
# DOM_Document Object Model
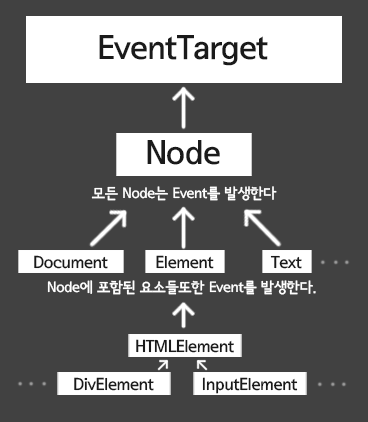
Web Page의 구성을 DOM이 읽어들여 분석하여 JavaScript의 Node로 변환됨

Node는 EventTarget을 상속한다.
EventTarget 에서 지원하는 APIs
📌 EventTarget.addEventListener()
📌 EventTarget.removeEventListener()
📌 EventTarget.dispatchEvent()
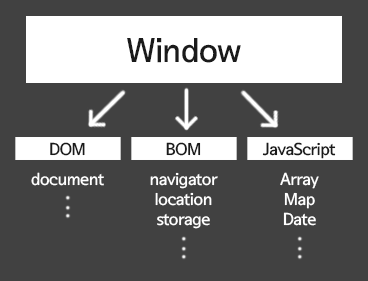
🎈 Global요소의 Window 안의 Model

# DOM 조작하기 유용한 APIs
📌 querySelector( ) - 디테일하게 유용하게 사용
📌 querySelectorAll( ) - 선택자 전체 다 가져옴
📌 createElement( ) - 요소 생성
📌 setAttribute( 'ksy' , 'value' ) - 요소에 속성 추가
📌 append( ) = ( = appendChild( ) ) 태그를 위치에 추가하는 API
📌 insertBefore( createTag , existingTag ) - 추가할 태그를 원하는 위치에 추가하는 API
📌 removeChild() - 선택자 제거
📌 innerHTML = `` - html문서와 동일하게 js에서 작성가능
📌 textContent = "" - 태그에 택스트 추가
