Related Documents
Test Code 관련 질문
Q. Test code를 작성하면서 개발하는 방식의 장점과 단점에 대해 설명해주세요.
- 테스트 기반 개발은 예상 시나리오 범위 안에서 코드가 제대로 작동한다는 것을 확인하는 과정이기 때문에 버그 원인과 경우의 수와 범위를 줄일 수 있어 소프트웨어의 신뢰성과 안정성을 높일 수 있고 유지보수 시에도 수정 내용이 적절히 동작하는지 확인할 수 있는 장점이 있고, 단점은 테스트 코드를 위한 추가적인 시간적/관리적 비용이 발생하고 오버 엔지니어링 될 가능성이 있으며 테스트 코드를 잘 작성하기 위한 러닝 커브가 존재한다는 점입니다.
Q. 작성한 코드의 기능을 테스트하기 위해 어떤 툴을 사용할 수 있나요?
- JavaScript의 경우 jest라는 tool을 이용해 코드의 기능적인 테스트를 진행합니다. React Dom의 경우는 react-test-library와 jest를 사용하라고 공식문서에서 언급하고 있습니다. Frontend에서는 일반적으로 JavaScript 런타임 에러를 방지하기 위해 TypeScript와 eslint를 활용하여 정적 테스트를 수행하고 테스트로 취급합니다.
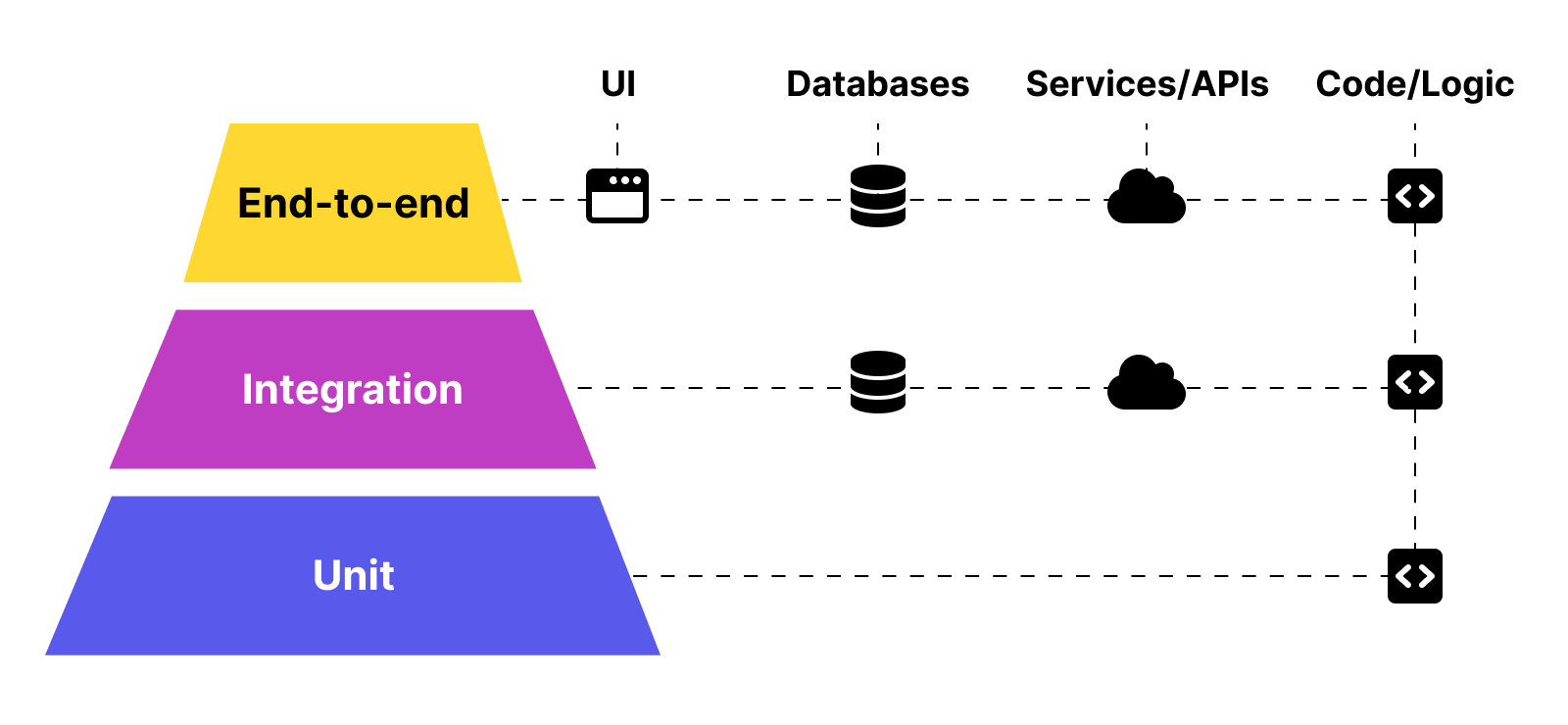
Q. 유닛 테스트, 기능 테스트와 통합 테스트의 차이점은 무엇인가요?
- 유닛 테스트(Unit Test) 가장 작은 함수/모듈 단위의 코드가 예상대로 잘 동작하는지 테스트하는 것으로 프론트에서는 컴포넌트 단위로 렌더링이 잘 되는지 props를 mocking하여 하위 child까지 잘 동작하는지 확인합니다.
- 통합 테스트(Integration Test)는 각 모듈 사이의 상호작용이 원활한지, 기능적 요구사항이 잘 동작하는지를 테스트하는 것으로 프론트에서는 컴포넌트의 state 변경이나 API 연동 렌더링이 적절하게 이루어지는지를 확인합니다. 특정 비즈니스 로직과 컴포넌트 사이의 연결성이 잘 이루어지는 지를 확인합니다.
- 기능 테스트(Funtional Test)는 사용자와 어플리케이션 사이의 상호작용이 원활한지 확인하는 테스트입니다. 프론트에서는 E2E 테스트를 통해 진행하며 실제 Web browser에서 사용자가 사용하는 것처럼 동작을 테스트 코드로 작성합니다.

출처Katalon technical blog (https://katalon.com/resources-center/blog/unit-testing-vs-functional-testing)
Q. Code style linting tool을 사용했을 때 장점은 무엇인가요?
- 대표적인 JavaScript style linting tool은 eslint이고, 해당 tool의 장점은 코드의 일관성을 유지하여 유지보수가 용이하게 하고 예상치 못한 정적 런타임 에러를 사전에 잡아주기 때문에 코드 성능 또한 높일 수 있다는 점입니다.
같이 보면 좋을 내용들
- 요즘 IT - 테스트 코드는 왜 만들까?
- 모던 프론트엔드 테스트 전략 — 1편(Testing Overview)
- Unit Testing vs. Functional Testing: An In-Depth Comparison
⚠️ 평소 지식을 기반으로 하되, 적절히 리서치해서 적는 내용으로 오류가 있을 수 있습니다.
