오늘은 명확한 해결책이라기보다는 ts-node의 작동 내용에 대한 이해 부족으로 인해 계속 에러를 겪다 못해 시간을 계속 허비 하다가 vite-node라는 라이브러리를 소개할 겸 오류 상황을 기록하고자 글을 적어본다. 뭐 추후에 제대로 이해하고 왜 잘못되었는지를 기록하게 될 수도..? (나름대로 3일에 1회 이상을 블로그 쓰려고 노력중인데 사실 현재 콘텐츠 고갈..)
오늘의_코딩 시리즈 중에서 아래 포스팅과 연결되는 내용이기도 하다.
allowJS와 "Cannot write file ... because it would overwrite input file."에 대한 고찰
저번 포스트에서 ts-node로 실행하는 것이 목적인 패키지를 개발중이라고 했고 구조는 다음과 같다고 표현했었다.
gym-collector/
modules/
grade-collecotor.js
retryCatch.ts
index.ts
type.d.ts
...지금까지 특별히 문제는 없었는데, index.ts의 내용이 길어져서 파일을 분리를 하던 중에 에러를 마주하게 되었다.
gym-collector/
modules/
grade-collecotor.js -> (cjs)
retryCatch.ts -> (esm(cjs 호환 가능한 수준))
gym-collector.ts -> (esm)
address-collector.ts -> (esm)
collector.ts -> (esm)
index.ts // ts-node 진입점 (esm)
type.d.ts
...modules에 있는 모듈을 import해서 index.ts에서 사용하고 있고 esm 기반 모듈로 작성되었다.
근데 알다시피 node.js가 취급하는 모듈은 cjs(commonjs) 기반이다.
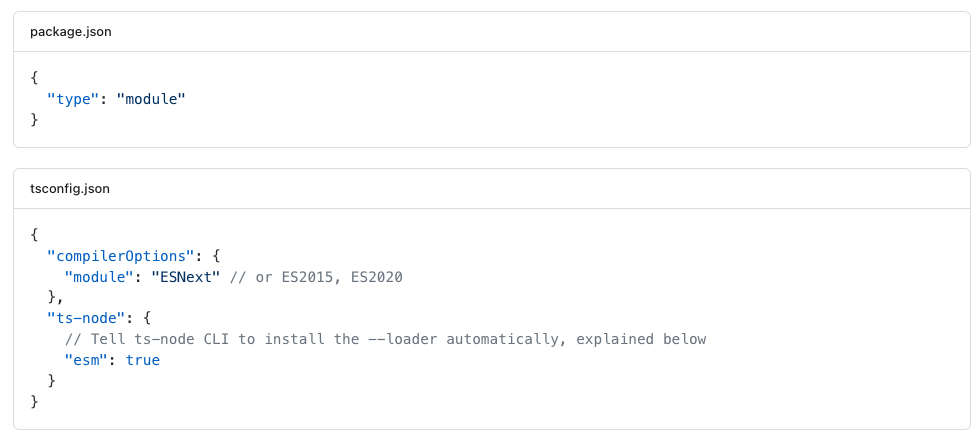
그래서 일반적인 ts-node로 실행하면 오류가 날것이고 공식문서에서 제공하는대로 작성하면 esm 기반 index.ts가 실행은 된다. 근데 이제 다른 모듈을 import 하기 시작하면 또 다른 에러가 발생하기 시작한다.

가장 대표적인 에러가 ts-node cannot find module 이런 것인데, 여기저기 무지성으로 구글링해서 다음과 같이 tsconfig.json에 넣으니 실행은 되긴했다. (esm용 모듈을 추가해서 import하기 전까진..)
"ts-node": {
"esm": true,
"files": true,
"transpileOnly": true,
"experimentalResolver": true,
"experimentalSpecifierResolution": "node",
"compilerOptions": {
"module": "commonjs"
}
},갑자기 esm 기반으로 작성된 모듈을 index.ts에 import하고 시작하니까 또 모듈을 못찾겠다는 에러가.......뭐 사실 애초에 다 esm으로 작성하거나 다 cjs로 작성했어야 했는데 통일하지 않은 나의 죄도 크긴 하다 ^^....(아니 근데 cjs -> esm import는 되는걸로 알아서 그렇게 한건데 왜...잘못알았나 나중에 다시 찾아봐야지)
TL;DR (여기만 봐도 됩니다)
어쨌든 내가 생각/고려했던 대표적인 ts-node cannot find module 해결 방법은
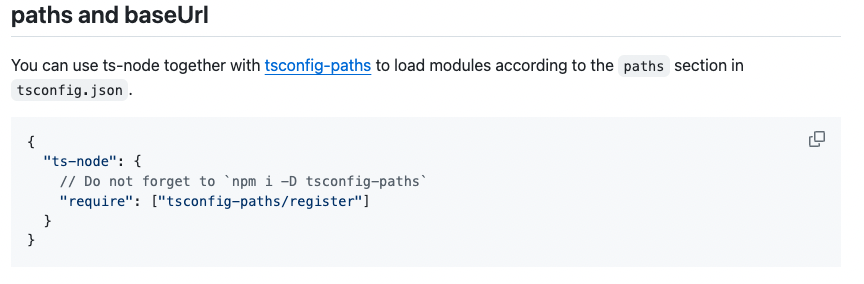
- ts-node 설정에 tsconfig paths 추가해주기.

https://github.com/TypeStrong/ts-node/issues/422#issuecomment-1340605288
-
ts-node를 버리고, tsc로 컴파일해서 commonjs로 outDir에 내보낸 후 js 파일 node로 실행하기
-> 라이브러리 굳이 안깔거면 이 또한 괜츈! -
ts-node -> vite-node로 전환하기
여기서 내가 생각한건 3번이었다. 실제 ts-node path error에 지친 사람들에게 추천 코멘트를 달아준 사람도 있었다. 그래서 사실 1번을 해보지 않고 그냥 바로 3번으로 옮겨봤다.
일단 나는 기본적으로 cjs보다는 esm 문법에 익숙해서 앞으로도 esm 기반으로 코드를 작성할 것이고 기본적으로 추가옵션을 주지 않고도 알잘딱 module path resolve를 해주는 라이브러리를 사용하고 싶었다. 애초에 지금 만들고 있는게 메인 패키지가! 아니기! 때문에! 더이상 오류를 고치고 싶지 않았다.
아래 보이는 딱 여기만 보고, 라이브러리 깔고 실행 명령어만 ts-node에서 vite-node로 바꿨는데 그동안의 삽질이 무색하게 바로 잘 실행되는 것을 보니 속이 다 시원했다. 역시 라이브러리 좋은게 있으면 그냥 패키지 커지기 전에 바로바로 바꿔주는게 심신과 비용에 이득이다. 여러분 vite-node로 바꾸고 광명 찾으세요. 복잡한 설정 없이 esm 돌리기 가능..🤗