대충 서론에 해당하는 이야기
최근 엘리스라는 교육프로그램이 끝나고 본격적으로 포트폴리오를 만들고, 리팩토링을 하기 위해 프로젝트를 gitlab -> github으로 옮기는 작업을 하고 있다. 오늘은 옮기는 김에 문서화를 해놓으면 편할 것 같아서 블로그에 해당 작업에 대한 정리를 해보려고 한다.
본론에 해당하는 이야기
gitlab에서 github으로 Repository를 이전하는 3가지 방법
gitlab과 github은 모두 git을 기반으로 한 코드 관리 시스템이기 때문에 repository 이전을 할 수가 있다. 이전하는 방법은 mirror option을 주면 되는데 시행착오를 거치면서 옮기는 방법을 3가지 정도 알게 되었다.
1) git repository 자체를 mirror option을 주고 clone 받은 후에 github repository에 push하는 방법
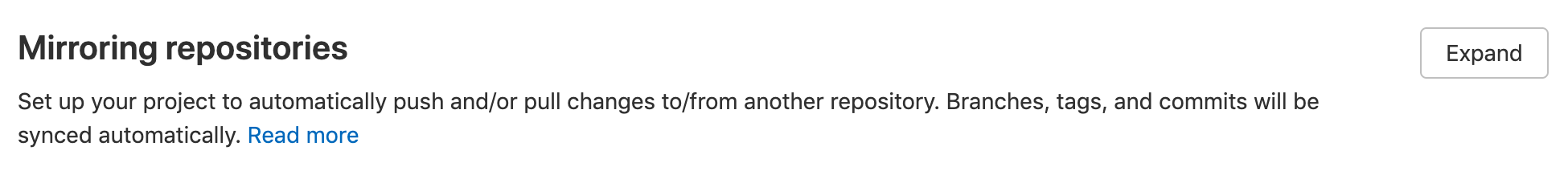
2) gitlab 자체에 내장된 mirroring repository를 이용하는 방법
3) 외부 모듈 사용하는 방법(node-gitlab-2-github)
https://github.com/piceaTech/node-gitlab-2-github
이 게시물에서는 3번 방법을 통해 옮기는 방법을 공유하고자 한다. 굳이 왜 1, 2번을 두고 3번 방법을 사용했느냐?라고 한다면 기존 1, 2 방법에서 merge request와 issue까지 옮겨주는 방법이 3번에 구현되어 있었기 때문이다. 모듈을 사용하지 않고도 옮기는 방법이 있지만 남이 잘 구현해놓은 모듈이 있는데 굳이라는 생각이 들었다.
모듈을 사용하기 위한 사전 세팅
해당 모듈은 nodejs와 npm이 설치되어 있는 환경이어야 한다. 처음 설치하시는 분이라면 latest 버전을 받으시는 것을 추천드린다.
# clone repository
git clone https://github.com/piceaTech/node-gitlab-2-github.git
# repository로 이동
cd node-gitlab-2-github
# 의존성 모듈 설치
npm igitlab 👉🏻 github mirroring 하기
gitlab에서 작성했던 mr과 issue가 굳이 옮겨질 필요가 없다면 이 단계까지만 해도 repository scripts를 이전할 수 있다.
