객체지향 프로그램밍이란?
일단 객체란..

출처: 네이버 지식백과 (https://ko.dict.naver.com/#/entry/koko/9ef345f0a0884eca89d5c3155653fe94)
주체의 반대말이 객체.
그래도 조금 모호한 것 같은데, 프로그래밍 관점에서 객체의 정의는,
"Class에서 나온 instance"
Class란?
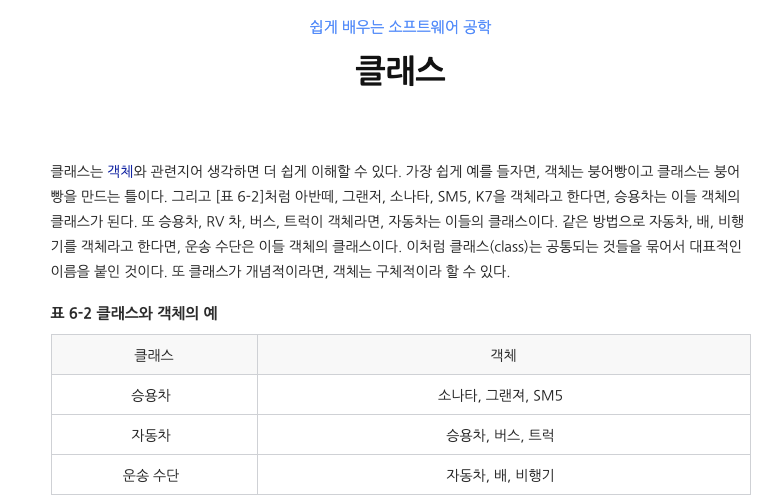
잘 정리된 글이 있어서 아래 인용을 합니다..

출처: 네이버 지식백과 (https://terms.naver.com/entry.nhn?docId=3532993&ref=y&cid=58528&categoryId=58528)
한 마디로, 클래스는 붕어빵 만드는 틀, 인스턴스는 붕어빵.
큰 틀을 정해놓으면(class를 정해 놓으면), 그 하위에 들어가는 instance들을 만들어서 관리할 수 있다는 것이다.
여기서 잠깐,
대체, Object와 instance의 차이는 그럼 무엇인가?
class constructor에 의해 생성되는 것이 instance인가, object인가?
정말 쉽게 얘기하면 이렇다.
우리집에 아버지 공구를 보관하는 수납장이 있다.
그럼 이 아버지 공구 수납장 자체가 하나의 Class이다.
우리 아버지는 공구를 수납장에 하나 하나 보관 하실 때, 꼭 스티커를 공구에 붙여서 보관하셨는데 이를테면,
공구의 [브랜드]
공구의 [가격]
공구의 [무상 보증 기간]
이 스티커에 붙은 [브랜드], [가격], [무상 보증 기간]이 바로 "Class 아버지 공구수납장"의 속성이라 한다.
그리고 우리 아버지는 그 스티커가 붙은 공구를 수납장 빈 칸에 보관하실 때, 보관하시는 칸 앞에 공구 애칭을 붙여놓으신다(예를들면 " 망치1" 혹은 "망치2")
그런데 어느날,
아버지가 나에게,
"xx야 가서 비브라늄 망치 좀 하나 사와라" 하셔서,
나는 그것을 사왔고, 우리 아버지 공구 수납장에 보관하기 위해, 내가 사온 망치의 [브랜드], [가격], [무상 보증 기간]을 스티커로 붙여 아버지 공구수납장 빈 자리에 보관하며, 공구 애칭은 "아버지의 소중한 비브라늄 망치"로 지어 보관하기로 했다.
그런데, "망치를 새로 사와서, 망치에 스티커를 붙여서, 아버지 수납장 빈자리에 보관하였다."를 코드로 쓰면 어떻게 될까?
Class 아버지 공구 수납장 {
constructor (브랜드, 가격, 무상보증기간) {
this.브랜드 = 브랜드;
this.가격 = 가격;
this.무상보증기간 = 무상보증기간;
}
const 아버지의 소중한 비브라늄 망치 = new 아버지 공구 수납장 (마블, 2억8천, 3년);
}그렇다, 자 여기서 constructor 는 직역하면, 건설자, 제작자.
하필 constructor를 사용하는 문법이
const 비브라늄 망치 = new 아버지 수납장(마블, 2억8천, 3년)이기 때문에 저도 어쩔 수 없지만, 어쨌든 이 constructor를 통해서
- 공구에 맞게 스티커 제작(브랜드, 가격, 무상보증기간) 및 붙이기.
- 아버지 수납장 빈 자리에 보관하기
- 보관하는 칸 앞에 공구의 애칭 써놓기
까지 원큐로 되는 것이다.
여기서 내가 망치를 가져와서 공구에 맞게 스티커 제작 및 붙이기를 instance 생성이라 표현하고, 아버지 수납장 빈자리에 보관하기를 메모리에 저장, 보관한 칸 앞에 공구 애칭 붙여넣기를 우리가 만든 변수에 망치를 할당한 것이라고 할 수 있다.
아직도 여기서 instance 와 object가 햇갈리는데.
바로 보관함에 실제 보관된 망치를 Object, 우리가 그것을 부를 때 쓰는 이름(아버지의 소중한 비브라늄 망치)즉 변수명을 Instance라고 한다.
즉, instance는 object를 reference하는 것.
사실 이 둘을 구별하는 데 그렇게 에너지를 쓸 일은 아니라 하고,
obect == instance 라는 개념으로 많이 쓰인다고 한다.
객체 지향(Object Oriented)란 무엇인가?
위에서 정의 한 객체는 그 객체 안에 한 data만 포함될 수 있는 것이 아니고, 그 data를 다루는 방법까지 포함 할 수 있습니다(method라고 하지요.)그래서 이 것들을 포함할 수 있는 객체들을 다루는 수법을 객체 지향이라 한다고 합니다.
그럼 왜 절차지향 프로그래밍에 이어 객체지향을 쓰게 됐는지, 객체지향 프로그래밍은 어떤 특징이 있는지는 2편에서.
