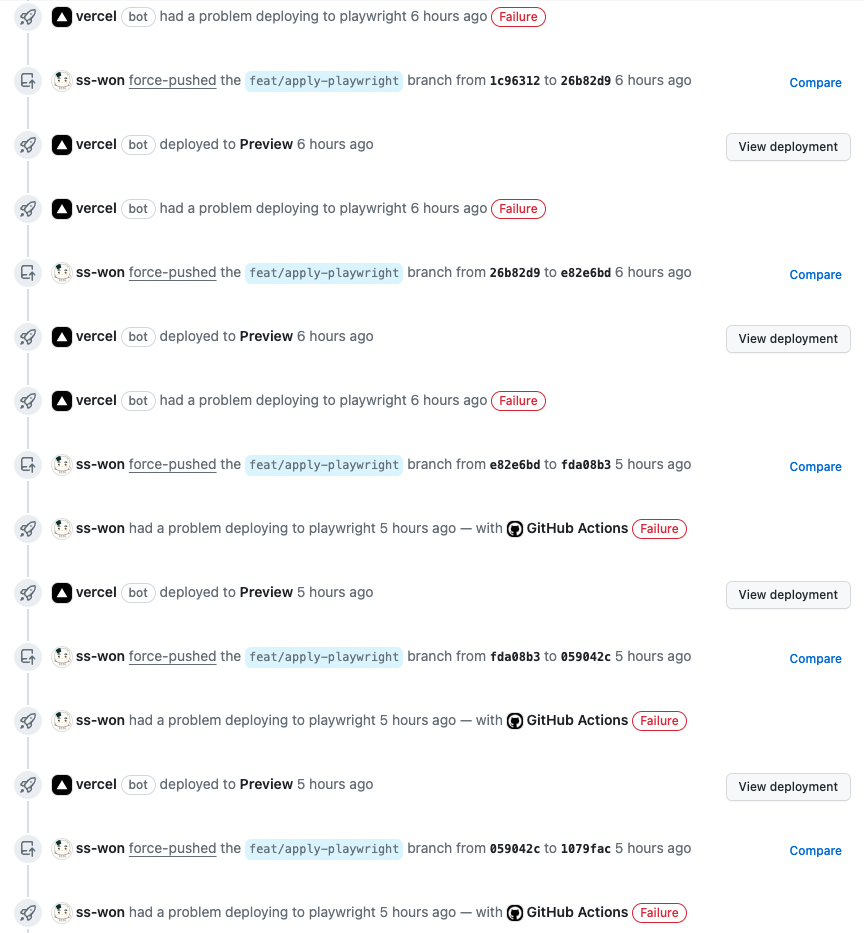
오늘도 어김없이 들고온 무수한 실패. force-pushed가 약간 거슬릴 수 있지만...너무 자잘한 지점의 changes로 인한 반복적 commit 방지를 위한 것이었을 뿐이다.(혼자 찔려서 적어봄)

그래서 오늘의 주제는 playwright e2e test CI 적용을 위한 github actions 적용중에 발생한 실패 해결 이야기이다.
일단 원래 코드는…
Vercel의 Guide 문서 how-can-i-run-end-to-end-tests-after-my-vrcel-preview-deployment를 참조했고, preview가 생성될때마다 github action이 trigger 되도록 deployment_status라는 동작을 on에 적용시켜주고 github.event.deployment_status.environment_url로 Vercel Preview URL을 가져와 다른 Secrets 요소와 함께 env 파일로 생성해주었다.
그 이후엔 그냥 playwright cli 동작을 수행했고 특별한 지점은 없다. report를 github artifact에 업로드 하여 30일 동안 유지하고 해당 report는 playwright init을 했을때 기본적으로 설정된 html로 유지시켰다.
물론! 아래 코드는 잘 동작한다.
name: Playwright Tests
on: deployment_status
jobs:
# access preview url
e2e-test:
if: github.event_name == 'deployment_status' && github.event.deployment_status.state == 'success'
timeout-minutes: 60
runs-on: ubuntu-latest
environment: playwright
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: 18
- name: Make environment file
run: |
touch .env
echo "${{ secrets.ENV_FILE }}" > .env
echo TEST_BASE_URL=${{ github.event.deployment_status.environment_url }} >> .env
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npm run test:e2e
- uses: actions/upload-artifact@v4
if: always()
with:
name: playwright-report
path: playwright-report/
retention-days: 30그런데, Vercel의 Preview처럼 Playwright Report를 PR에 Comment로 표시할 수는 없나요? 라는 코멘트를 받았다.