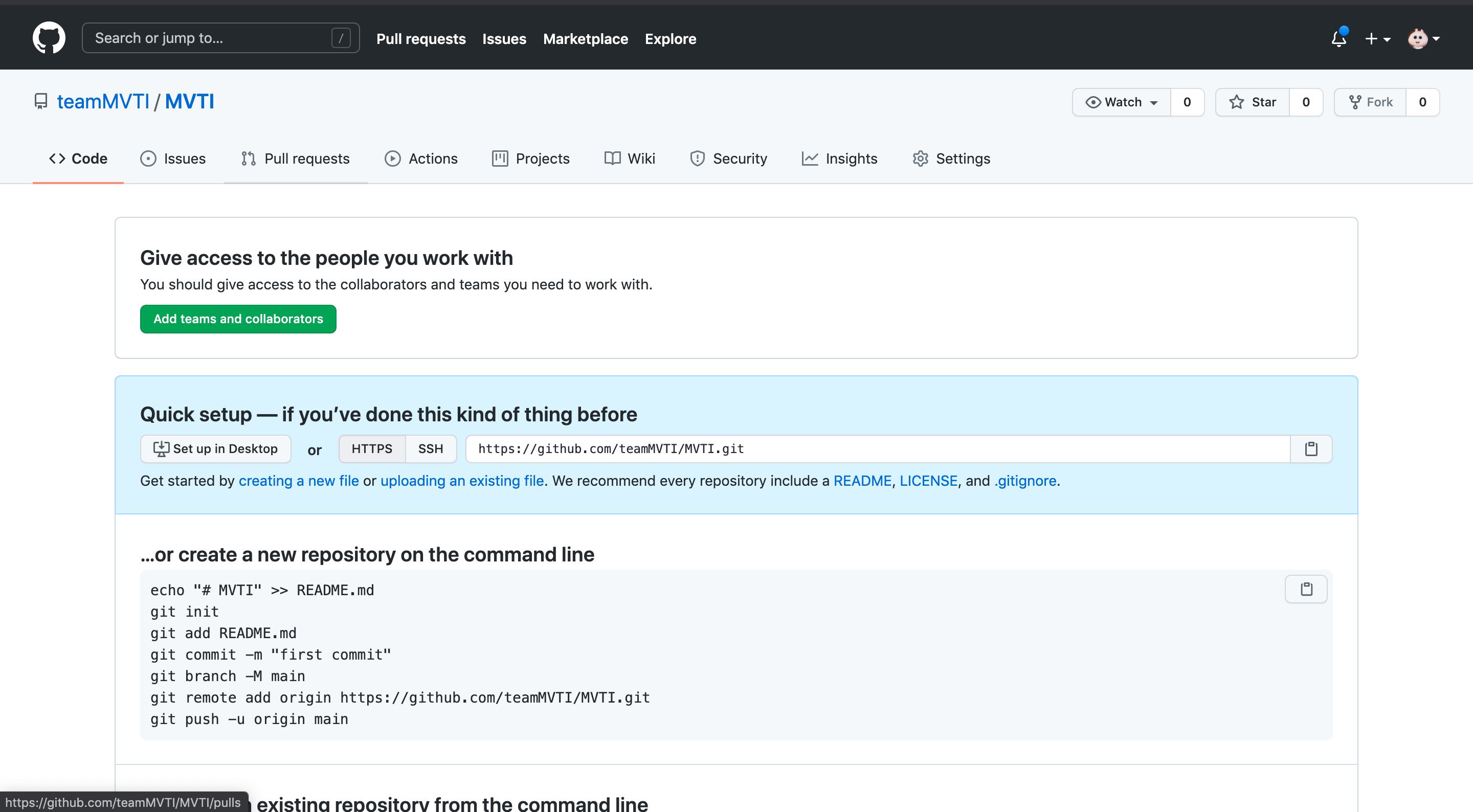
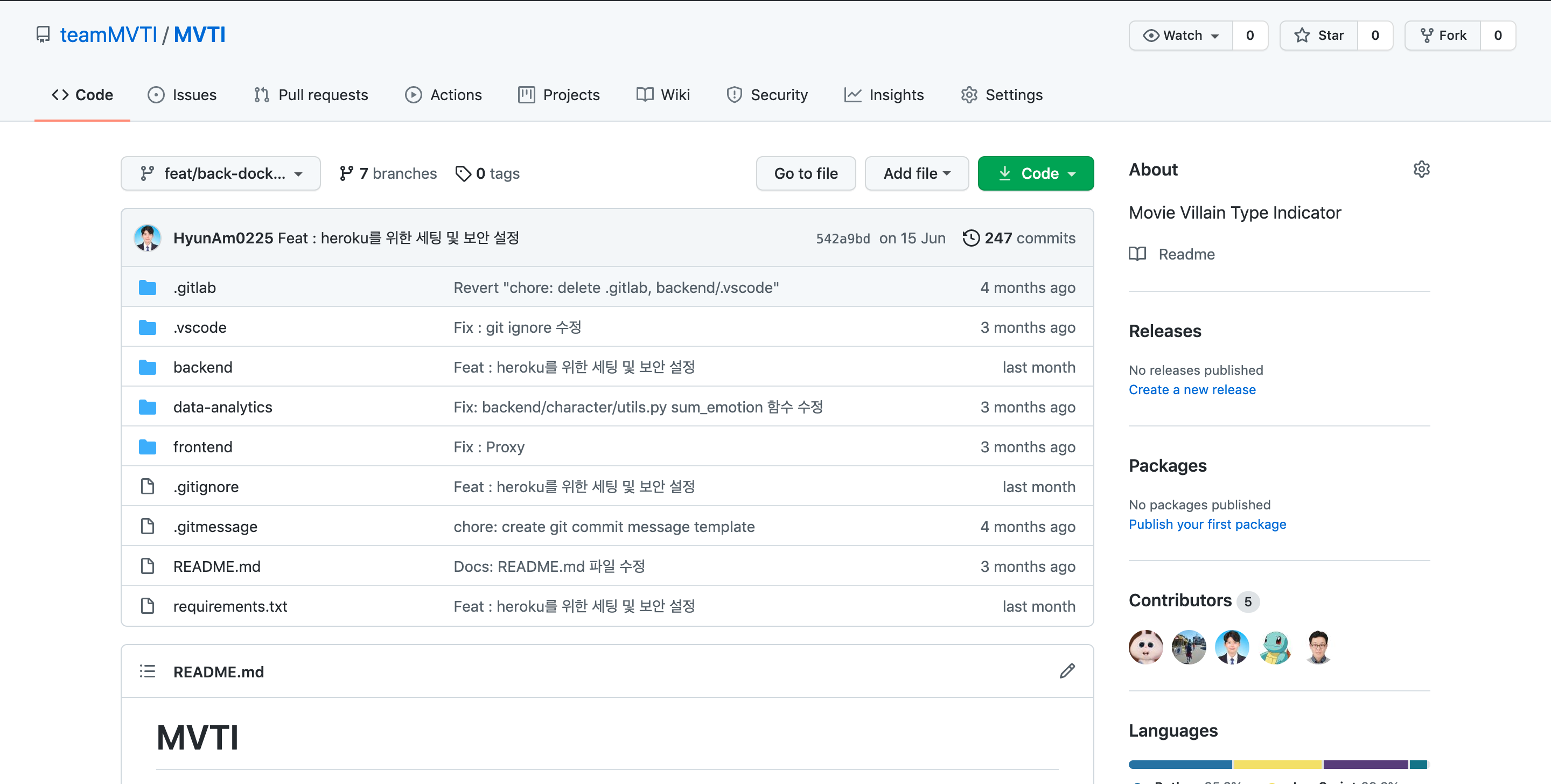
우선 github에 옮길 레포지토리를 생성해준다.
나는 organizations으로 옮길 예정이어서 group에서 새로운 repository를 생성해주었다.

아래처럼 mirror를 진행해준다. node-gitlab-2-github에 적힌 그대로 가져왔고 주석을 해석해보았다. 사실 이 방법은 위에 소개했던 1번에 해당하는 내용이다. 개인적으로는 2번 방법으로 하는게 제일 쉽고, 일시적으로 gitlab 내용을 업데이트하는 것도 gitlab 자체 기능에서 가능하기 때문에 굳이굳이 이렇게 진행할 필요는 없다. 시간이 되면 2번 방법으로 repository mirror를 진행하는 방법을 공유해 보도록 하겠다.
