
Unreal Engine 5 – Full Course for Beginners
https://www.youtube.com/watch?v=6UlU_FsicK8
UI를 끝으로, BP 강의의 85% 정도가 끝났다.
C++코딩 없이 BP로만 하니까 처음에는 이게 뭔가 싶었는데,
BP를 하면 할수록 코딩을 어떻게 해야할지 두려워진다.
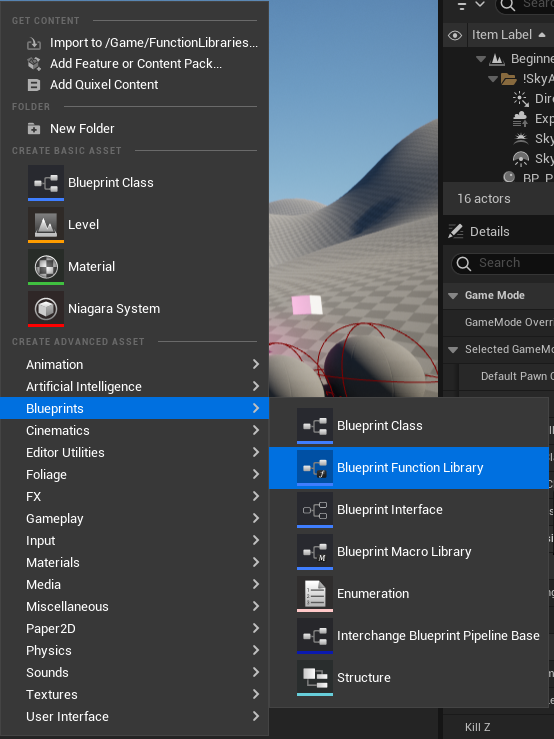
Blueprint Function Library

-
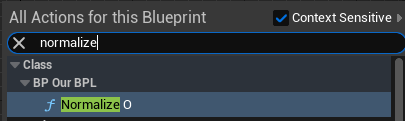
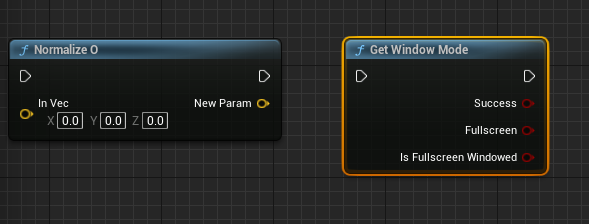
Vector를 방향만가지는 크기 1의 방향벡터로 normalize하는 기능은,
Blueprint Function Library에 구현할만 하다.
프로그램 전체 내에서 얼마든지 불러올 가능성이 많기 때문에.
이미 구현된 normalize 기능이 존재하지만, 그냥 예제삼아 만들어본다. -
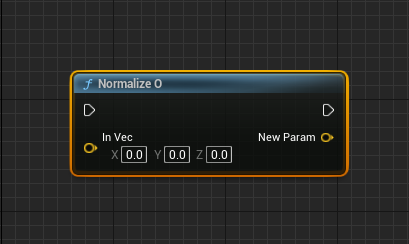
이런식으로 벡터의 길이로 해당 벡터를 나누는 노드들로 해결이 된다.

-
구현하면 그냥 가져다가 사용할 수 있다.
약간 헤더파일같은 느낌인듯 하다.


Plugins (Basics)
-
다른 사람이 만든 코드나 에셋을 가져올 수 있다.
UE Marketplace에서 가져오면 된다.
그래서 아래의 라이브러리를 다운받아본다.

-
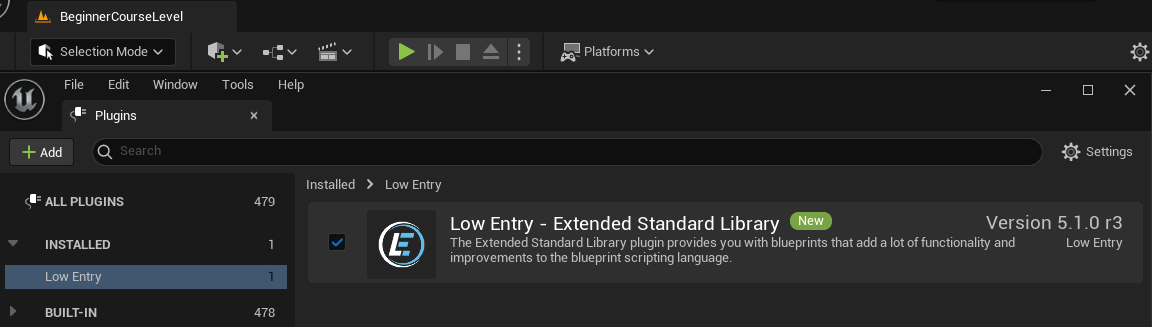
설치하면 런쳐를 재실행해야하고,
플러그인을 적용하고도 런쳐를 재실행 해야한다.

-
보면 BP Function Library의 일종으로 보인다.
여러 사용자 함수들이 구현되어 있다.

-
직접 사용할 수도 있다.

-
에셋의 경우는, UE의 버전이 굉장히 중요하지만,
라이브러리는 그렇지 않다.
빌드시 에러가 발생한다면, 그냥 해당 라이브러리가 저장된 폴더에서
"EngineVersion"을 수정하면 된다고 한다.
Modeling Tools
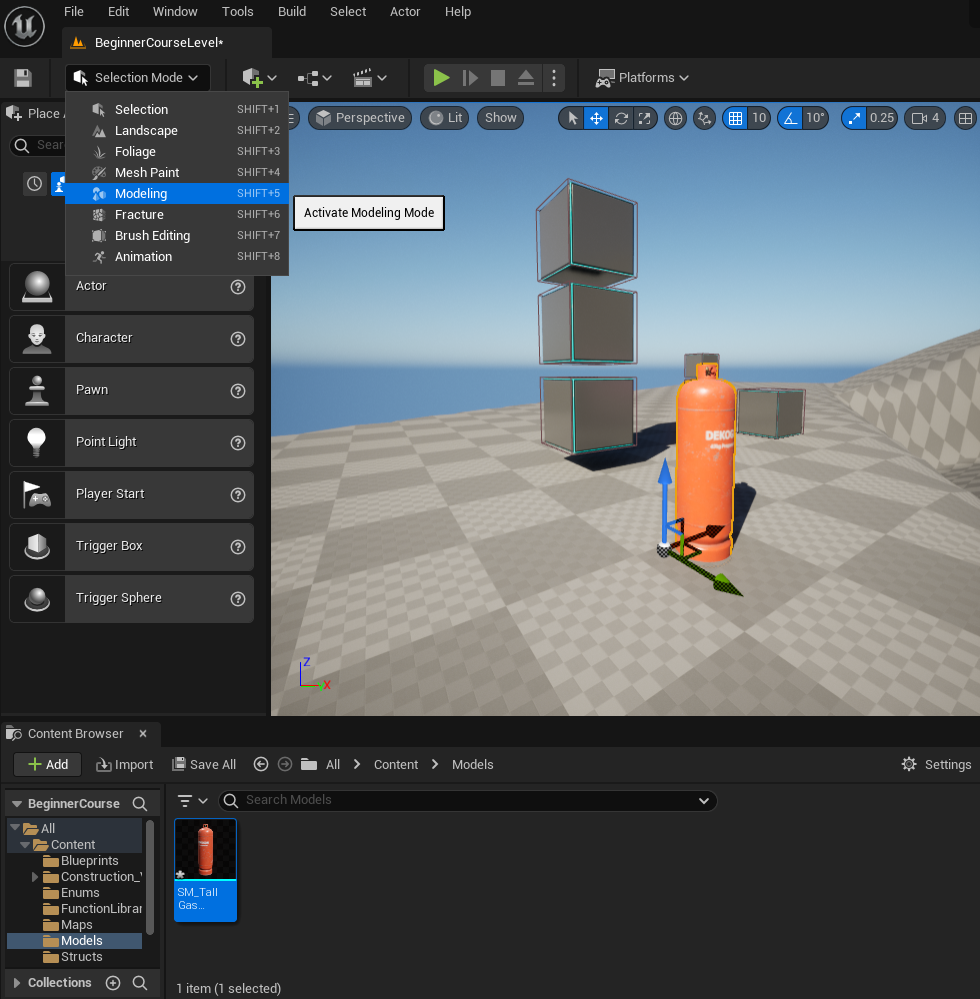
- UE5에는 기본적으로 모델링 관련 플러그인이 내장되어있다.
다운받은 에셋에서 하나를 가져와서 준비했고, 모델링 모드로 바꾼다.