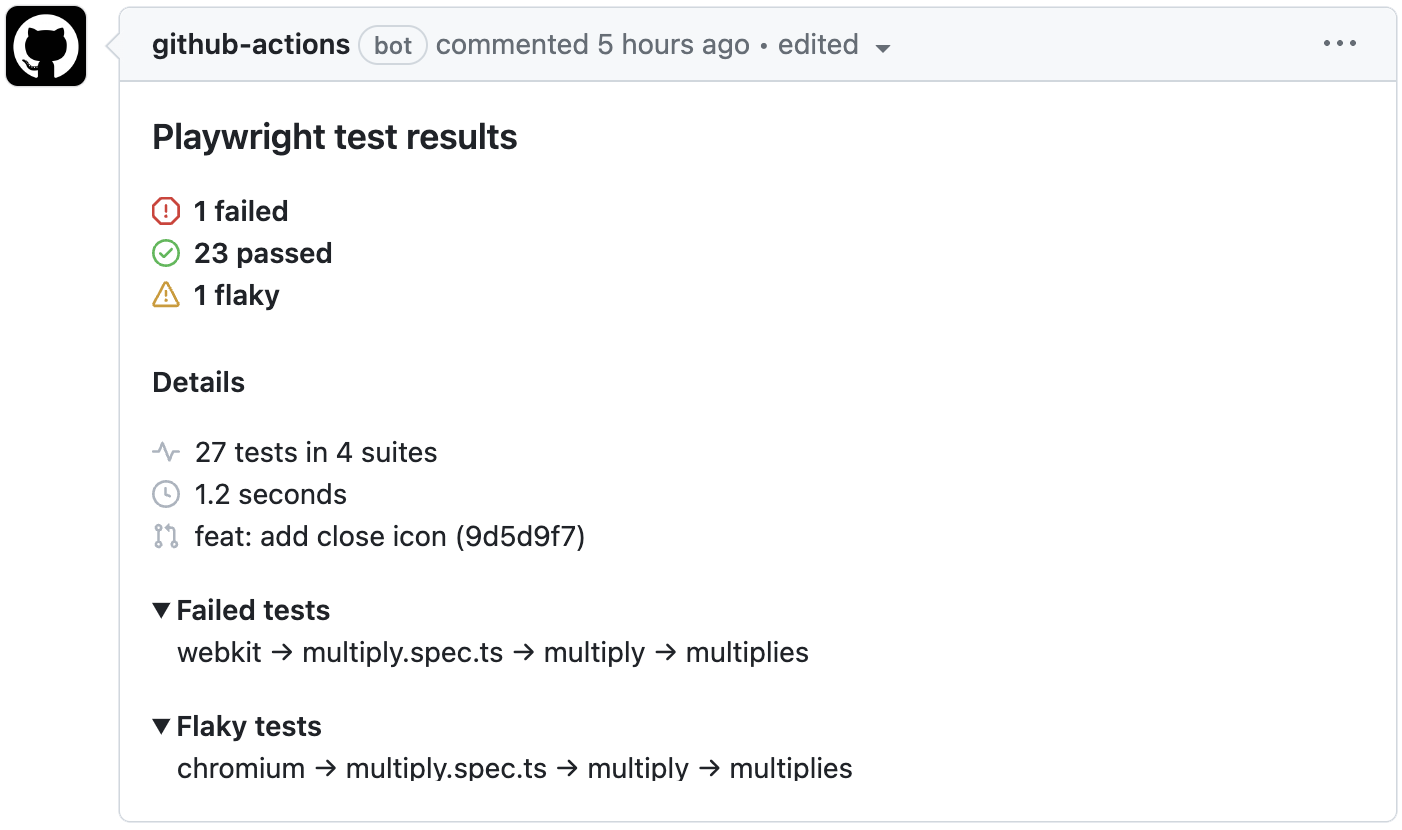
github actions 상세 페이지로 들어가지 않는 한 테스트의 성공/실패 여부만 표시될뿐 몇 개의 테스트가 얼만큼의 시간 동안 실행되었고 어떤 요소에서 실패했는지를 한눈에 보기는 어려웠다.