# Clone the repo from GitLab using the `--mirror` option. This is like
# `--bare` but also copies all refs as-is. Useful for a full backup/move.
# Gitlab에서 저장소를 --mirror 옵션을 사용해 클론받습니다.
# --bare를 사용하면 모든 있는 그대로의 참조값들을 클론 받을 수 있습니다.
# 모든 내용을 백업, 이동시킬 때 유용한 옵션입니다.
git clone --mirror git@your-gitlab-site.com:username/repo.git
# Change into newly created repo directory
# 클론을 받아 새롭게 로컬환경에 생성된 Gitlab 디렉토리로 이동합니다.
cd repo
# Push to GitHub using the `--mirror` option. The `--no-verify` option skips any hooks.
# Github 원격 저장소에 --mirror 옵션을 사용해 해당 repository를 push합니다.
# --no-verify 옵션은 모든 hooks를 무시하고 진행합니다.
git push --no-verify --mirror git@github.com:username/repo.git
# Set push URL to the mirror location
# push URL을 mirror 위치(github)로 바꿔줍니다.
git remote set-url --push origin git@github.com:username/repo.git
# To periodically update the repo on GitHub with what you have in GitLab
# 일시적으로 Gitlab에 있는 내용을 GitHub으로 업데이트 하는 방법은 다음과 같습니다.
git fetch -p origin
