1. Auto Close Tag

열린 태그를 작성하면 알아서 닫는 태그를 작성해주는 플러그인
어버버하느라 업무 속도가 느려서 시간에 쫓기는 나같은 사람에게 조금이라도 빨리 코드를 작성하게 도와주는 좋은 친구.
2. Auto Rename Tag

태그명을 수정했을 때 알아서 닫는 태그명을 수정해주는 플러그인
흔히들 Auto Close Tag 플러그인과 짝꿍이라고 말한다.
예를 들어 <b> ~~ </b> 를 span으로 수정하고 싶을 경우 <span> ~~ </b> 와 같이 여는 태그를 수정하면 <span> ~~ </span> 으로 닫는 태그를 자동 수정해준다.
레이아웃 짜는데에 아주 많은 고민을 하는 나에게 실수를 줄여주는 좋은 친구.
단점은 실수로 <ㅔ> 같이 한글을 입력해버리면 닫는 태그가 </ㅔ>로 변환된 뒤 시작태그를 영어로 다시 예쁘게 수정해줘도 다시 안바꿔준다
3. Color Highlight


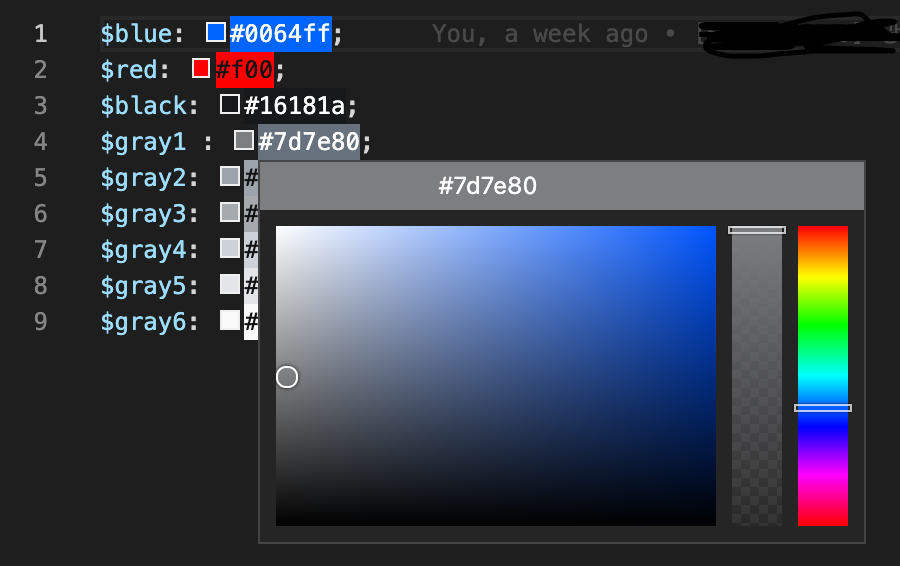
css에 색상을 입력하면 이게 무슨 색상인지 직관적으로 보여주는 플러그인
나도 설치한지 얼마 안됐지만 눈에 잘보여서 나쁠건 없으니 꽤 괜찮은 것 같다
그래도 원색은 조금 눈아프다....
4. GitLens

다니고 있는 회사가 git을 이용한다면, 또는 본인이 git을 개인저장소로 이용하고 있다면 추천하는 비교 플러그인
git을 기준으로 마지막으로 누가 언제 수정했는지 알려주는 돋보기 역할과(3. Color Highlight 캡쳐 오른쪽에 살짝 보인다) 아예 직관적으로 어떤 부분이 변경되었는지 보여준다. Source Tree의 역할을 해준다고 해야하나?
코드 작성하는 중에 !엄청난 도움!을 준다고 느끼지는 못하지만 없어서 나쁠건 없다고 생각한다
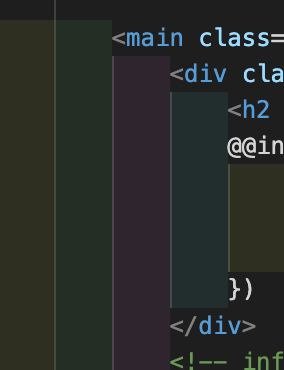
5. indent-rainbow


들여쓰기 정도를 색상으로 표시해주는 플러그인
화려해서 예쁜건 덤이고 위에서도 말했지만 직관적이여서 나쁠건 하나도 없다
특히 들여쓰기는 정말 중요해서 만족도 짱짱인 친구
6. svgo

svg 코드를 압축해주는 플러그인
svg 이미지는 파일로 불러오기도 하지만 직접 코드로 내부에 작성하기도 한다. 우리 회사는 모든 작업에 대해 후자에 속한다.
쓸데없는 부분은 없애고 최대한 작게 간소화시켜줘서 아주 유용한 친구
7. Trailing Spaces

불필요하게 존재하는 공백을 감지해주는 플러그인
본인은 개인적으로 불필요한 공백을 정말 정말 안좋아해서 (이런거에 예민함) 이 플러그인으로 감지하고 죄다 삭제해버리고 마음에 안정을 찾는다
코드 마지막에 space 한 번 탁! 남긴것마저 거슬린다고 지적해주는 친구이니 불편한 사람은 불편할 것 같으니 유의
8. 기타
- HTML CSS Support
- stylelint
일단 추천을 많이 받아서 설치해 사용하고 있는데
정확히 어떤 기능을 하고 있는지 막상 떠올리려니 뭔지 모르겠어서 설명을 적지 못한 친구들.
살다가 '아 이게 그 플러그인 기능이구나!' 자각하게 되면 수정하겠습니다