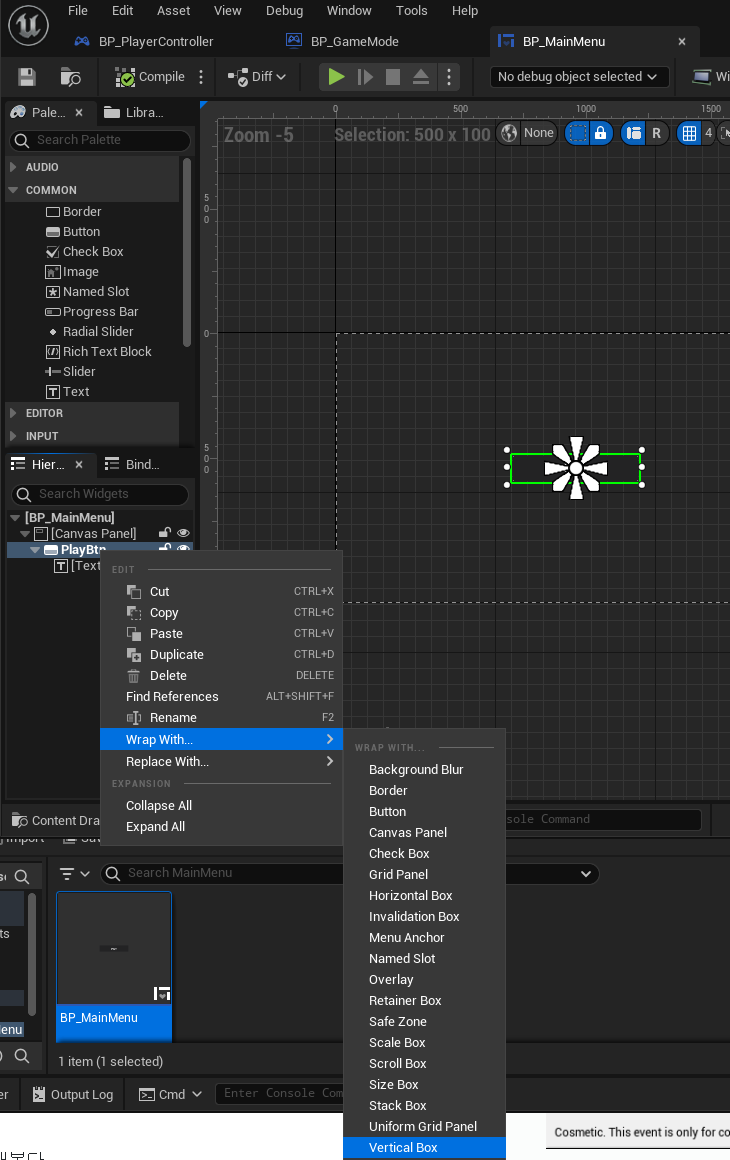
버튼을 추가해본다.
그러기 위해선, wrap with으로 vertical box를 설정한다.
그러면 vertical box가 버튼의 상위가 되므로 anchor를 가지게 된다.

-
버튼을 ctrl + d로 복사하니 알아서 vertical에 채워지고,
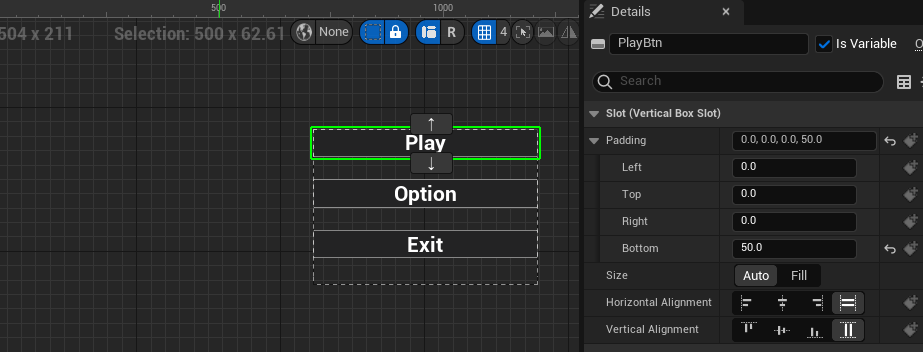
spacing을 주기 위해선, 버튼 각각의 설정을 수정하면 된다.

별거아닌 이미지 넣은 모습.
anchor를 바꾸어 여백을 모두 0으로 하고, 이미지를 brush를 통해 넣어보았다.

-
간단한 버튼기능