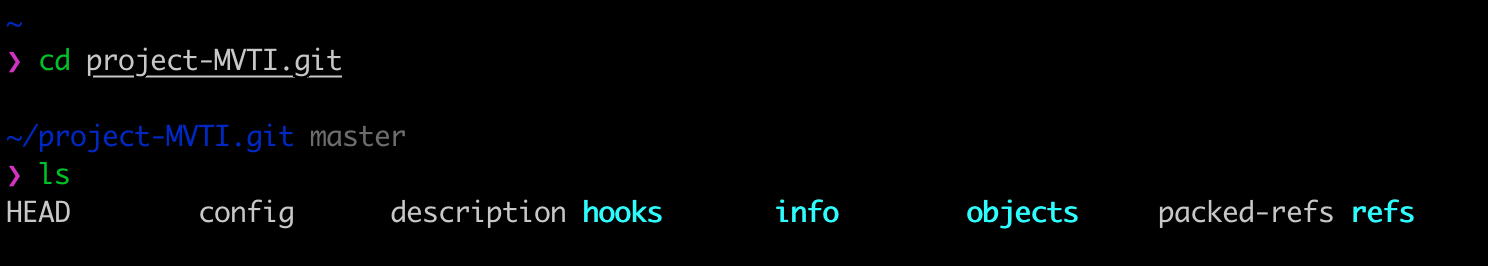
git push --no-verify --mirror위에서 bare 옵션을 사용하면 모든 refs를 그대로 가져갈 수 있다고 하는데, mirror option으로 가져온 repo 내부에 있는 저 디렉토리 내용을 말하는 건가 보다. 😌 (hooks도 마찬가지)

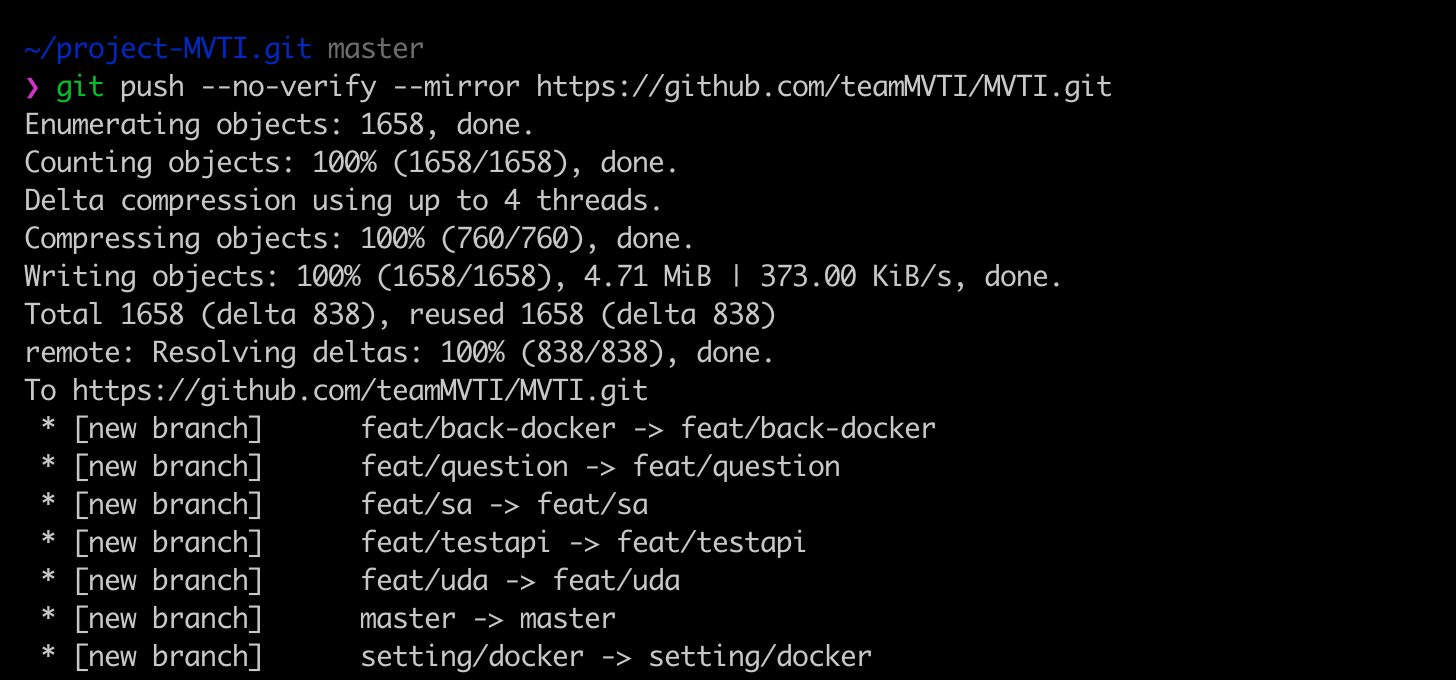
위에서 만들어준 GitHub repository로 push를 진행했다.

짠! 잘 올라간걸 볼 수 있다.

remoter url 바꿔주는거랑 일시적으로 변경사항 적용하는 부분은 필요하면 진행하면 된다. 나는 정말 옮기는 것만 목적이었고 gitlab쪽은 아카이브 될 예정이라서 진행하지 않았다.
Merge Request, issue, label, milestone 옮기기
위에서 클론받았던 node-gitlab-2-github 레포지토리로 들어가서 다음과 같은 순서로 진행합니다.
cp sample_settings.ts settings.ts
edit settings.ts
run npm run startimport Settings from './src/settings';
export default {
gitlab: {
// url: 'https://gitlab.mycompany.com',
token: '{{gitlab private token}}',
projectId: null,
},
github: {
// baseUrl: 'https://gitlab.mycompany.com:123/etc',
owner: '{{repository owner (user or organization)}}',
token: '{{token}}',
repo: '{{repo}}',
},
s3: {
accessKeyId: '{{accessKeyId}}',