-
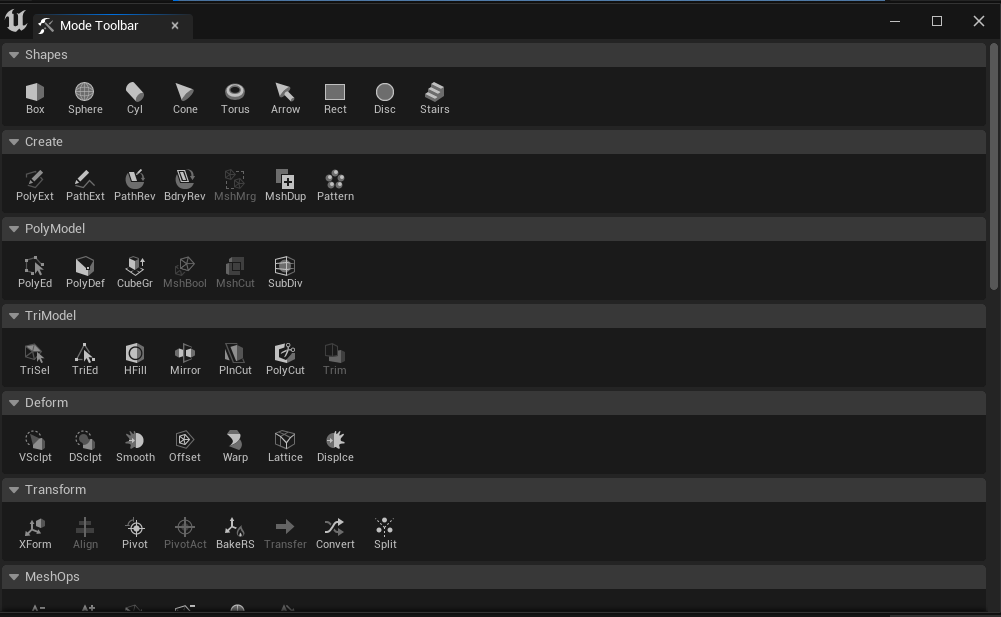
누르면 해당 창이 뜨고,
특정 오브젝트의 회전이나 중앙을 바꾸는 작업도 할 수 있다.
이전 시리얼에서 한 번 다뤄보았었다.

-
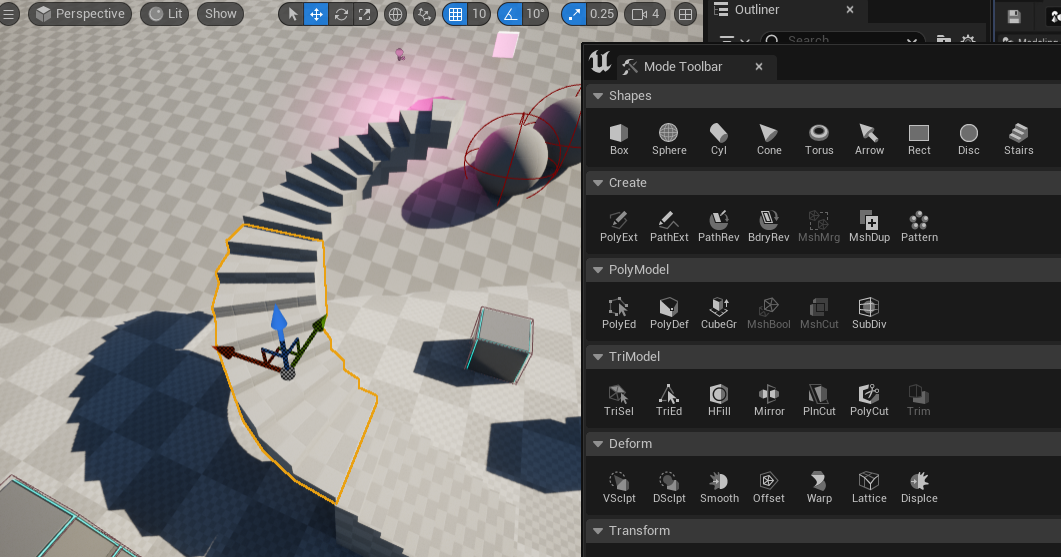
특정 오브젝트를 선택하지 않고도 작업이 가능하다.
이런식으로 그냥 계단을 추가할 수 있다.

-
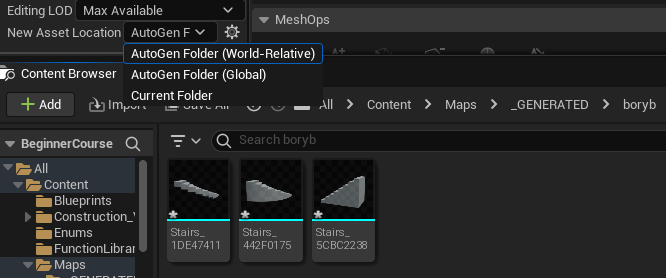
그리고 해당 오브젝트들은,
모델링 설정에서 Auto Gen Folder로 설정되어었다면,
알아서 Maps에 폴더구조를 만들어 저장해 놓게 된다.

-
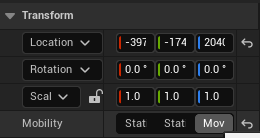
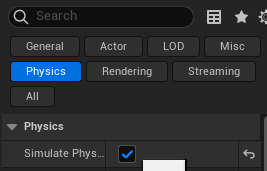
추가한 연료통을 물리연산을 받게 하고 싶었다.
먼저 movable설정후,

physics 기능을 킨다.

그러면 움직여야하는것이 움직이지 않았는데,
collision이 너무 복잡하기 때문이었고,
4번째 complex 외의 것으로 바꿔주니, 정상동작한다.

-
이전에 시리얼에서 분명히 배웠는데, 역시 실제로 써봐야 몸이 기억한다.
이전의 시리얼 글

-
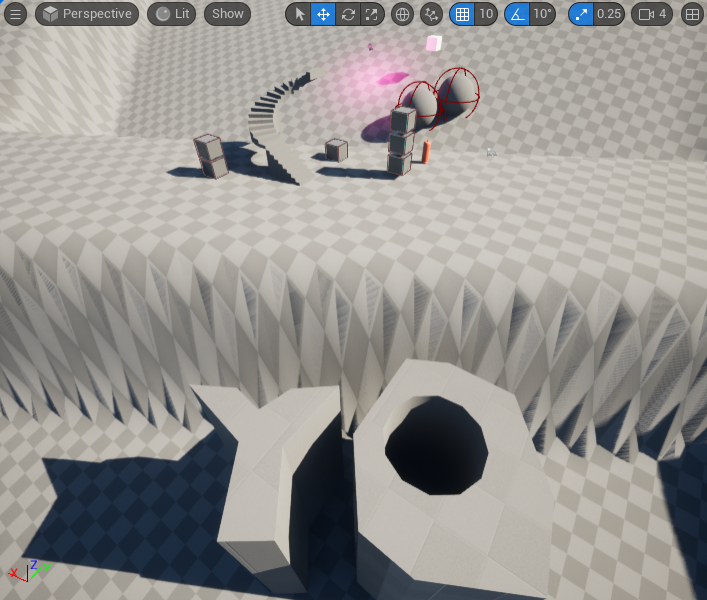
그렇게 만든 다양한 것들.

