Related Documents
JS 코딩 관련 질문
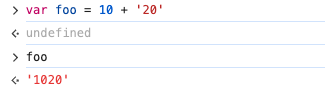
⭕️ Q. foo의 값은 무엇인가요?
var foo = 10 + '20';- '1020' : 산술연산시 문자열이 숫자보다 우선적으로 취급되기 때문에 문자열로 형변환된다.

❌ Q. 아래 코드의 결과값은 무엇인가요? -> 처음에 true라고 해서 틀림 👀
console.log(0.1 + 0.2 == 0.3);- false : 비교 연산자보다, 수식 연산자의 우선순위가 더 높아 ((0.1 + 0.2) == 0.3) 형태로 연산이 진행된다. 0.1+0.2실 실제 window console 창에서 진행해보면 0.3이 나오지 않는다.

이는 컴퓨터의 2진법 연산 때문인데, 2진법 변환중 소수를 만나게되면 무한소수가 되는 케이스가 생기고 이때문에 미세한 계산 오차가 발생한다. 따라서 (0.1 + 0.2) == 0.3은 false가 된다.
⭕️ Q. 아래 코드가 동작하게 하기 위해선 어떻게 해야할까요?
add(2, 5); // 7
add(2)(5); // 7- function add(a, b) { return a+b };
- function add(a) { return function (b) { return a+b; } };

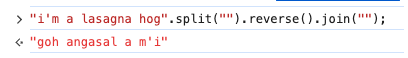
⭕️ Q. 아래 구문의 반환값은 무엇인가요?
"i'm a lasagna hog".split("").reverse().join("");- "goh angasal a m'i" : 배열로 쪼갠 후 -> 순서를 뒤바꾸고 -> 다시 문자열로 합쳤다.

⭕️ Q. What is the value of window.foo? - window.foo의 값은 무엇인가요?
( window.foo || ( window.foo = "bar" ) );- "bar" : 괄호 내부 연산이 먼저 발생하여 window.foo에 "bar"가 할당된 후 식은 -> (window.foo || undefined) 이렇게 변하고 -> 최종 연산을 거쳐 -> window.foo가 남는다. 이 변수의 값은 맨 처음 할당된 값 "bar"이다.

🔺 Q. 아래 두 alert의 결과값은 무엇인가요? -> 두 번째 alert Hello undefined로 해서 반만 맞음
var foo = "Hello";
(function() {
var bar = " World";
alert(foo + bar); // 1
})();
alert(foo + bar); // 2- alert 1은 "Hello World", alert 2는 참조에러가 발생한다. : foo는 전역변수이지만, bar는 지역변수이고, 즉시실행함수에 의해 호출되고 사라진다. 따라서 두 번째 alert이 실행될때는 bar는 선언되지 않으 변수이다.


⭕️ Q. foo.length의 값은 무엇인가요?
var foo = [];
foo.push(1);
foo.push(2);- 2 : 배열 내장 함수 push는 배열에 값을 append 시킨다. 최종적으로 foo는 [1,2]가 되어 length 속성은 2이다.

❌ Q. foo.x의 값은 무엇인가요?
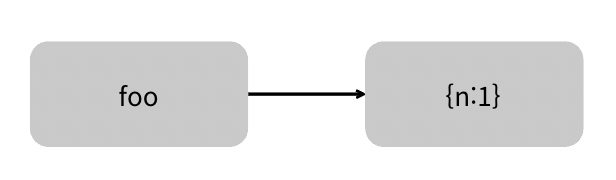
var foo = {n: 1};
var bar = foo;
foo.x = foo = {n: 2};- undefined : foo는-> {n:2}로 답변해서 틀렸음.
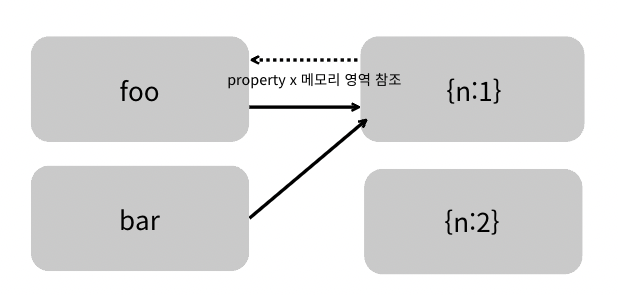
object는 참조가 할당되는 것으로
1번 줄에서 foo에 {n:1}이 할당되면, 객체 {n:1}이 저장된 메모리 영역을 foo라는 변수가 참조하게 된다.

2번 줄에서 bar에 foo를 할당한다는 것은 즉 foo가 현재 참조하고 있는 메모리 참조를 할당하는 것으로 그림과 같이 할당이 된다.

3번줄에서 일단 변수 foo.x는 {n:1}이 저장된 메모리 영역을 참조하고 있다.