secretAccessKey: '{{secretAccessKey}}',
bucket: 'my-gitlab-bucket',
},
usermap: {
'username.gitlab.1': 'username.github.1',
'username.gitlab.2': 'username.github.2',
},
projectmap: {
'gitlabgroup/projectname.1': 'GitHubOrg/projectname.1',
'gitlabgroup/projectname.2': 'GitHubOrg/projectname.2',
},
conversion: {
useLowerCaseLabels: true,
},
transfer: {
milestones: true,
labels: true,
issues: true,
mergeRequests: true,
},
debug: false,
usePlaceholderIssuesForMissingIssues: true,
useReplacementIssuesForCreationFails: true,
useIssuesForAllMergeRequests: false,
filterByLabel: null,
skipMatchingComments: [],
mergeRequests: {
logFile: './merge-requests.json',
log: false,
},
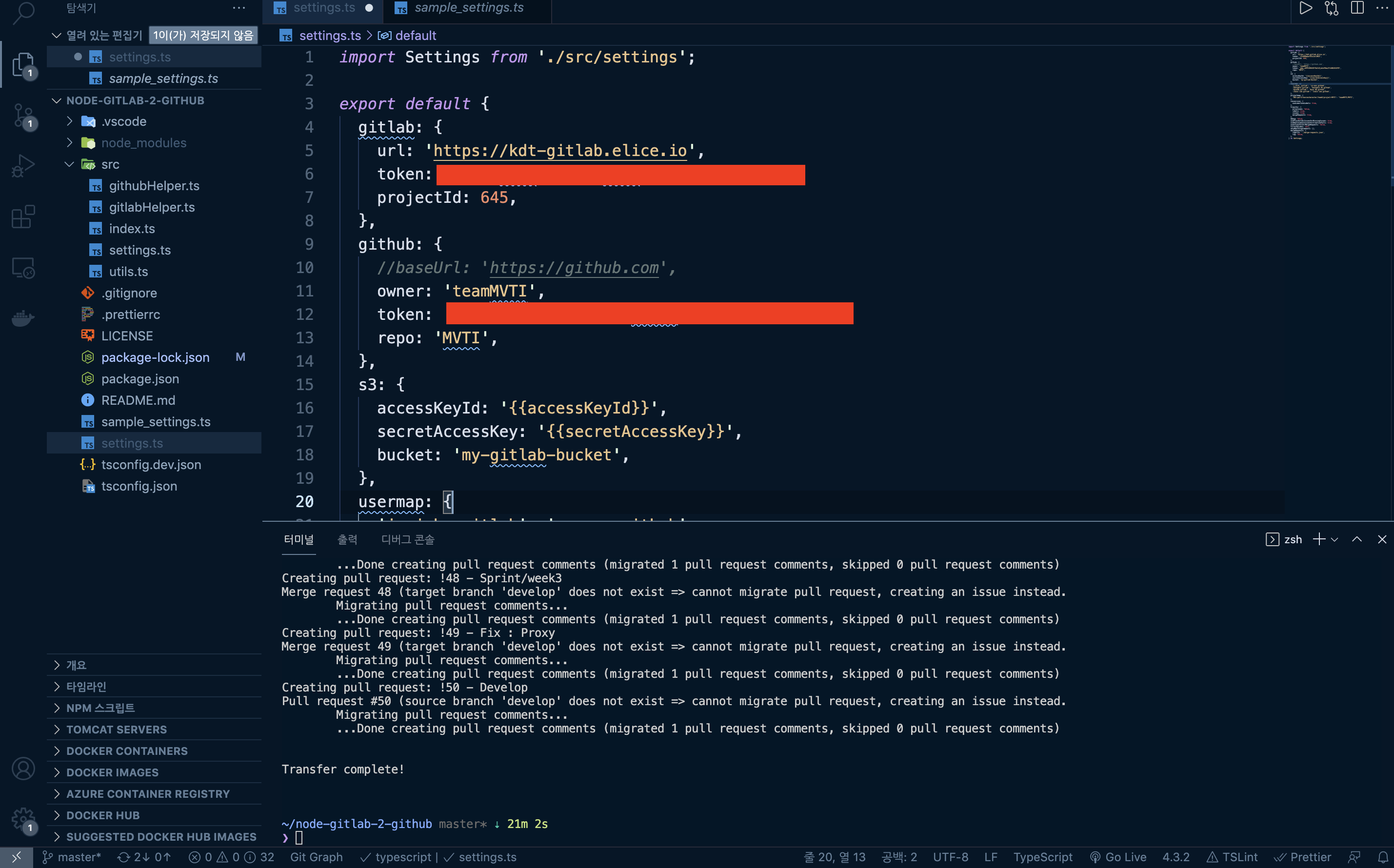
} as Settings;settings.ts가 생성되면 여기서 우리는 github, gitlab을 수정해주면 됩니다. 추가적으로 usermap, projectmap을 입력하면 gitlab, github 각각의 user, project에 매핑을 해주는 것 같은데 제대로 사용을 못하고 있어서 이 부분은 성공하면 올려보도록 하겠다.
gitlab, github에서는 각각 access token을 만들어주어야 한다.