그래서 다른 잘 만들어진 Action을 찾았다. 🤗
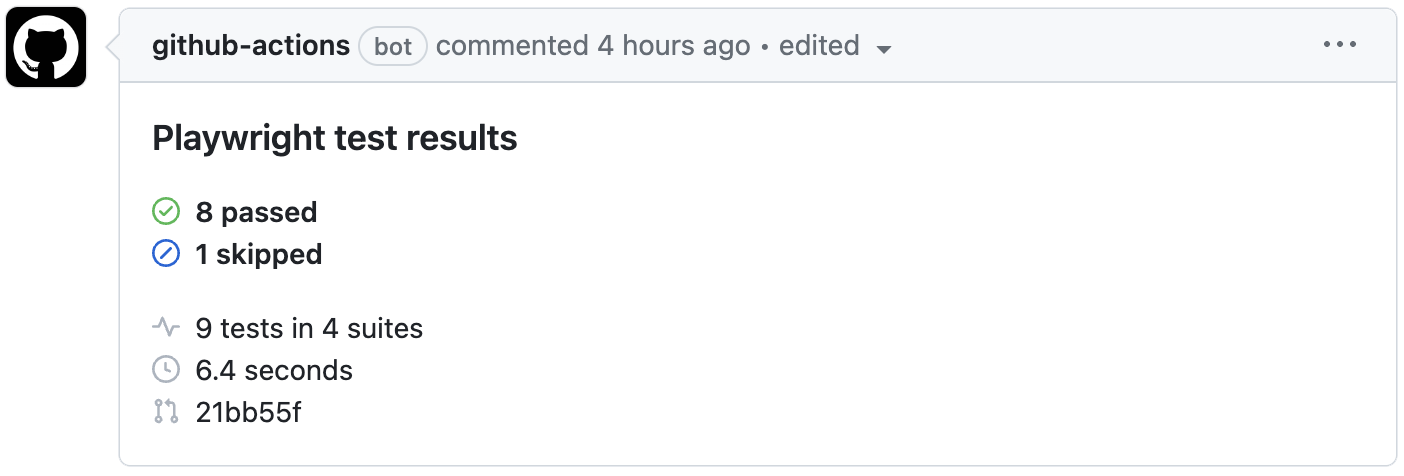
github-actions bot을 활용해 PR에 e2e comment를 표시해준다.
https://github.com/marketplace/actions/playwright-report-comment


근데 이게 바로 잘 됐으면 좋았겠지만 역시나 잘 안됐다.
문제는 해당 action은 push/pull_request에 의한 호출일 경우에만 실행되는 것이었다. 기존 사용하던 deployment_status trigger 와는 같이 쓸 수가 없었던 것이다.
그래서 push, pull_request로 trigger를 바꾸기로 하였다!
이제 여기서 어떻게 Preview가 배포가 되었는지 확인하고 결과 URL을 가져올지가 문제였다. 분명 다른 사례가 있을 것 같아서 일단 marketplace를 더 찾아봤다.
역시 배우신 분들께서 이미 만들어주셨다…! (나는 언제 이런거 개발하는 사람이 될 수 있을까...)
https://github.com/marketplace/actions/wait-for-vercel-preview
wait-for-vercel-preview -> 말 그대로 preview가 배포될때까지 interval polling을 하면서 preview url이 생성되었는지의 여부를 판단한다.
내부 코드를 조금 까봤는데 GITHUB Token을 Environment 변수 input으로 넣어주면 github sdk를 이용해서 octokit intance를 생성 -> deployments 리스트를 axios fetch request를 통해 계속 지정한 check_interval과 max_timeout 제한만큼 반복 실행해주고 있었다.
