Gzip 압축으로 사이트 최적화하는 방법
본 내용은 How To Optimize Your Site With GZIP Compression을 번역한 내용입니다.
모든 저작권은 해당 게시물에 있습니다. 🙇🏻♀️
개인적으로 공부하려고 번역한 내용이므로, 오타 의역이 있을 수 있습니다.
요약 미리보기
- 최신 브라우저에서 사이트 성능을 높이기 위해(대역폭과 전송시간 절약) 서버단에서 자원을 압축해서 전송하는 것이 좋다.
- 압축에는 gzip, delate 방식 등이 있다.
- 브라우저에서 Request Header에
Accept-Encoding: gzip, deflate를 보내도록 제어할 수는 없지만, 서버에서 HTTP Compression을 설정하거나, Apache .htaccess 파일을 설정하거나, PHP 파일을 이용하는 등의 방법으로 결과물을 압축해서 보내도록 설정할 수 있다. - 구형 브라우저에서는 오류가 나타날 수 있다.
(구형 버전을 제발 잃자! 소프트웨어 업데이트 좀 하자!)
번역 내용
압축은 대역폭을 절약하고 사이트의 속도를 높일 수 있는 단순하고도 효과적인 방법입니다. 이전 브라우저 문제 때문에 자바스크립트 코드의 실행 속도를 향상시킬 때 gzip 압축을 추천하는데에 망설임이 있었습니다.
그렇지만 지금은 21세기입니다. 대부분의 트래픽은 새로운 브라우저에서 발생하고 있고, 솔직히 말해 대부분의 사용자들은 상당히 기술에 능통합니다. Window 95에서 IE 4.0를 사용하는 누군가 때문에 모든 사람들의 속도를 낮추고 싶지는 않습니다. Google과 Yahoo는 gzip 압축을 사용합니다. 모던 웹 콘텐츠와 속도를 즐기려면 최신 브라우저가 필요합니다. 즉 gzip 인코딩이 필요합니다. 설정하는 방법은 다음과 같습니다.
잠깐, 잠깐, 잠깐만요! 왜 우리는 이것을 해야할까요?
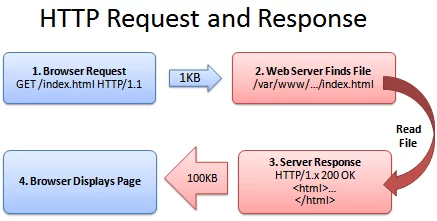
본격적으로 시작하기 전에, 콘텐츠 인코딩이 무엇인지 설명해야만 합니다. http://www.yahoo.com/index.html 와 같은 파일을 요청했을 때, 브라우저(Browser)는 웹 서버(Server)와 대화를 시작합니다. 해당 대화 내용은 다음과 같습니다:

Browser: 저기, /index.html을 주지 않을래? (Get /index.html)
Server: 그래, 일단 index.html가 어디에 있는지 볼게...
Server: 찾았어! 여기 응답 코드(200 OK)랑 파일을 같이 보낼게!
Browser: 100KB? 엇... 기다리는 중이야..로드되었어!
물론 실제 헤더와 프로토콜은 훨씬 더 형식적입니다. (원하신다면 HTTP Header를 실시간으로 모니터링 해보세요.)
어쨌든 통신에 성공했고, 파일을 받아 올 수 있었습니다.
그렇다면 뭐가 문제인가?
음, 시스템은 작동하지만 그리 효율적이지는 않습니다. 100KB는 텍스트 양이 많은 편이기도 하고 HTML은 중복되는 요소가 많습니다. 모든<html>, <table> 그리고 <div> 태그는 동일하게 닫는 태그(</html>, </table>, </div>)를 가지고 있습니다. 문서 전체에서 이러한 단어들의 중복이 나타납니다. 어떤 식으로든 웹에서는 HTML(그리고 동종 XML)문서를 사용하게 됩니다.
그래서 파일이 너무 큰 경우 어떤 플랜을 취해야할까요? 바로 압축입니다!
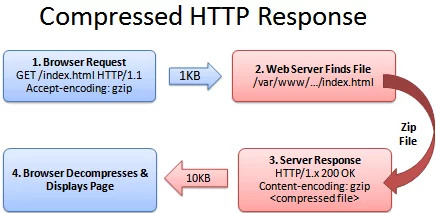
만약에 우리가 이전까지 사용했던 평범한 index.html 대신에 .zip 파일을 브라우저 (index.html.zip)에 보낼 수 있다면, 우리는 대역폭과 다운로드 시간을 절약할 수 있게 됩니다. 브라우저는 압축된 파일을 다운로드 받아 압축을 푼 다음 페이지를 빠르게 로드해서 기분이 좋아질 사용자에게 보여줄 수 있습니다.