Static Mesh
-
엔진에서 가져올 수 있는 몇몇을 제외한 거의 모든 액터는 스태틱 메쉬이다.
에니메이션 등 제외 -
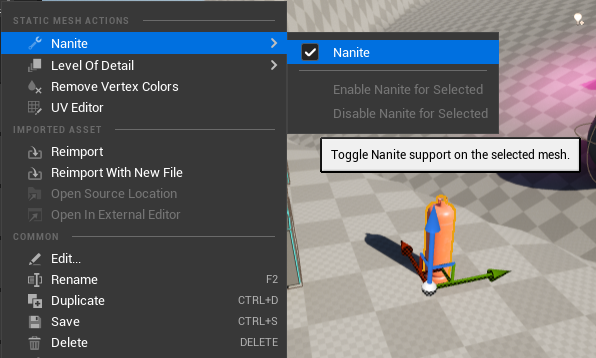
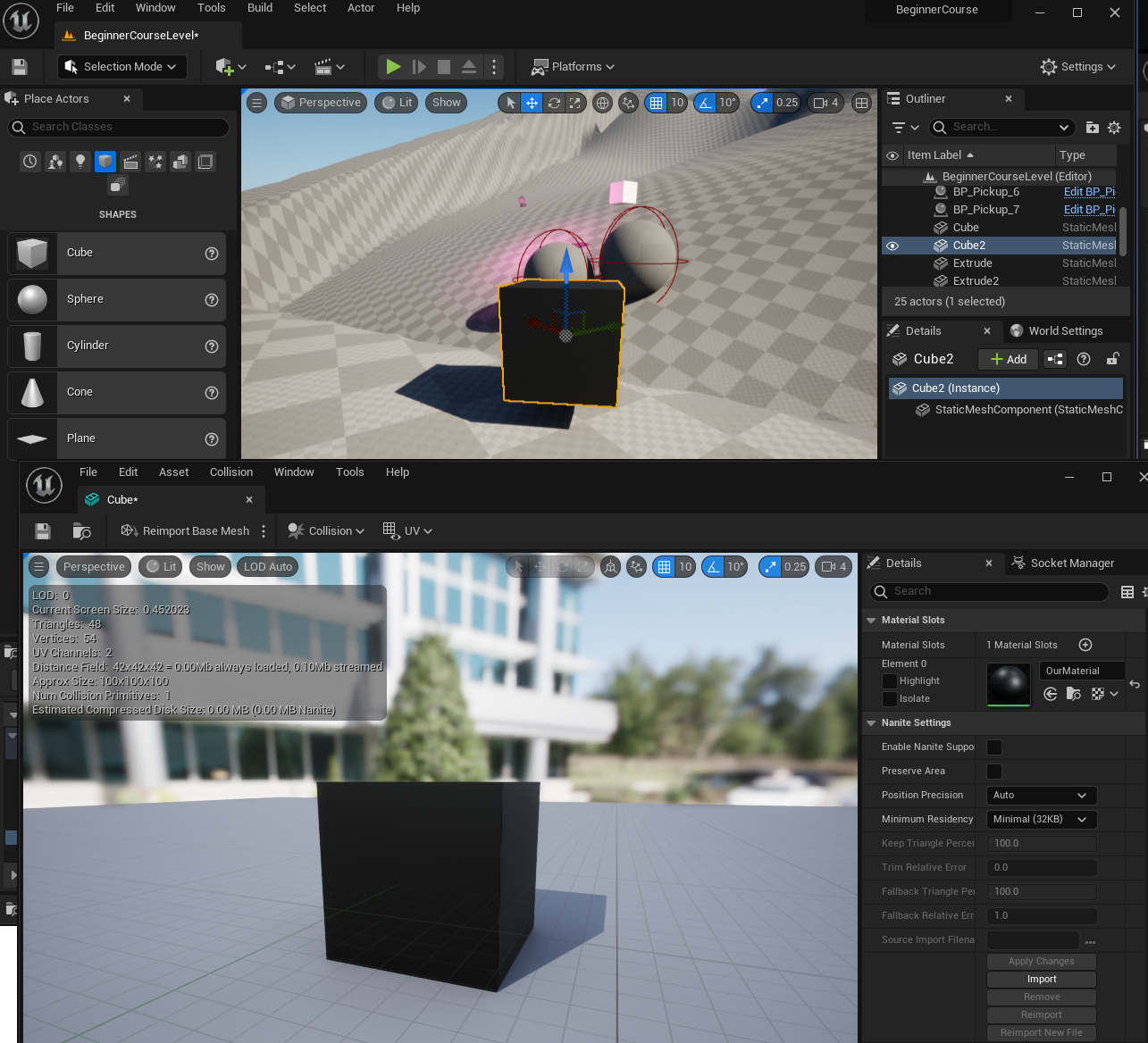
static mesh를 열고, 가장 먼저 설정할 것은 Nanite Suppose이다.
Nanite
-
Nanite설정을 하면, 퍼포먼스가 더 좋아진다.
보통 Nanite 설정을 하는 것은, 레벨에 굉장히 많이 배치된 무언가나,
벽 등을 nanite로 둔다고 한다.

-
베르의 게임개발에서 보면,
나나이트의 원리는 대강, 카메라에 보이는 부분만 렌더링하는 것이다.
기존의 오브젝트는 겹쳐있고 보이지 않더라도 전체 오브젝트를 렌더링 하였다.
Nanaite는 Static Mesh만 적용이 가능하고, mesh가 변형되는 경우에는 지원하지 않는다.
가급적이면 Nanite로 바꾸는 것이 좋다.
항상 감사합니다.
Materials
- Material을 그냥 배치되어있는 객체에 끌어넣어서 적용한다면,
해당 오브젝트만 material 적용이 된다.
하지만, static mesh창을 열어서, 아래처럼 직접 material을 바꾼다면, 해당 static mesh를 사용하는 모든 물체가 해당 material로 바뀌게 될 것이다.

-
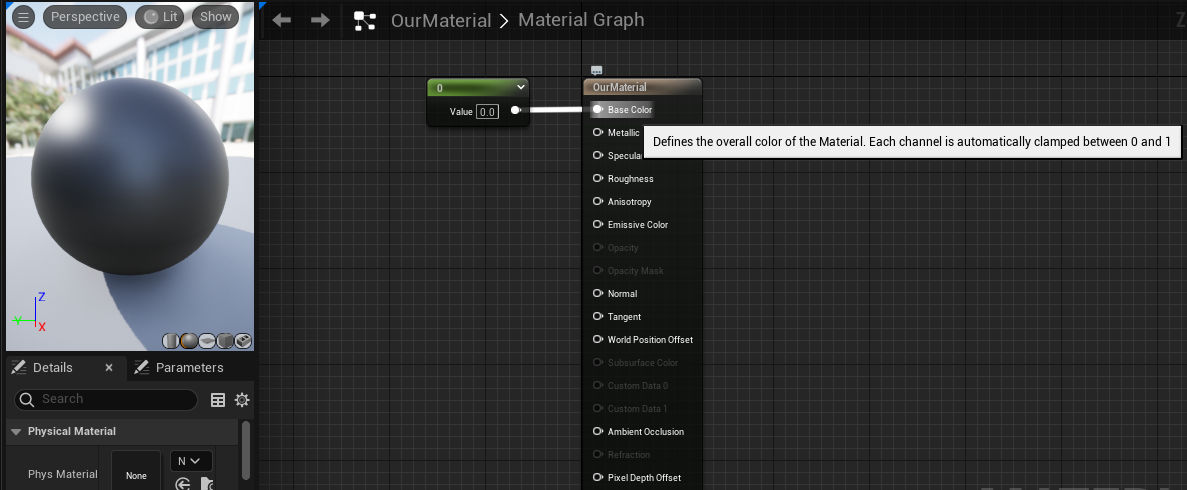
material창을 열면, 다음과 같이 보이고,
base color를 설정할 수 있는데, 0과 1의 값으로 clamp 된다.
clamp는 이전에 봤었고, 0보다 아래면 그냥 0으로, 1보다 크면 그냥 1로 본다.
그냥 1누르면서 왼쪽 클릭을 하면, 1개의 값을 입력할 수 있고,
0이므로, 검은색으로 바뀌게 된다.

-
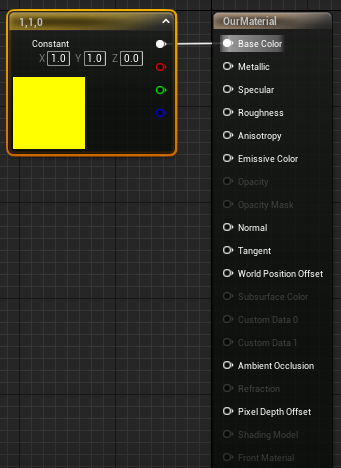
3을 누르면서 왼쪽 클릭을 하면, 3개의 값을 받을 수 있고,
x,y,z각각이 RGB에 대응한다. 해당 값으로 Base를 설정할 수 있다.

-
해당 사이트에서 material을 다운받을 수 있다고 한다.
받고 압축풀고 그냥 폴더에 옮기면 바로 적용이 가능하다고 한다.

-
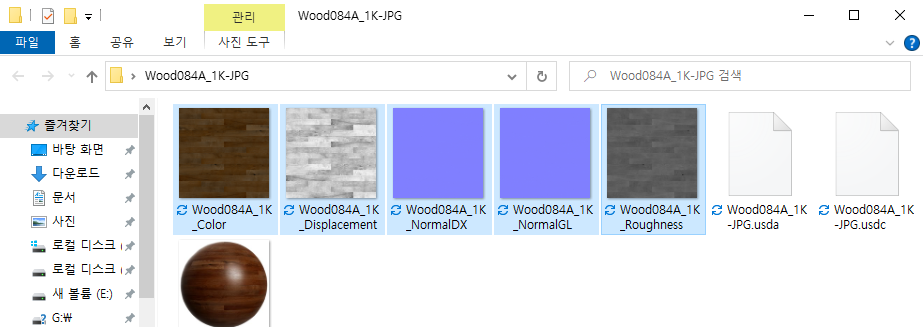
다운받고, 마지막 3개빼고 다 복사해서 한 폴더에 정리해서 넣는다.

