객체지향 프로그래밍은 왜 발명되었을까?
Spaghetti code
프로젝트사이즈가 커지면, 절차지향 프로그래밍의 코드들이 서로 간섭을 주거나 받는 경우가 많아지면서 코드관리 안정성에 문제가 생김. 예를들면, 함수 하나를 바꾸면, 다른것들이 망가지거나 하는 경우가 발생. 이것을 spaghetti code라고 부른다. 서로 엉키고 엉켜서 하나를 잡으면 전부가 당겨지고 하니 붙은 이름 같다.
객체지향 프로그래밍 탄생
서로 연관있는 변수, 함수들을 하나의 객체로 묶는다.
이때 객체 안에 있는 변수들을 Property, 함수들을 Method라 부른다.
객제지향 프로그래밍의 객체들은 서로 연관있는 것들끼리 묶어놨기 때문에
어떤 특성들을 가진다.
객체지향 프로그래밍의 특성
1. Encapsulation (캡슐화)
직원들의 핸드폰정보를 조회 해본다고 하자.
절차지향에서는
let model = 'iphone8';
let year = 2018;
let carrier = 'SKT';
function getPhone(model, year, carrier) {
return `본 사원의 핸드폰 모델은 ${model}, 구입년도는 ${year}, 통신사는 ${carrier}입니다.`
}단점: 일단 파라미터가 많아서, 사용할 때 불편할 것 같고, 직원정보까지 추가되야 한다면 파라미터가 하나더 늘어서, 직원정보의 저장 및 사용시 불편함이 있을 것 같다.
객체지향으로 풀기
let employee = {
model: 'iphone8',
year: 2018,
carrier: 'SKT',
getPhone: function () {
return `본 사원의 핸드폰 모델은 ${this.model}, 구입년도는 ${this.year}, 통신사는 ${this.carrier}입니다.
}
}
훨씬 더 적은 파라미터로 사용이 훨씬 쉽다.
그럼 이것을 직원이 5명이라고 생각하고 Class로 작성을 해보면,
e1으로 시작하는 사원번호로 작성해 보겠습니다.
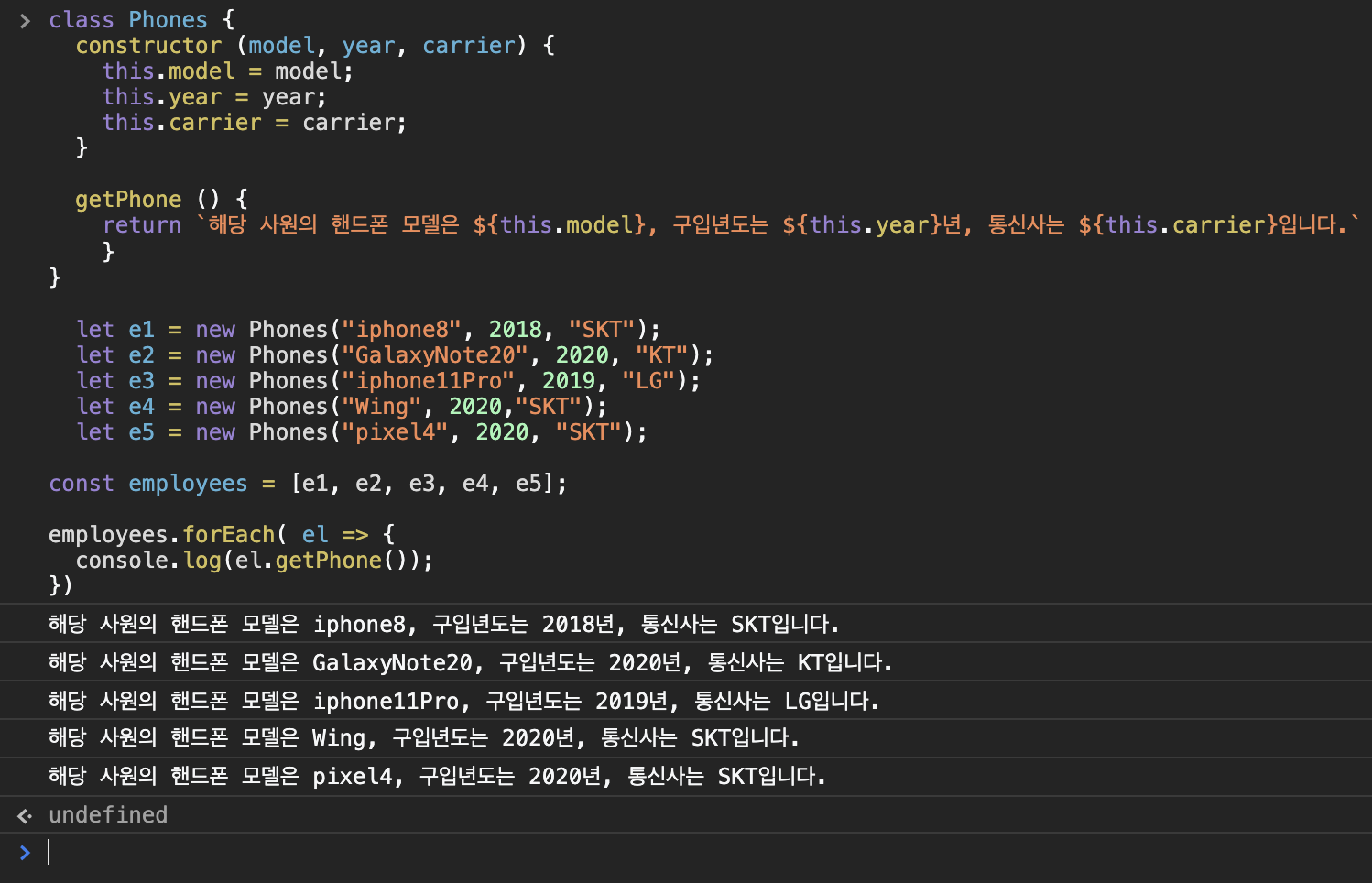
class Phones {
constructor (model, year, carrier) {
this.model = model;
this.year = year;
this.carrier = carrier;
}
getPhone () {
return `해당 사원의 핸드폰 모델은 ${this.model}, 구입년도는 ${this.year}년, 통신사는 ${this.carrier}입니다.`
}
}
let e1 = new Phones("iphone8", 2018, "SKT");
let e2 = new Phones("GalaxyNote20", 2020, "KT");
let e3 = new Phones("iphone11Pro", 2019, "LG");
let e4 = new Phones("Wing", 2020,"SKT");
let e5 = new Phones("pixel4", 2020, "SKT");실행화면

이렇게 encapsulation, 캡슐화 시켜놓을 때 장점은,
장점
- 모든 property와 method를 하나의 Class의 가둠으로서 관리가 용이하다.
- 오직 해당 Class를 통해서만 접근 할수 있기 때문에, 다른 코드에서 무분별하게 혹은 우연히 접근하는 것 자체를 막을 수 있습니다(사고발생 방지)
