
# Window
global object
console.log(this) = console.log(window)
- Document
- fetch
- external
- indexedDB
- eta..
❤️️ window.size
- window.screen - 현재 브라우저창의 모니터 사이즈
- window.outer - 현재 부라우저 화면의 사이즈 전체
- window.inner - 현재 웹페이지의 사이즈
- documentElement.clientWidth - 문서를 가진 사이즈 ( 스크롤 제외 )
[ html 문서에 javascript 사용 ]
<script>
const SIZE = document.getElementById('size');
window.addEventListener('resize',()=>{
SIZE.innerHTML=`
window.screen : ${window.screen.width},${window.screen.height}
window.outer : ${window.outerWidth},${window.outerHeight}
window.inner : ${window.innerWidth},${window.innerHeight}
documentElement.clientWidth : ${document.documentElement.clientWidth}`
});
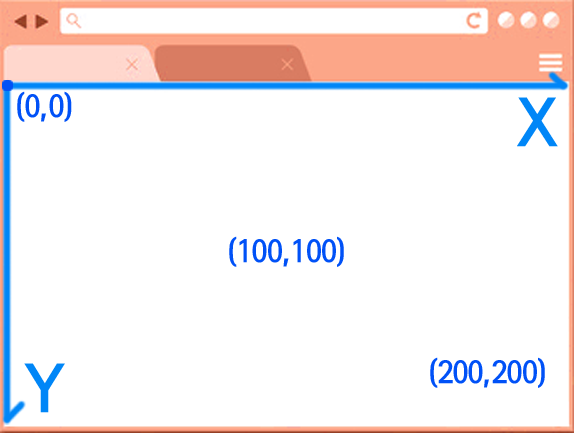
</script>❤️️ coordinates (X , Y 좌표)

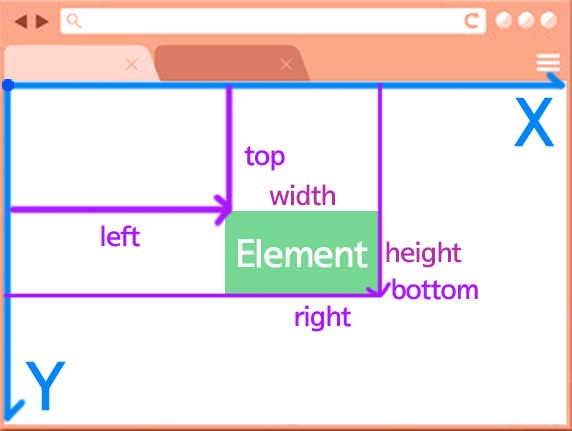
✍ Element.getBoundingClientRect()
Element의 width , height , position ( left , top , bottom , right ) ... 도출 가능 => DOMRect object

# [ Client X , Y ] VS [ Page X , Y ]
Client: Client의 모니터의 브라우저 사이즈에 해당하는 좌표값
Page : 브라우저안의 문서페이지 기준으로 해당하는 좌표값
document.addEventListener("click",e=>{
console.log(`${e.clientX},${e.clientY}`)});[ 결과 ]