-
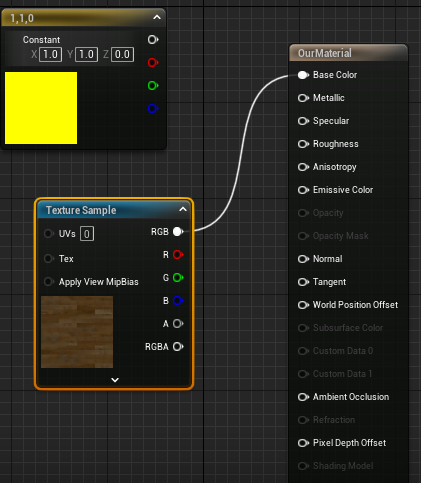
그 중 하나의 파일을 끌어와서 넣으면 다음처럼 노드가 생기고,
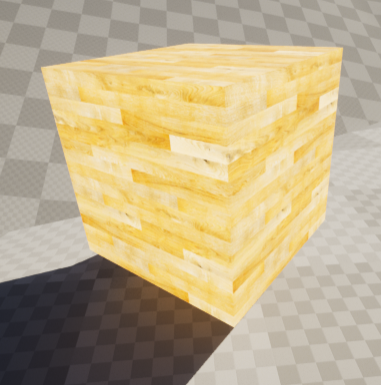
해당 RGB를 base로 놓으면 무늬가 바뀌게 된다.

-
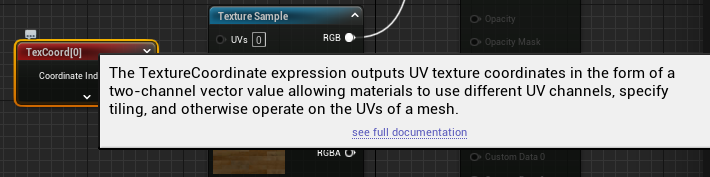
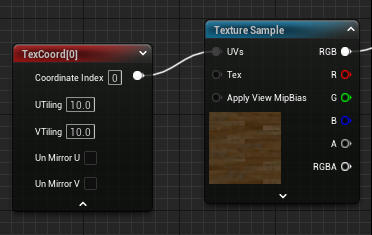
이제 Text Coordinate라는걸 추가해본다.
대강 UV체널을 x,y값에 따라 변형한다는 그런 의미같다.

-
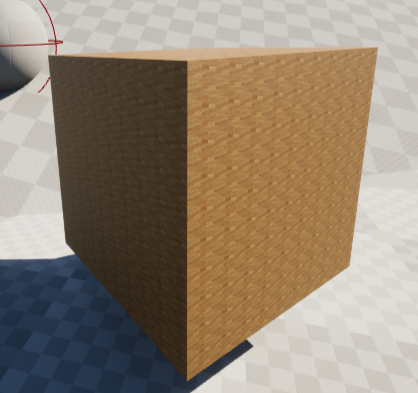
U thing, V thing값을 10씩 주었다.
뭔가 무늬가 10배 더 세밀하게 들어간 느낌이다.


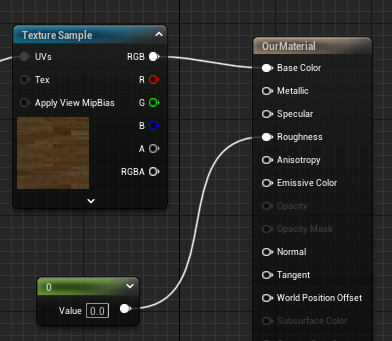
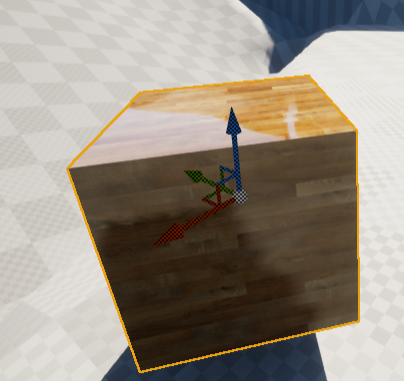
- 빛이 더 반사되길 원하면 Roughness를 수정하면되고,
해당 값도 0~1사이로만 측정이 된다.
0으로 설정할 시, 표면이 매끄러워지는 것 같다.


-
해당 매끄러움에 대해서 map을 만들 수도 있다.
cc0 등등 사이트
아래의 맨끝 회색이 roughness관련 texture이다.

-
더 밝은 색일수록 더 거칠다고 한다.
흠... 아닌거같은데 roughmap을 아직 만들일은 없으므로 일단스킵

-
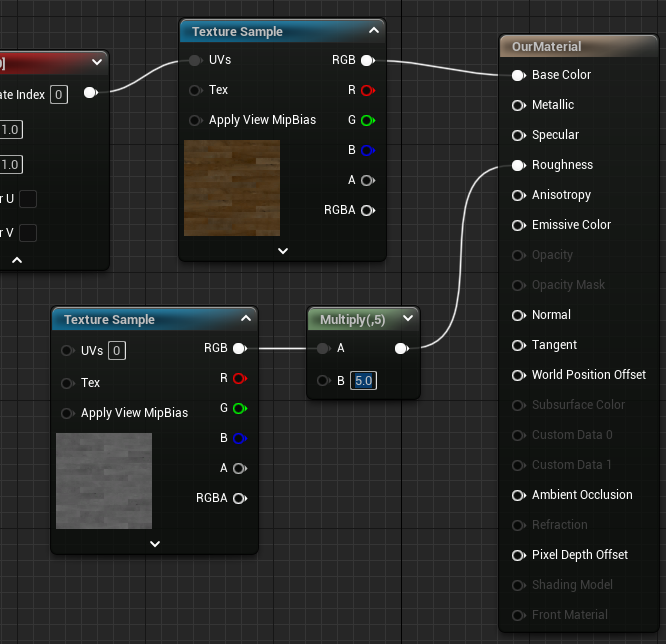
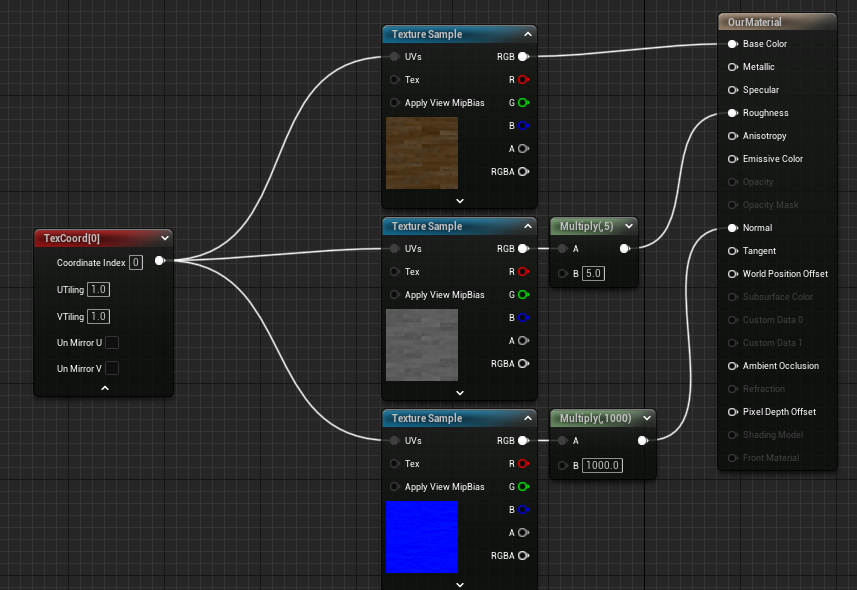
다음과 같이 Roughmap도 끌어다 놓고 그 값을 그대로 Roughness로 적용할 수 있는데,
그냥 수 하나로 적용했을 때는, 전체 매끄러움이 통일되게 저장되었다면,
해당 러프맵을 통해서 균일하지 않게 더 실제같이 적용할 수 있게 된다.
참고로 기존 material이 나무치고 너무 반짝여서, 5.0을 곱했는데,
기존 값이 1보다 훨씬 작은 값이라서, 5.0이 곱해져서 Roughness로 들어갈 수 있던 것 같다.
그리고 아래를 보면, rough map에서 어두운 곳이
실제로 어두운 것을 볼 수 있다.해결

-
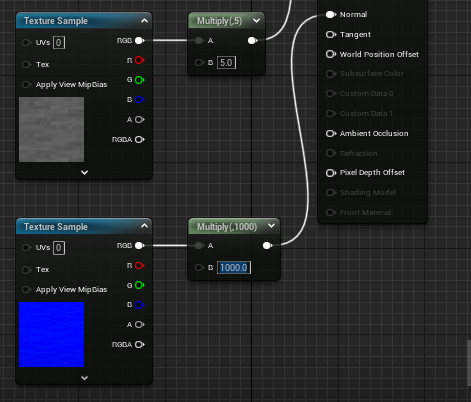
또 폴더에 Normal map이란 것도 있는데, 아래처럼 적용하고,
두께, 깊이 이런걸 나타낸다고 한다.
현재 해당 파일에는 노멀맵이 제대로 만들어지진 않은 것 않다.

-
최종본.
빨강노드는 1번에만 영향을 주고 있지만,
나머지에도 연결하라고 한다. 왜인지는 모르겠다.일단 스킵
웬만하면, material로 받은 폴더 내의 것들은
오른쪽의 노드와 매핑할 수 있다고 한다.