이 장점을 제가 느낀 언어로 표현해 놓자면, 저 Phone이라는 Class가 우리가 써놓은 코드 어딘가에 클라우드처럼 둥둥 떠있어서,
내가 원할 때 쓱 instance를 생성시켜 쓸 수 있다는 장점이 있고,
Class의 local scope안에 해당 class의 property, method들이 갇히게 되기 때문에, 변수 중복이나 혹은 예상치 못하게 코드와 코드가 겹쳐 생기는 문제점들을 줄일 수 있다는 장점이 있는 것 같습니다.
2. Abstraction (추상화)
복잡한 기능들은 Class안으로 숨기고, 사용자가 알아보기 쉬운것만 바깥으로 꺼내놓는 것을 추상화라고 한다.
쓰다보니 내 말이 더 추상화 같다...
한마디로 자바스크립트에서 Array.prototype.forEach를 쓸 때
forEach 내부가 어떻게 쓰여졌는지, 생각하며 쓰지 않아도 편하게 쓸 수 있는 것 처럼, 추상화는 무언가를 숨기고, 사용성이 편한 것만을 드러내 놓는다.
장점
- 더 간단한 사용법을 제공
- 유지보수의 장점 => 어느날 어떤 Class의 method를 수정한다 하더라도, 다른 곳에 전혀 영향을 미치지 않음. 그런 의미에서 첫번째 특징인 캡슐화와 연결됨.
3. Inheritance (상속)
상속은 한 객체가 다른 객체나, Class로부터 나올 때, 그 객체나 Class의 상태를 그대로 가지고 가는 것이라고 볼 수 있다.
그래서 그 안의 method같은 것들도 사용할 수 있다.
장점
상속은 우리가 불필요한 코드를 줄이는데 도움을 준다.
HTML로 보면, 매번 element를 생성할 때 마다, property나 method를 만들지 않아도 되기 때문.
4. Poly morphism (다형성)
Poly(many) + morphism(Change from one form to another.) = Having Many Forms that was changed the form.
일단 한 클래스에서 method를 상속받았다 한다면, 내가 생성한 instance의 context에 따라 그 method의 작동결과는 달라질 수 있다.
이 Poly-morphism 특성이 없었다면, 우리는 새로만든 element에 각각 맞는, method를 다시 작성해야 했을 것이다 혹은 Switch, if else문을 따로 만들어 관리 해야 했을 것이다.
그걸 아주 유연하게 바꿔주는 것이 바로 O.O.P인 것이고 그런 특성이 바로 Poly-morphism이라 한다.
정리
O.O.P 즉 객체 지향 프로그래밍에는 4가지 특성이 있다는데,
이 4가지 특성은 각각 서로 연결되있다 왜냐면 어차피 한 개념으로부터 무슨 특징이 있는지 뽑아 낸 것이기 때문에 서로 연결되어 있을 수 밖에 없다.
이 특성들을 잘 알고, 절차지향 프로그래밍의 장점, 객체 지향 프로그래밍의 장점을 적절히 섞으면 좋은 프로그래머가 될 것 같다!
References : https://www.youtube.com/watch?v=pTB0EiLXUC8,
https://medium.com/from-the-scratch/oop-everything-you-need-to-know-about-object-oriented-programming-aee3c18e281b,
https://zellwk.com/blog/polymorphism-javascript/,
Code States UrClass