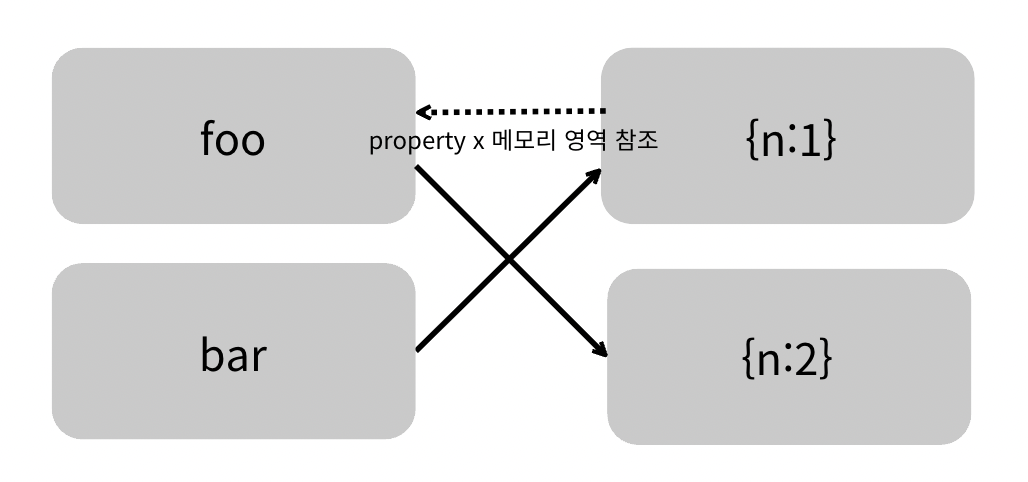
이후 할당 연산이 우측 -> 좌측 순서로 진행된다.
첫 번째 할당으로 foo가 바라보는 객체 참조가 바뀐다. 단, 이때 foo.x는 할당 연산전의 메모리 영역을 참조하고 있다.

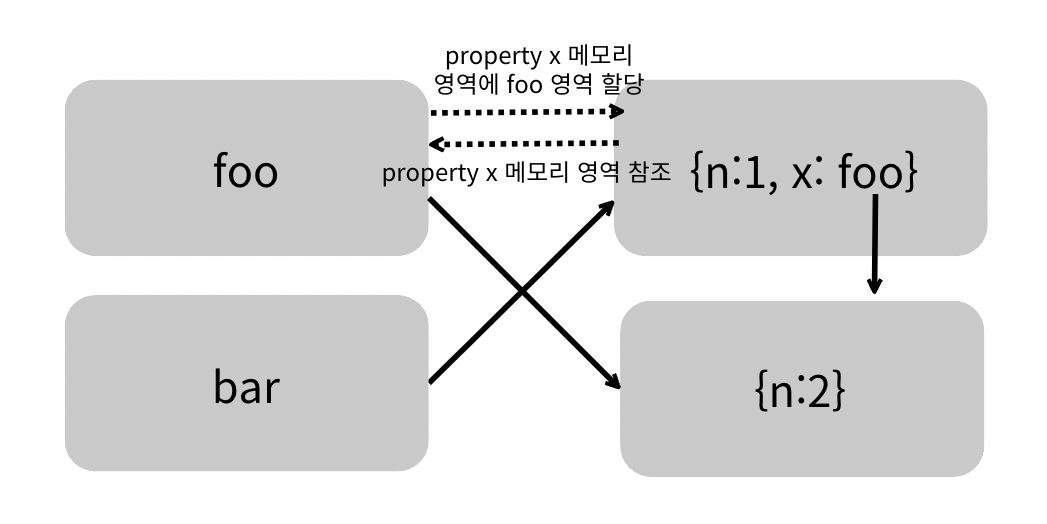
두 번째 할당에서는 foo.x(foo가 바뀌기 전 참조 영역이자, bar가 여전히 참조하고 있는 메모리 영역)의 property에 foo 참조를 할당한다.

모든 연산이 끝나고 foo.x를 참조하면, 이때는 {n:2} 영역을 가리키고 있기 때문에 undefined 값을 반환한다. 그러나 bar를 출력해보면 {n:1, x: {n:2}}가 담긴것을 확인할 수 있다. 현재 bar가 참조하고 있는 영역의 x property는 foo가 참조하는 영역을 가리키고 있으므로 foo 객체 할당 연산을 해서 객체를 변환하면 x property는 해당 값을 반환하게된다.