-
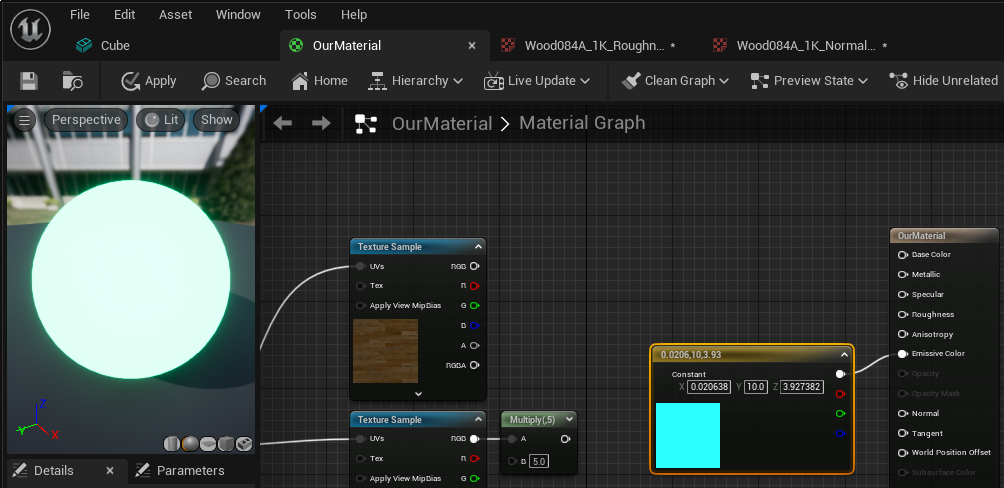
빛나게 할 수 있다.
그러려면, Emissive Color를 설정하면 된다.
해당 값은 1보다 큰 수여야하고, 클 수록 더 밝은 빛을 뱉는다.

-
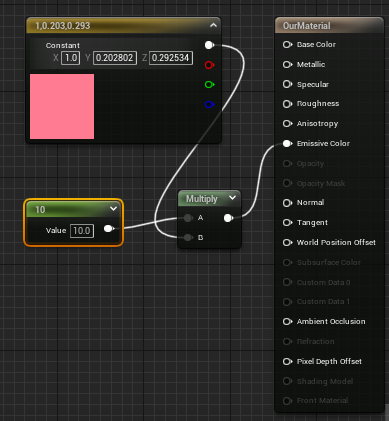
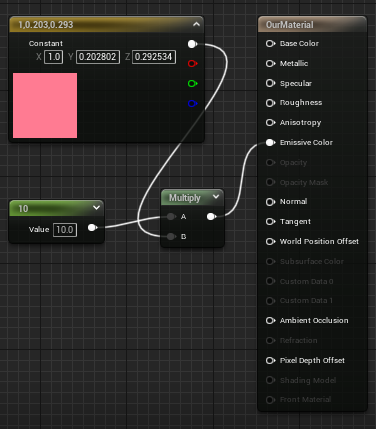
그냥 하나의 노드로 해도 되지만,
아래처럼 Base를 정하고, 10만큼 밝게 한다는 규칙이 더 깔끔하다.


- 해당 규칙으로 나무도 발광하게 할 수 있다.

-
그래서 material을 다음과 같이 만들었는데,
해당 발광 계수 10.0을 프로그램상에서 고칠 수는 없을까?

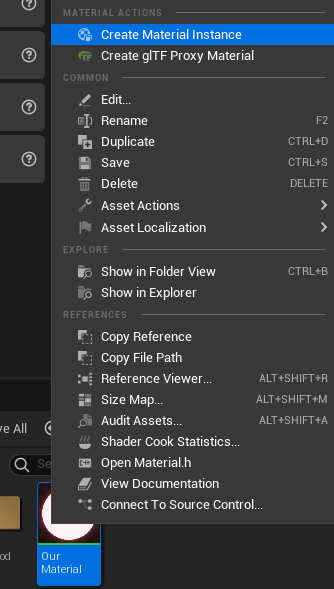
material을 인스턴스화 한다.

-
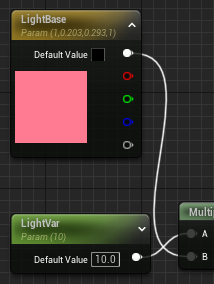
그리고 계수부분을 변수화 한다. LightVar, LightBase로 이름지었다.
우클릭후 변수로 바꾸기

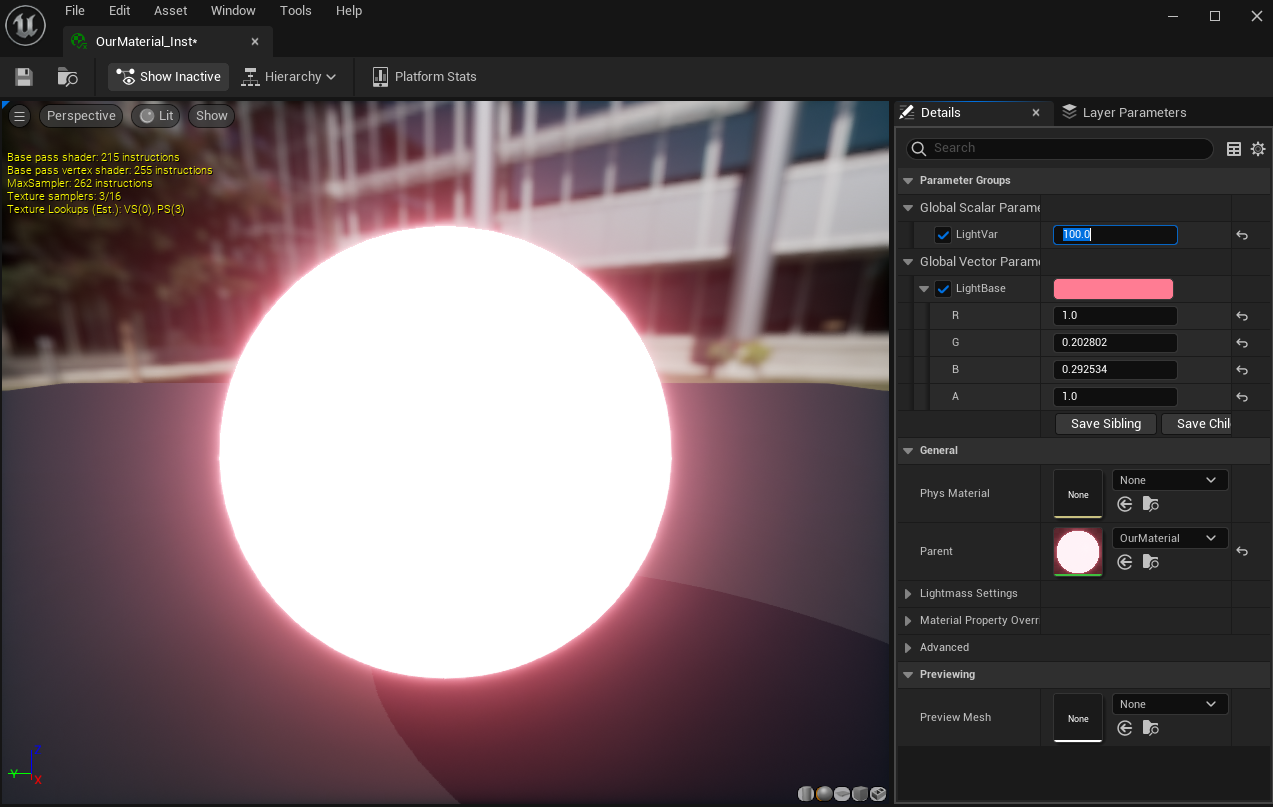
-
변수로 바꾸면, material 인스턴스에 보이게 되고,
값도 바꿀 수 있게 된다.

Skeletal Meshes / Animation Blueprints
-
static mesh가 아닌, 다른 mesh가 있다.
skeletal mesh라고 하고, 해당 개념을 다루기 전에,
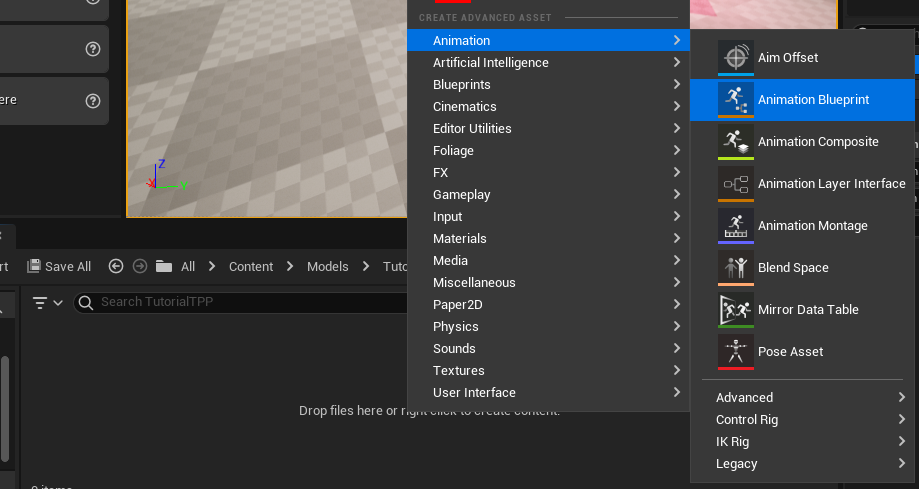
먼저 Animation BP부터 생성한다.

