서버에 요청하기
클라이언트에서 HTTP로 서버에 정보를 요청하면, 서버는 JSON, HTML, Plain Text등의 형태로 응답해 줄 수 있음.
HTTP요청은 Fetch API로.
fetch('http:///주소...')
.then(function(resp) {
return resp.json(); // 응답 형식에 따라 resp.text()가 될수도.
})
.then(function(json) {
console.log(json); // 서버로부터 받은 data 출력
});
https://koreanjson.com에서 무료 API제공.
해당 사이트에서 제공하는 데이터를 서버에서 받아오기.
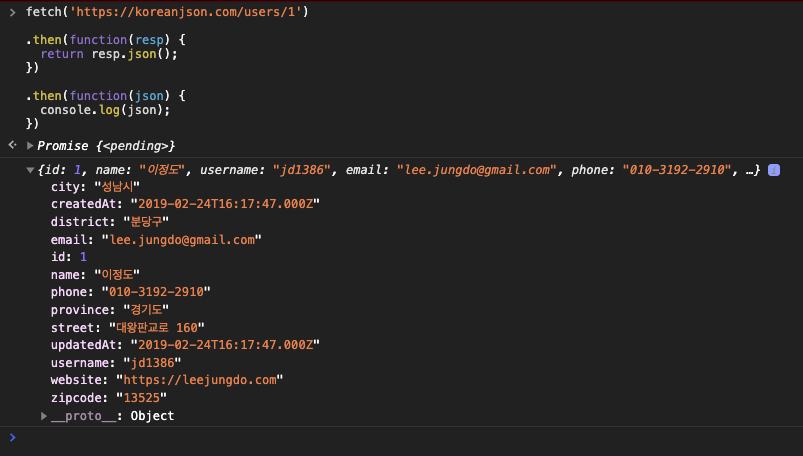
소스코드
fetch('https://koreanjson.com/users/1')
.then(function(resp) {
return resp.json(); //return 끝단이 받아올 data의 형식 지금은 json형식.
})
.then(function(json) {
console.log(json);
})
여기서 중요했던 점:
fetch(`서버 주소`);끝에 세미콜론 찍지 않기!! 그냥fetch(`서버 주소`)세미콜론을 붙이면 오류가 남.
실행화면

fetch('서버 주소') 의 '서버주소'만 바꿔주어도 다른 Data들을 받아올 수 있다.
날씨 API를 이용해서 날씨를...
도로명 주소 API를 이용해서 도로명 주소를 받아올 수 있다.
오늘은 여기까지...