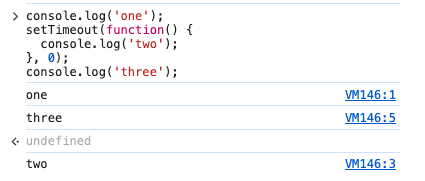
⭕️ Q. 아래 코드의 출력값은 무엇인가요?
console.log('one');
setTimeout(function() {
console.log('two');
}, 0);
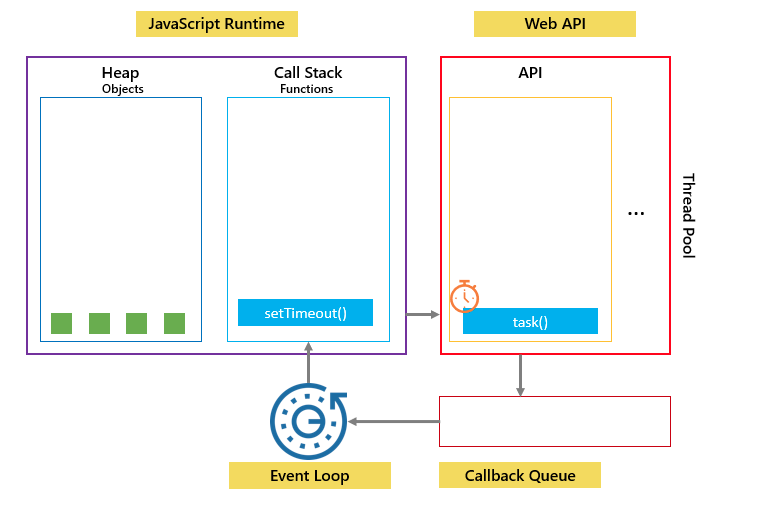
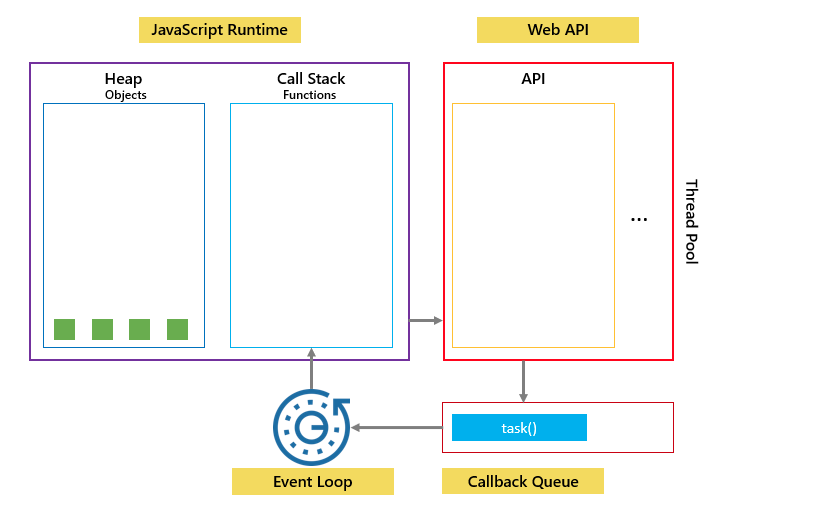
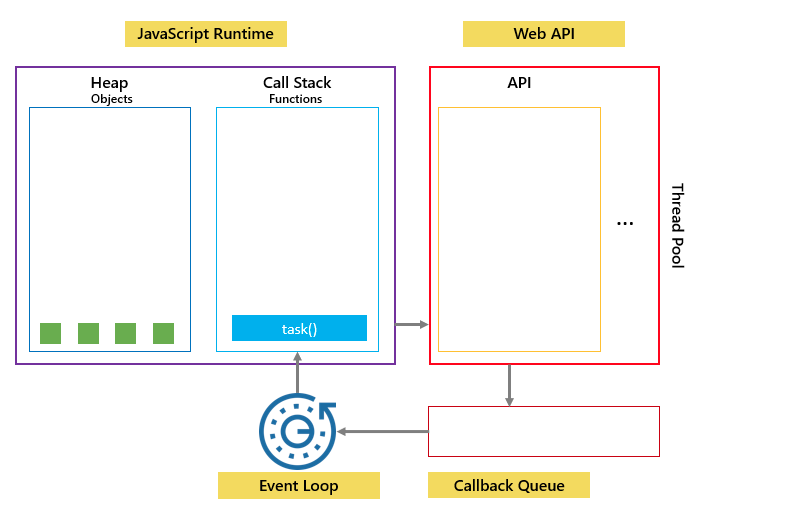
console.log('three');- 'one' -> 'three' -> 'two' : 비동기 함수는 바로 자바스크립트 콜스택에 넣어 실행되지 않고 스레드 풀에 넣어두었다가 지정된 시간 이후 callback queue로 이동해 콜스택에서 실행될 수 있는 환경이 되면 비로소 콜스택에 넣어져 실행된다.




출처https://www.javascripttutorial.net/javascript-bom/javascript-settimeout/
같이보면 좋을 글
setTimeout with time 0. What does it really mean?
By A Junior, For A Beginner: The Call Stack & Async Javascript
JavaScript setTimeout
⚠️ 평소 지식을 기반으로 하되, 적절히 리서치해서 적는 내용으로 오류가 있을 수 있습니다.