Browser: 저기, index.html 좀 받을 수 있을까? (GET index.html) 압축된 버전 가지고 있으면 그걸로 받고 싶어.
Server: 파일 좀 찾아볼게... 응, 여기있네. 압축된 버전을 받을 수 있다고? 좋아.
Server: 오케이, index,html을 찾았고(200 OK) 압축해서 전송 중이야.
Browser: 좋아! 10KB 밖에 안되네. 내가 압축을 해제해서 사용자에게 보여줄게.
공식은 간단합니다: 더 작은 파일 = 더 빠른 다운로드 = 행복한 사용자
믿을 수가 없으시다고요? 실제로 Yahoo 홈페이지 HTML 부분은 압축 이후 101kb에서 15kb로 줄어듭니다.

까다(롭지 않은) 세부 내용
이 통신에서 까다로운 점은 압축된 파일을 전송해도 좋다는 것을 브라우저와 서버가 모두 알고 있어야 한다는 것입니다. 그 계약은 두 부분으로 구성됩니다.
브라우저는 압축된 콘텐츠를 허용한다는 내용을 서버에 알리는 내용을 다음과 같이 헤더에 담아 보내줍니다.
Accept-Encoding: gzip, deflate (gzip, deflate 두 개의 압축 방식입니다.)
서버는 콘텐츠가 실제로 압축 된 경우 응답을 보냅니다.
Content-Encoding : gzip
만약 서버가 content-encoding 응답 헤더를 전송하지 않는다면, 파일은 압축되어 있지 않았다는 의미입니다.(많은 서버의 기본값) “Accept-encoding” 헤더는 그저 브라우저에 의한 요청일 뿐이고 요구는 아닙니다. 서버가 콘텐츠를 압축해서 보내기를 원하지 않는다면 브라우저는 무거운 정규 버전을 사용해야 합니다.
서버 세팅하기
여기서 "좋은 소식"은 우리가 브라우저를 통제할 수 없다는 것입니다. 브라우저는 Accept-encoding: gzip, deflate 헤더를 전송할 수도 있고 안할 수도 있습니다.
우리의 일은 브라우저가 압축된 콘텐츠를 처리할 수 있다면 콘텐츠를 압축해서 반환하도록 서버를 구성해 모든 사람들의 대역폭을 절약하는 (그리고 행복한 사용자를 도출하도록 하는)것입니다.
IIS의 경우, HTTP 설정에서 압축을 활성화합니다.
💡 IIS(Internet Information Services) : 인터넷 정보 서비스
마이크로소프트 인터넷 정보 서비스는 마이크로소프트 윈도우를 사용하는 서버들을 위한 인터넷 기반 서비스들의 모임이다. 이전 이름은 인터넷 정보 서버였다. (출처: 위키백과)
Apache에서 결과물 압축을 활성화하는 것은 꽤 간단합니다. .htaccess 파일에 아래 내용을 추가해보세요.
compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>Apache는 실제로 두 가지 압축 옵션을 가지고 있습니다.
- mod_deflate는 설정이 쉽고 표준에 해당합니다.
- mod_gzip이 콘텐츠를 미리 압축할 수 있기에 더 강력해 보입니다.
저는 빠르고 효과적이기 때문에 Deflate 방식을 사용합니다. 원한다면 mod_gzip를 사용하세요. 두 가지 경우 모두 Apache에서 브라우저가 “Accept-encoding” 헤더를 보내는지를 확인해 압축 버전 또는 정규 버전을 보냅니다. 그러나, 일부 이전 브라우저에서는 문제가 있을 수 있으며(아래에 나와있음) 이 문제를 해결하기 위해 추가할 수 있는 특별 지침이 있습니다.
만약 .htaccess 파일을 수정할 수 없다면 PHP를 사용해 압축된 콘텐츠를 전송할 수 있습니다. HTML 파일을 .php 확장자로 지정하고 상단에 해당 코드를 추가하세요.
PHP 파일에 아래와 코드를 추가하세요
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>“Accept-encoding” 헤더를 확인할 수 있고 gzip으로 압축된 파일 버전(그렇지 않으면 정규 버전)을 반환할 수 있습니다. 이것은 마치 여러분만의 웹 서버를 만드는 것과 같습니다(Fun!). 그러나 실제로 도움이 된다면 Apache를 사용하여 결과물 압축을 시도해보세요. 파일을 가지고 장난치고 싶은게 아니라면 말입니다.
압축 검증하기
일단 서버를 구성했으면, 실제로 서버가 압축된 콘텐츠를 제공하는지 확인해 보겠습니다.
-
Online에서 확인: 온라인 gzip 테스트 사이트를 사용해 페이지가 압축되었는지 확인해보세요.
-
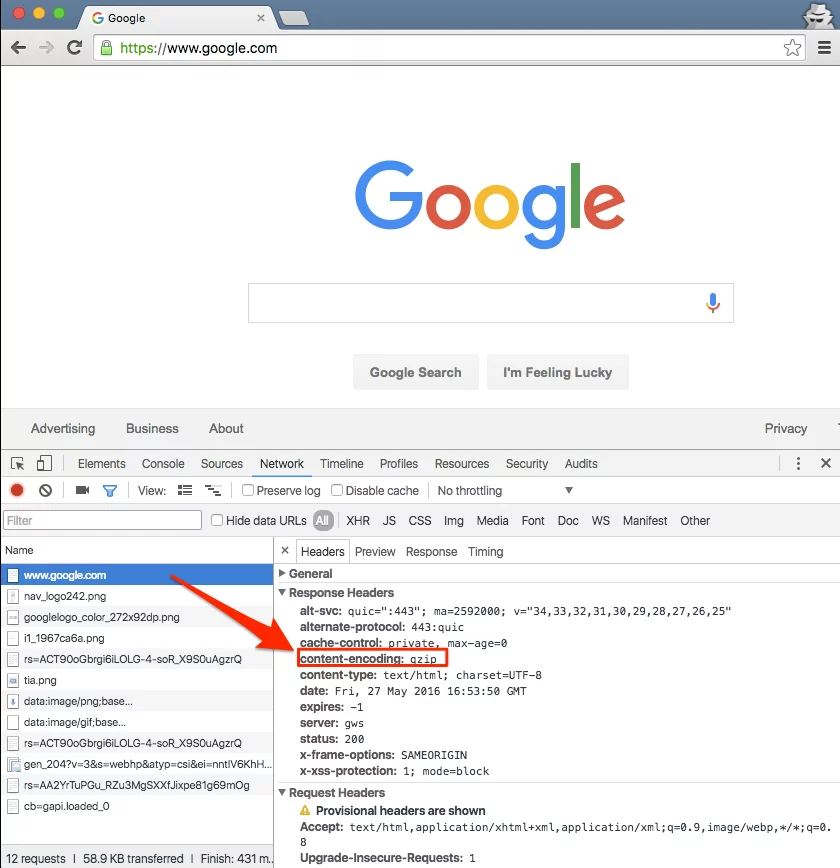
브라우저에서 확인: Chrome에서 관리자 도구 > 네트워크 탭(Firefox/IE도 유사합니다.)을 열어주세요. 페이지를 새로고침한 후 페이지 자체(예: www.google.com)의 네트워크 줄을 클릭합니다. 헤더에 “Content-encoding: gzip”은 콘텐츠가 압축된 상태로 전송되었음을 의미합니다.