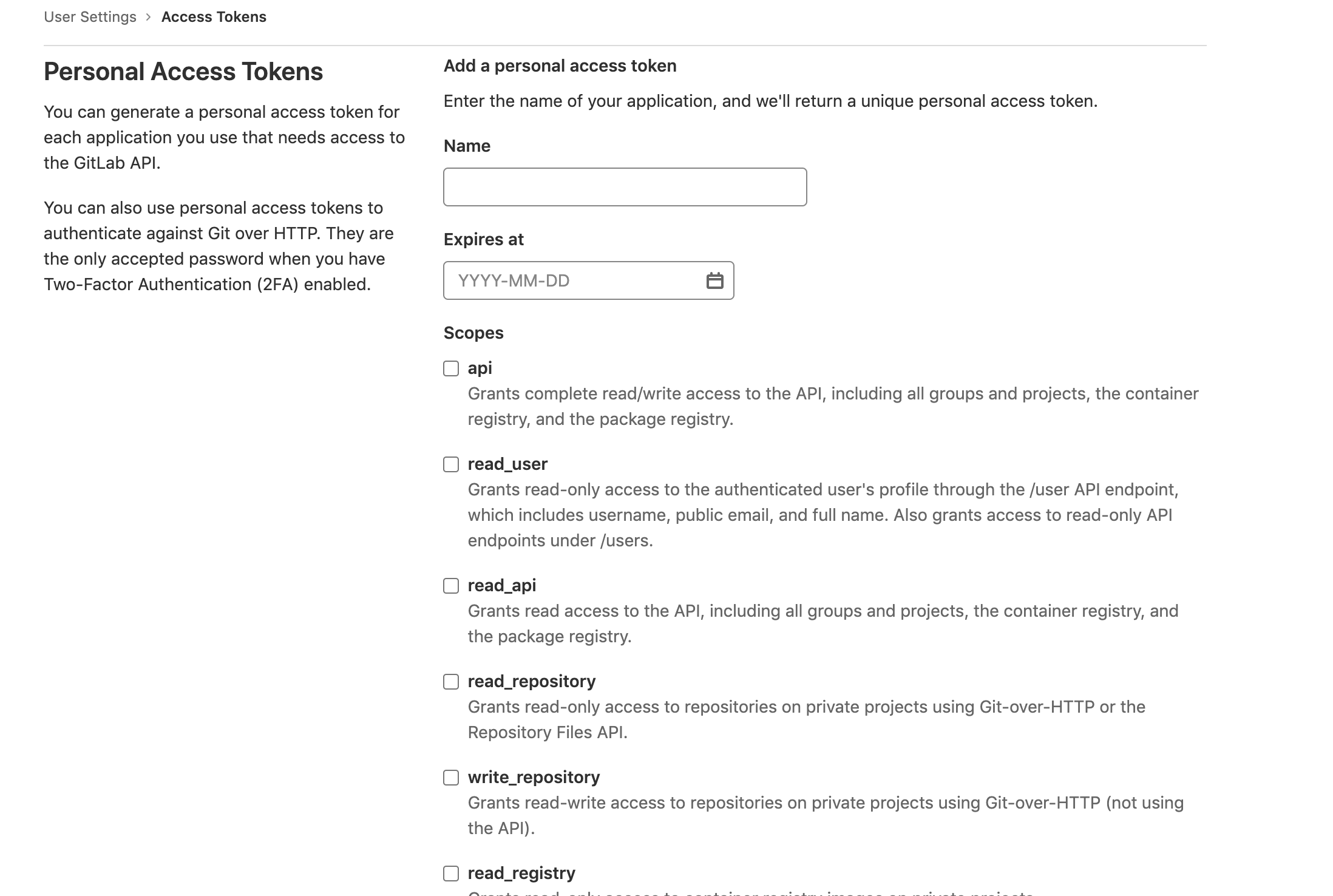
gitlab은 Settings/Access Token에 가서 만들어 주면 된다.
api, read_repository를 체크하고 만들어준다.

