
인간은 불완전함을 인정할 때 완전해 진다.
가끔 재귀를 써야되거나, 재귀 문제를 만나면 조금만 복잡해져도 햇갈림.
그래서 다시 재귀를 공부하기로 함.
리스트의 모든 수의 합을 구하라
재귀로 써보면
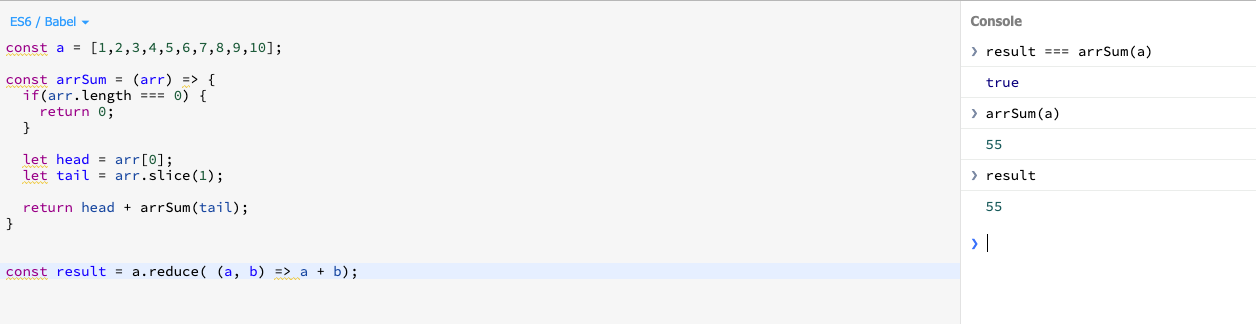
const arrSum = function (arr) { if(arr.length === 0) { return 0; // 마지막에 0을 더해줘야 되니까 그냥 return하면 안됨. undefined를 더할 순 없자냐. } let head = arr[0]; let tail = arr.slice(1); return head + arrSum(tail); // 그럼 각각의 head를 분리하여 더하겠지. }

결국 이것을 글로 써보면
(1) 1 + arrSum([2,3,4,5,6,7,8,9,10])
(2) 3 + arrSum([3,4,5,6,7,8,9,10])
(3) 6 + arrSum([4,5,6,7,8,9,10])
.
.
.
(4) 55 + arrSum([]) 즉 55 + 0;
(5) return 55;
결국 문제가 가장 작아지지 않을 순간에 해결책을 적용
이를테면 arrSum([])같은 순간을 어떻게 해결할 것인가가 재귀의 관건.
여기서는 인풋받는 arr이 비어있을 경우에 무엇을 리턴할 것인가?가 관건
"다른 곳에서는 저런 순간에 어떤 실행을 할까?"가 관건일 경우도 있을 것 같고(리턴은 안하고 실행만 해야하는 경우)
결국
마지막 순간을 정해주면 재귀는 알아서 끝이난다
이구나....