-
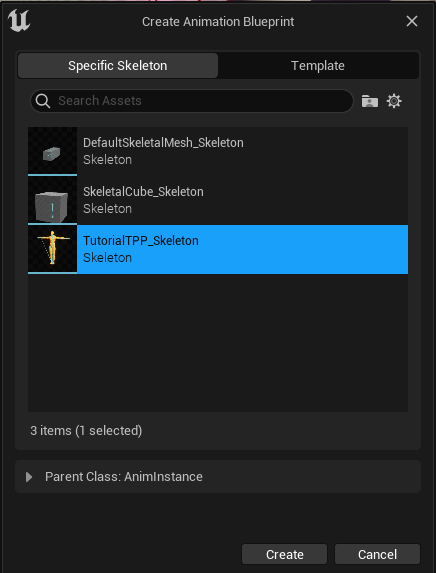
캐릭터를 위한 것이므로, 3번째를 고르라고 한다.

-
해당 skeletal mesh는 모든 관절을 움직일 수 있다.

-
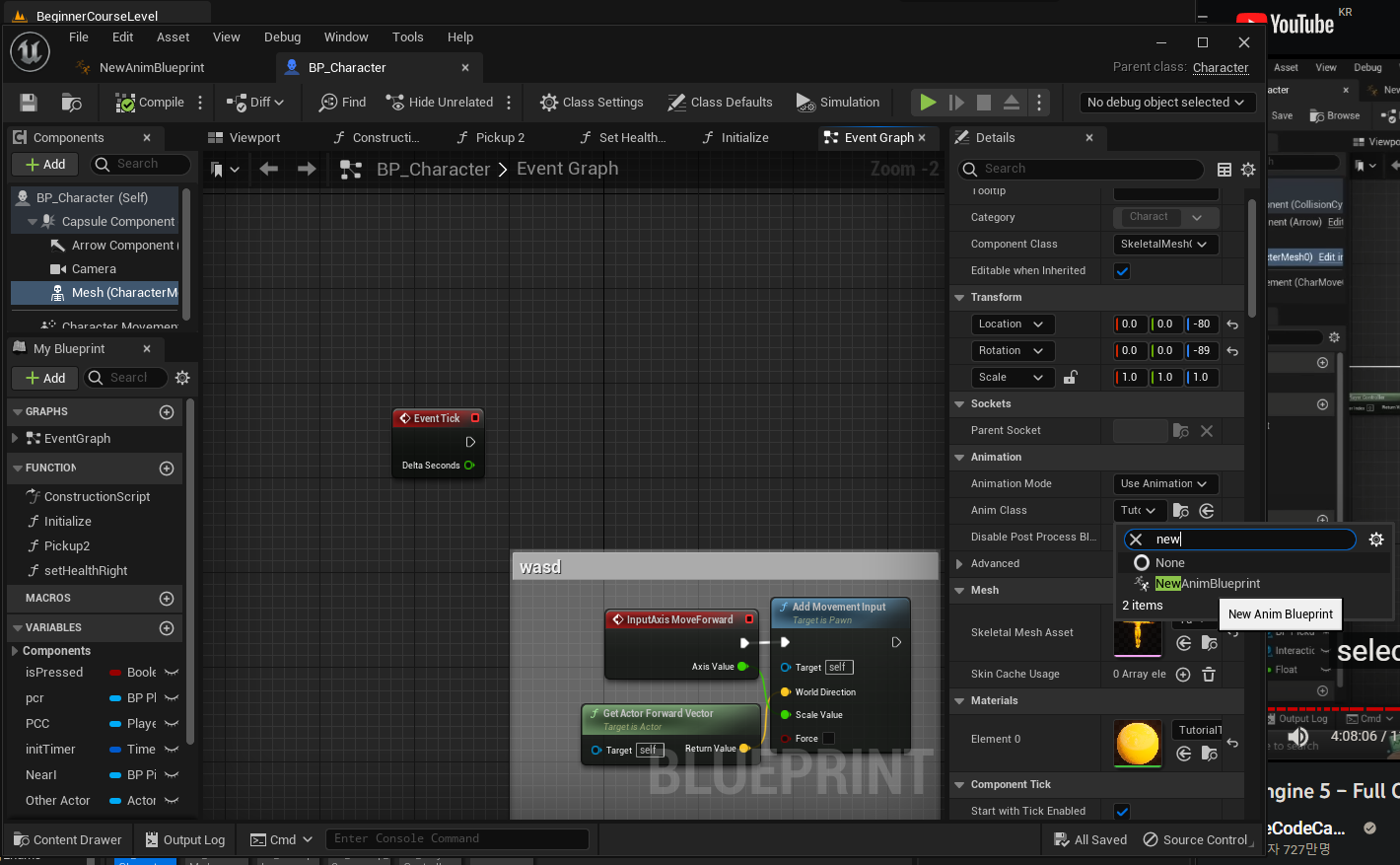
이 과정이 가장 중요하다고 본다.
원래 character 블루프린트에 들어가, mesh를 선택하고,
해당 mesh의 animation class를 현재 새로만든 BP로 설정하는 것이다.

-
그러면
태양만세

-
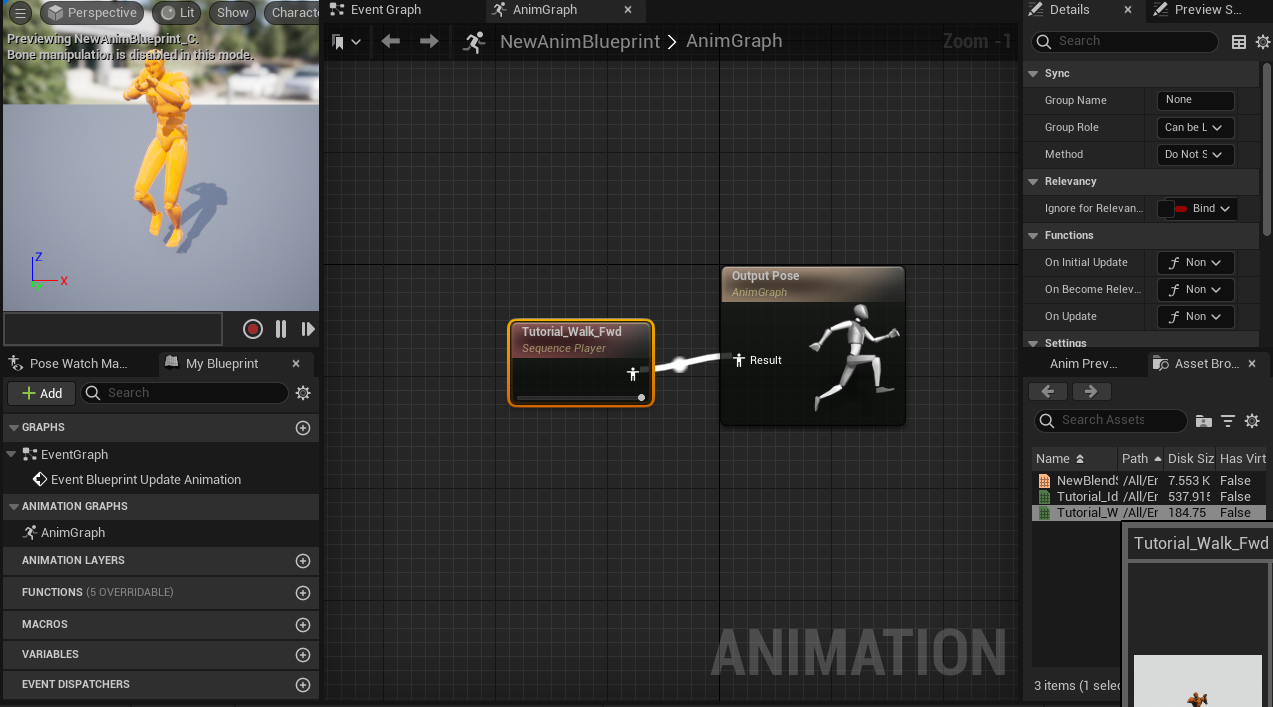
애니메이션을 만드는 가장 쉬운 방법은, 이미 만들어진걸 끌어오는 것이다.
이상하긴하지만, 동작한다.