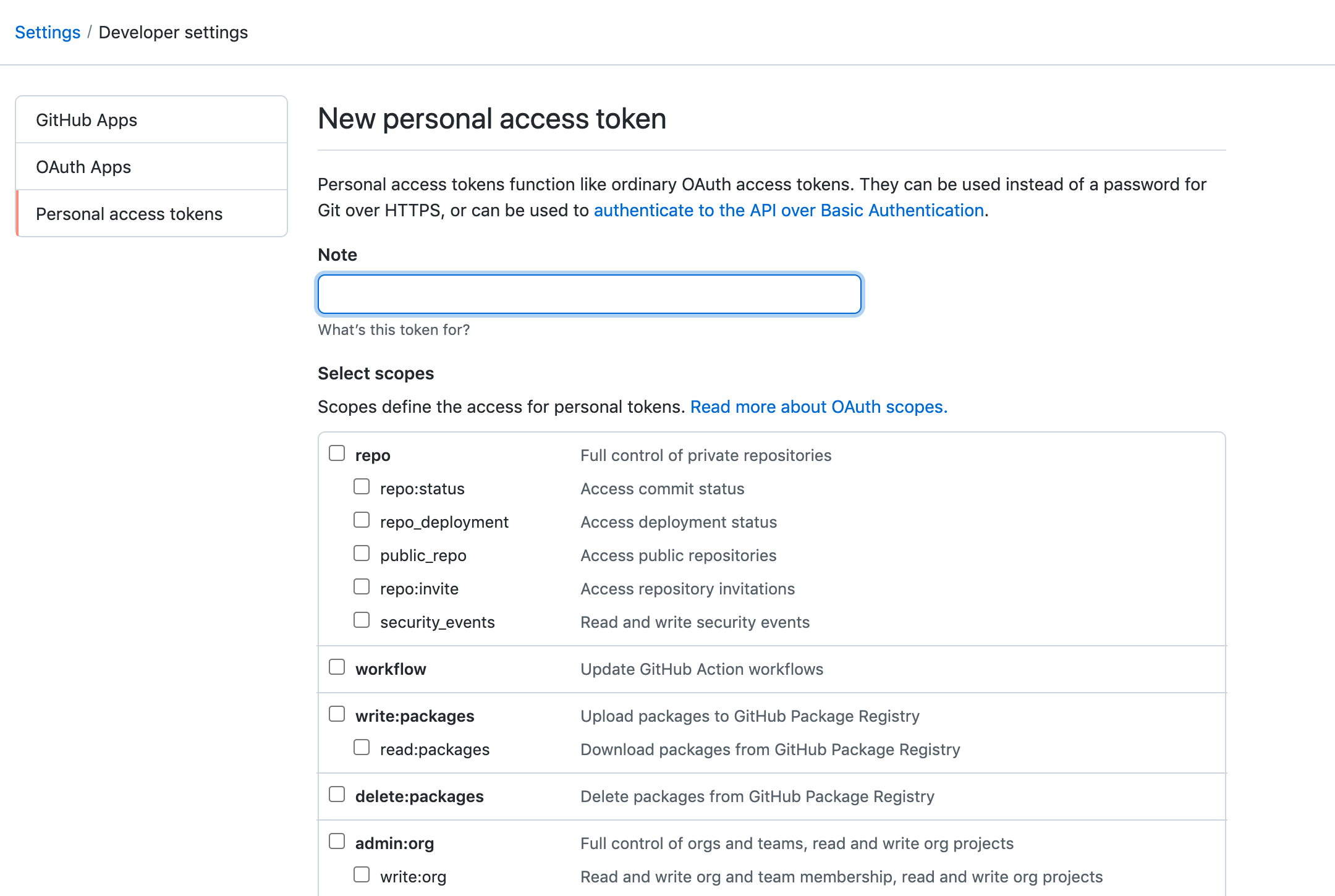
github은 Settings/Developer settings/Personal access token으로 가서 토큰을 생성해주면된다. 여기는 repo에 체크하고 만들어준다.

각 만들어준 토큰을 gitlab.token, github.token에 넣어주면 된다. gitlab의 경우는 기본 url을 자체 company url로 설정해주어야 하고 github의 경우 baseURL이 https://github.com로 설정이 되어있기 때문에 owner와 repo부분을 잘 명시해주면된다.
이렇게 명시를 해준 뒤에 npm run start를 입력하면 터미널에 진행과정이 표시되고 issue에 label, issue, merge request 내역이 옮겨지게 된다.


usermap을 제대로 작성을 안해준 탓인지 issue, mr 세부 내역(태그된 사용자, contributor)는 올바르게 옮겨지지 않았다. 이 부분은 조금 더 삽질을 해보고 어떻게 사용하는건지 제대로 알게되면 추가적으로 포스팅을 해보도록 하겠다.