이를테면 이런 코드가 있다고 하자
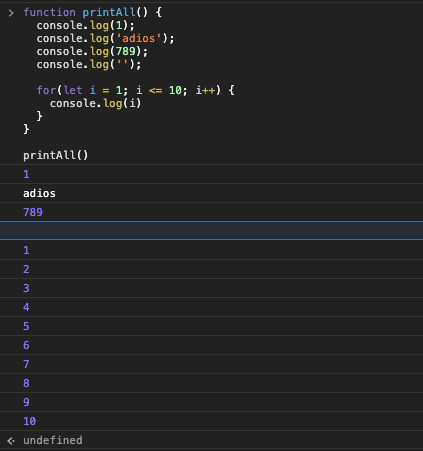
function printAll() {
console.log(1);
console.log('adios');
console.log(789);
console.log('');
for(let i = 1; i <= 10; i++) {
console.log(i)
}
}브라우져 콘솔에서 printAll의 실행 화면은

중간에 빈문자열 포함 모든 number와 string, 함수안에 return값을 명시 하지 않아 리턴되는
undefined까지 완벽히 출력됐다.
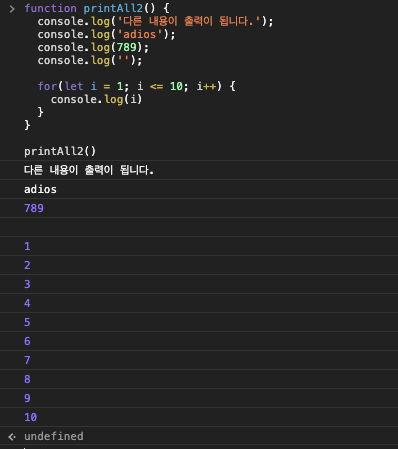
그 다음 아래 함수 printAll2는 위 와 완전히 동일 하지만, 첫번째 콘솔로그의 출력 내용만 다르다.
실행해 보면,
function printAll2() {
console.log('다른 내용이 출력이 됩니다.'); // 이 부분이 printAll과 다르다.
console.log('adios');
console.log(789);
console.log('');
for(let i = 1; i <= 10; i++) {
console.log(i)
}
}
첫번째 줄이 문자열 '다른 내용이 출력이 됩니다'로 바뀌었다.
그렇다면 이런 경우에,
우리가 두 함수를 어떠한 로직 안에서 번갈아 가면서 써야 할 상황이 온다면 어떻게 해야 할까?
물론 함수 두개를 다 선언 해놓고, printAll(), PrintAll2()이렇게 실행해도 되겠지만,
만약에 함수 내용이 너무 길어진다면? "한 문장만 바뀌는 것인데 구지 함수 2개를 다 써야 하나?" 할 수 있을 것이다. 그렇다면 이 함수 2개를 합칠 수 없을까?
...함수내용의 첫 라인만 바뀌는 것 뿐인데, 함수 두개를 다 선언 할 필요가 있을까? ...
그렇다면 Boolean과 if문을 사용한 이 방법은 어떨까?
function printAll3(isTrue) {
if(isTrue) {
console.log(1); //
} else if(!isTrue) {
console.log('다른 내용이 출력이 됩니다.'); //
}
console.log('adios'); // 여기부터는 printAll, printAll2와 동일
console.log(789);
console.log('');
for(let i = 1; i <= 10; i++) {
console.log(i)
}
}함수를 선언하면서 그 함수에 매개변수를 사용, 그 매개변수로 들어오는 인자를 함수 안 if문에 전달해주고,
그 if문이 받은 인자가 true인지 false인지 판별하고 true이면, printAll의 내용을, false이면 printAll2의 내용을 출력하게하면 되지 않을까?
우리가 보는 이 코드는 isTrue라는 매개변수로 들어오는 인자가 함수 안 if문으로 전달되는 형태이다.
그렇다면 여기서 중요한 것은?
바로 함수를 실행 할 때인데,
함수를 실행 할 때, 위의 예제로 보면 printAll3(true) 이렇게 실행문 소괄호 안에 Truthy value를 넣어주면 truthy값인 인자가 함수안에 if문으로 전달되고 if조건이 true일 때 작업이 진행된다.
반면에 이렇게 printAll3() 실행문 소괄호 안에 아무 것도 없으면 Falsy value가 함수 안 if문으로 전달되고 if문 조건이 false때 작업이 시작된다.
"그러면 실행할 때 꼭 실행문 소괄호를 printAll(true)처럼 true를 넣고 아니면 빈칸으로 해야 하나요?" 라고 물어신다면
답은 그 어떤 Truthy 혹은 Falsy value를 넣어도 똑같이 작동할 것이라고 말씀드릴 수 있다. 그저 매개변수가 Truthy value이냐, Falsy value이냐의 따라 출력할 내용이 달라진다는 것이다.
만약에 이 글을 보시는 분들 중 Truthy & Falsy values에 더 알아보고 싶으신 분들은,
MDN Truthy: https://developer.mozilla.org/ko/docs/Glossary/Truthy
MDN Flasy: https://developer.mozilla.org/ko/docs/Glossary/Falsy
이 두 MDN링크를 추천드린다.
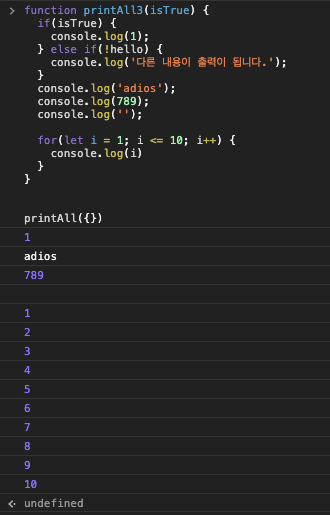
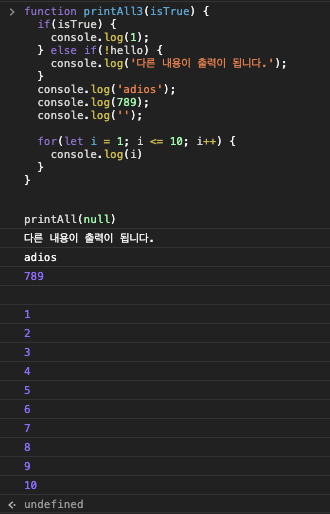
실행결과를 보자
먼저 printAll3({}) 즉 인자가 Truthy value일 때.

그 다음 printAll3(null) 인자가 Falsy value일 때.

함수 결과 값의 첫줄의 내용이 각각 1과 '다른 내용이 출력이 됩니다.'로 다른 것을 확인 할 수 있다.
그리고 함수 선언할 때 꼭 매개변수가 isTrue여야만 하는가? 궁금한 분들이 있으시다면,
답은 '아니다'라고 할 수 있는데, 이유는 함수 선언할 때 parameter(매개변수)의 이름은 본인이 알아보기 쉬운, 혹은 다른 사람들이 봐도 함수내용을 파악할 수 있도록 작성해 주는 것이 좋다고 말씀드리고 싶다.
" 이렇듯 함수 2개의 내용이 같고 그 중 중요한 내용 몇가지만 차이가 있다면,
이런식으로 true와 false를 이용해 한개의 함수 내에서 다 작동되게 할 수 있지 않을까?
그러면 2개의 비슷한 함수가 내용이 아주 길더라도 함수는 하나로, 내용도 간편하게 줄일 수 있지 않을까?"
라는 생각을 해보게 됐습니다.
감사합니다.