-
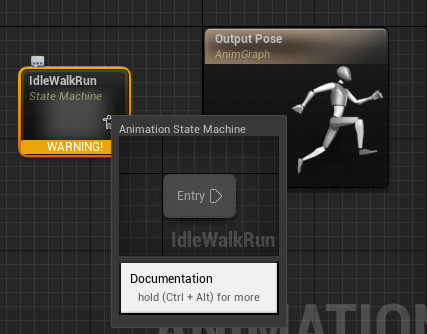
애니메이션을 만들기 위해서 state machine부터 만든다.
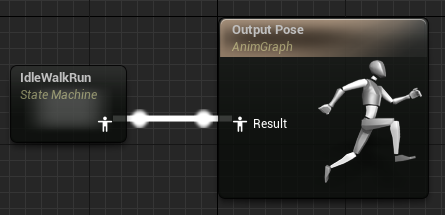
이름은 IdleWalkRun이라고 지었다.
함수처럼 더블클릭하면, 내부가 보인다.

-
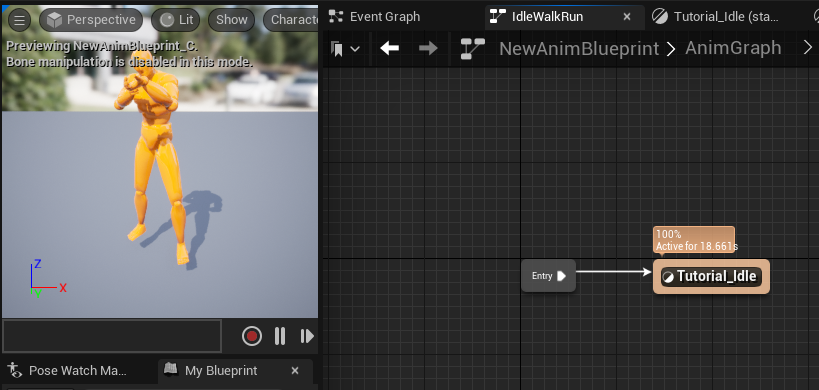
연결하고, 내부로 들어가서
기존 애니메이션을 연결한다.
즉, IdleWalkRun은, 다른 기존 애니메이션인 Tutorial_idle을 실행하는 함수같은 것이 된다.

-
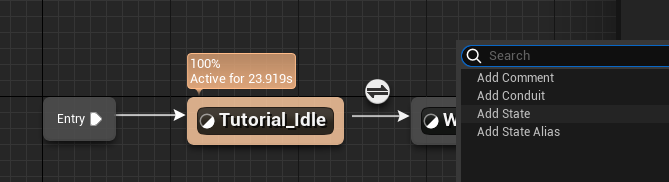
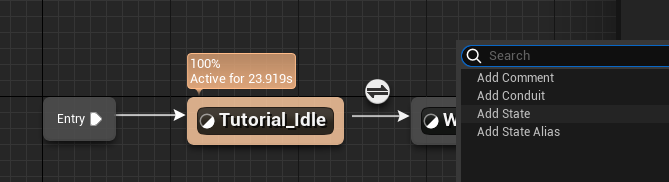
Add State로 IdleWalkRun내부에 상태를 하나 만든다.

-
작동원리가 헷갈릴 수 있는데,
NewAnimationBP 파일이 기존 캐릭터 메쉬의 기본 애니메이션 클래스로 설정되었고,
그 내부의 IdleWalkRun부터 실행하는데,

해당 IdleWalkRun은, 아래와 같은 구조로 되어있고,
실행시에 Tutorial_Idle이라는 상태에서 Walk/Run이라는 상태로 전환할 수 있다.
여기서 Tutorial_Idle은 기존 애니메이션이다.

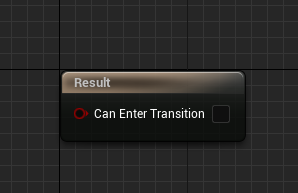
상태를 전환하기 위해서는, 화살표를 눌러서 보면,
해당 bool값이 true가 만족해야만 한다.
다시말하면, 해당 값이 true가 되기 전까지는,
Tutorial_Idle의 애니메이션을 계속 수행해야하는 것이다.

-
해당 변환 플래그를 변수로 두었다.
그래서 이제 해당 플레그를 어떨 때 참으로 수정할지 구상해야한다.

-
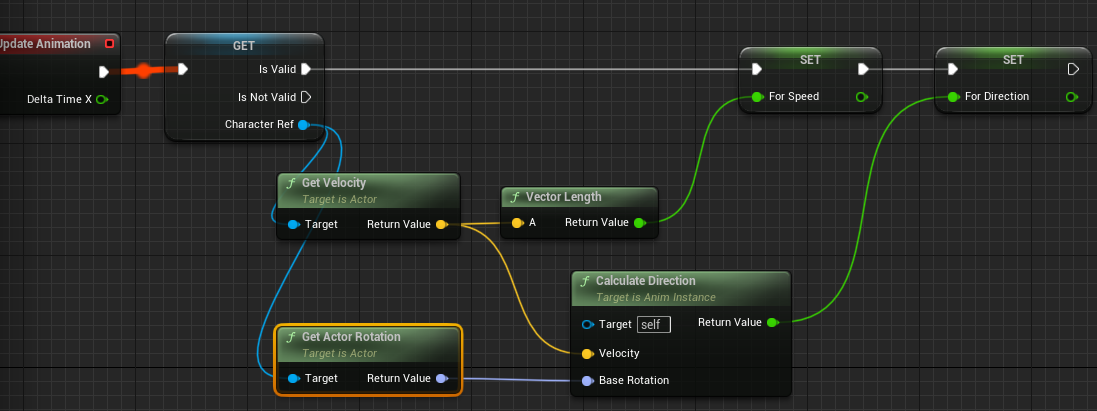
Blueprint의 EventGraph에서 실제 BP를 작성한다.
시작하면, self를 가져오고, 해당 객체가 BP_Character가 맞다면, 변수화한다.
Beginplay가 기본으로 없어서 새로 만들었다.

-
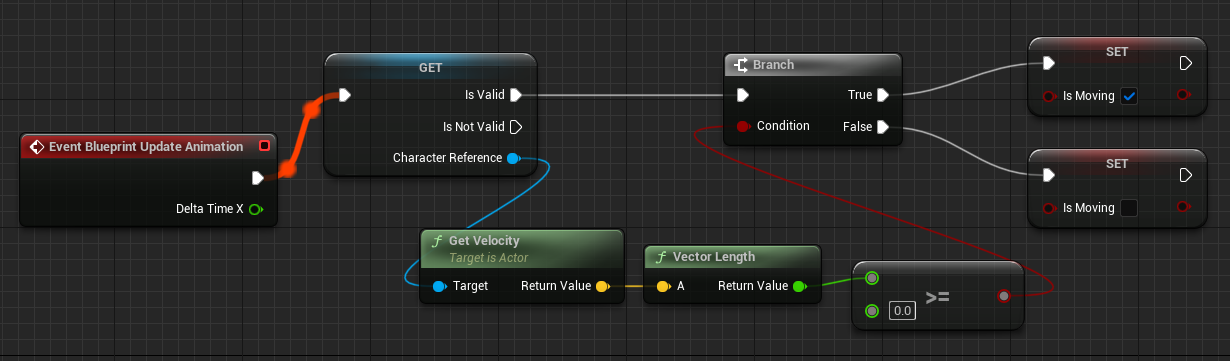
아래처럼 속도(속도이므로 length로 거리만 가져오도록 한다)를 바탕으로 움직이도록 작성했다.
결론적으로 말하면 if문때문에 정상 동작하지 않는다.