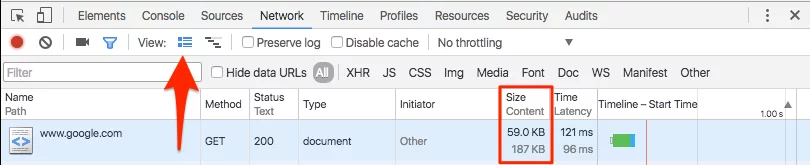
압축 전송 크기와 실제 콘텐츠 크기를 포함한 상세내용을 보려면 "큰 열 사용하기" 아이콘을 클릭하세요.

결과에 경탄할 준비를 하세요. instaclac 홈페이지는 36k에서 10k로 줄어들어 크기가 75% 감소했습니다.
예시를 따라하기
페이지와 다운로드 받을 수 있는 예시파일을 구성해 두었습니다.
- index.html – 명시적 압축이 없습니다(이 서버에서 기본적으로 압축을 사용 중입니다.).
- index.htm – *.htm을 규칙으로 사용하여 Apache .htaccess로 명시적으로 압축되었습니다.
- index.php – the PHP 헤더를 사용하여 명시적으로 압축되었습니다.
언제든지 파일을 다운로드하여 서버에 두고 설정을 수정하십시오.
주의사항
흥미롭게도 HTTP 압축이 모두 재미와 게임같은건 아닙니다. 주의해야 할 사항은 다음과 같습니다.
- 이전 브라우저 : 몇몇의 브라우저는 여전히 압축 콘텐츠에 대해 오류가 발생할 수 있습니다(사용할 수 있다고는 하지만, 실제로는 사용할 수 없음). 사이트가 반드시 Window 95에서 Netscape 1.0와 함께 작동해야 하는 경우에는 HTTP 압축을 사용하지 않는 것이 좋습니다. Apache mod_delate는 이전 브라우저 압축을 방지하는 몇 가지 규칙이 있습니다.
-
이미 압축된 콘텐츠 : 대부분의 이미지와 음악 그리고 비디오는 이미 압축되어 있습니다. 이 것을 다시 압축하기 위해 시간을 낭비할 필요가 없습니다. 사실 "big 3"(HTML, CSS, 그리고 JavaScript)만 압축하면 됩니다.
-
CPU-로드 : 즉석에서 콘텐츠를 압축하면 CPU 시간이 사용되고 대역폭이 절약됩니다. 이는 보통 압축속도를 고려할 때 큰 절충안에 해당합니다. 여기에는 정적 콘텐츠를 미리 압축하고 압축된 버전으로 전송하는 방법이 있습니다. 이를 위해서는 추가적인 구성이 필요합니다. 가능하지 않더라도 결과물을 압축하는 것이 여전히 순이익일 수 있습니다. 웹에서 짧은 시간 동안 사용되는 경우 더 빠른 사용자 경험을 위해 CPU 사이클을 사용하는 것이 좋습니다.
압축을 활성화하는 것은 사이트의 퍼포먼스를 향상시키는 가장 빠른 방법 중 하나입니다. 계속해서 설치 후 사용자가 혜택을 누릴 수 있도록 합시다.