결과만 보면 되는 분들을 위한 TL;DR
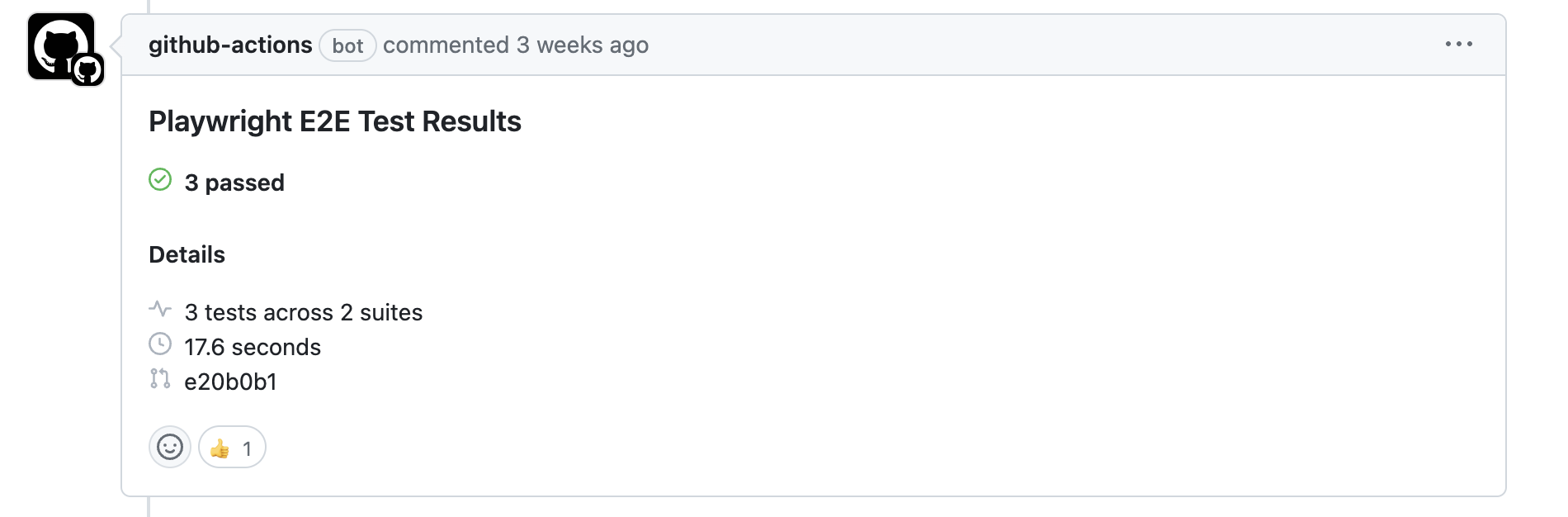
이후로도 playwright.config file 설정때문에 작은 고군분투가 있었으나 다행히 아래와 같은 완성본을 만들 수 있었고 성공적인 PR Comment까지 볼 수 있었다.

name: Playwright Tests
on:
push:
branches:
- 'main'
pull_request:
branches:
- 'main'
- 'release'
jobs:
# access preview url
e2e-test:
runs-on: ubuntu-latest
environment: playwright
timeout-minutes: 60
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: 18
- name: Waiting for 200 from the Vercel Preview
uses: patrickedqvist/wait-for-vercel-preview@v1.3.1
id: waitFor200
with:
token: ${{ secrets.GITHUB_TOKEN }}
max_timeout: 300
check_interval: 10
- name: Make environment file
run: |
echo "Deployed to: ${{ steps.waitFor200.outputs.url }}"
touch .env
echo "${{ secrets.ENV_FILE }}" > .env
echo TEST_BASE_URL=${{ steps.waitFor200.outputs.url }} >> .env
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npm run test:e2e
- uses: daun/playwright-report-summary@v3
name: 'Playwright Reporter'
with:
report-file: results.json
comment-title: 'Playwright E2E Test Results'
job-summary: true일단 기존 playwright report 설정을 CI일때에는 json 파일로 내보낼 수 있도록 수정했고 artifact는 굳이 살펴보지 않을 것 같아 제거하였다. 이후 필요성이 생기거나 분석의 가치가 있다고 판단되면 아마 S3로 옮기지 않을까 싶다.
코드 다시보니까 waitFor200이라는 id가 부적합한듯...timeout이 300인지라...다음 편에서 쓰는 김에 고쳐봐야겠다. 그럼 20000