-
Tutorials -> Walk/Run을 가기 위해서
해당 bool값이 true로 set되어야했고,
set되면 넘어가는데, 그 반대의 경우, 다시 돌아오는 방향을 구현하지 않았기 때문이다. -
그대로 따라하는데 자꾸 끊긴다. 이상하다.
처음부터 다시하는데도 똑같은 에러가 발생한다.
애니메이션만 끊기는 모습이다.
왜 한번만 실행되고 끊기는 걸까..
Idle애니메이션의 경우도 끊긴다.
Force Root관련
https://forums.unrealengine.com/t/why-are-my-animations-not-working/412046
flag설정 관련
https://www.reddit.com/r/unrealengine/comments/bj34fj/hi_does_anybody_know_why_the_animation_stops_like/
모두 안된다.
왜일까.
그대로 똑같이 하나도 틀린부분없이 따라했는데
계속 애니메이션이 멈추고,
검색결과도 나오지 않는다.
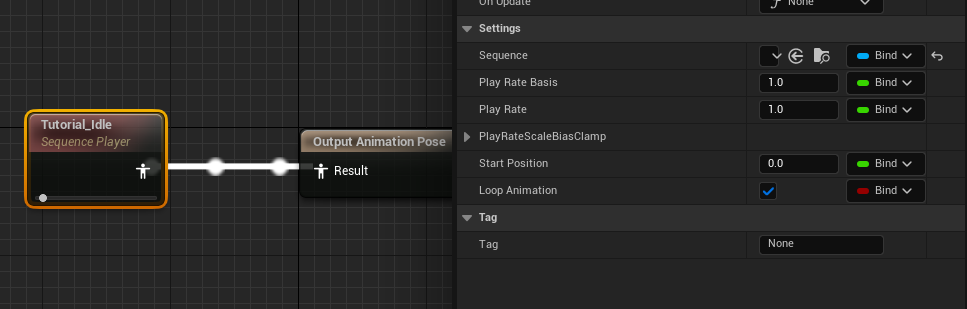
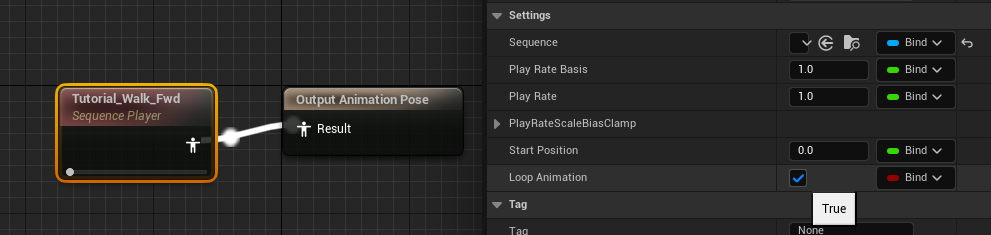
animation Loop 관련
https://forums.unrealengine.com/t/how-to-make-my-animation-play-once/390044
-
LoopAnimation을 하니 되는 듯 한데?
원래는 이 방법도 안되었는데 된다 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ

-
드디어 보여주는 화려한 발재간 .........
Blend Space
-
이번에는 Animation - BlendSpace를 생성한다.
두 입력값에 따라 에니메이션을 적절히 섞어주는 역할
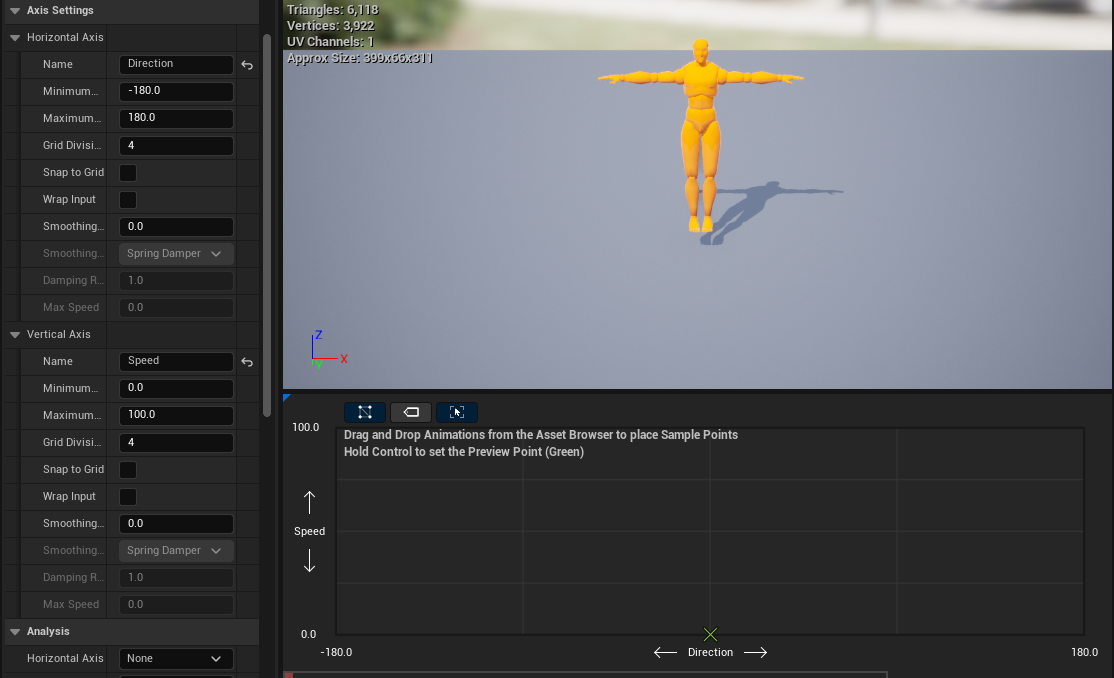
생성하면 다음과 같이 뜬다
여기서 Axis가 2개가 왼쪽 탭에 존재하는데,
각 Axis의 이름과, 범위를 지정할 수가 있다.
해당 예제에선 vertical Axis는 Speed처럼 사용하려고 하고, 0~600까지.범위는 맘대로
horizontal Axis는 Direction처럼 사용하고, -180~180의 범위를 가지도록 했다.

-
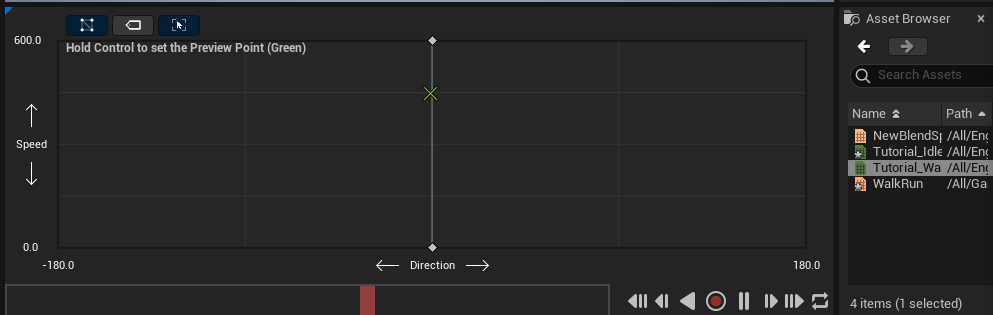
그리고 실제로 사용한다.
아래점은 Idle, 위의점은 Walk 애니메이션으로 두니,
두 점 사이의 선이 그어진다.
방향은 0으로 고정하고, speed는 빠른애니메이션이 위로,
느린게 아래로 가게끔 하고,
ctrl을 누르고 x점을 찍으면,
가만히 있기와 걷기의 중간쯤인 천천히 걷기같은 모션이 생성된다.

-
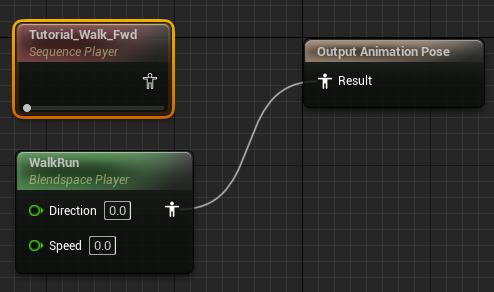
그래서 기존 그냥 걷던 모션부분을 잘라내고,
blend space로 만든 애니메이션을 넣는다.
해당 애니메이션에서 speed가 1이면 어짜피 걷기와 동일하다.
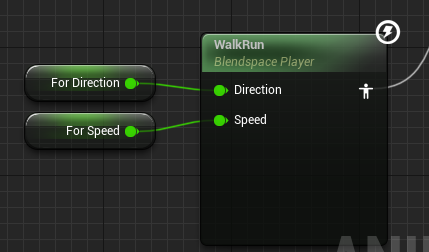
speed와 direction을 적절히 set해줘야 한다.

-
다음과 같이 바꿨다. 이제무터 isMoving 값은 의미가 없어지게 된다.
속도를 직접 계산하고, 0보다 크면, isMoving을 참으로 했는데,
이제는 직접 속도와 방향(방향인데 속도도 필요하다)을 구하고,
해당 값을 위의 사진으로 넘기면 끝이다.

-
그렇게 넘기게 되고,

-
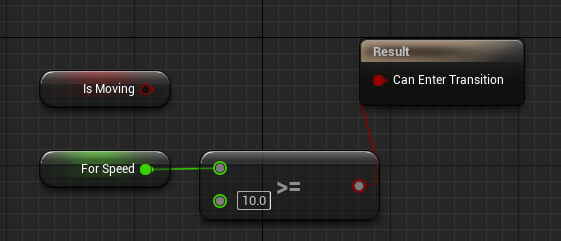
state전환 조건은 다음과 같이 작성한다.
10이상이면, walk/run으로 이동할 수 있게 된다.
반대로 10미만이면, idle상태로 전환하도록 한다.
10이라는 값이 딱히 중요하지 않은 것 같다, 값을 50으로 바꿔도 체감이 크지 않다.
플레이어가 속도가 줄어들면 그만큼 blend space애니메이션도 천천히 움직이도록 표현되는데,
어디 경계에서 딱 Idle표현으로 바꿀지 정하는 것이다.