
# Variables
- var - 함수 스코프 ()

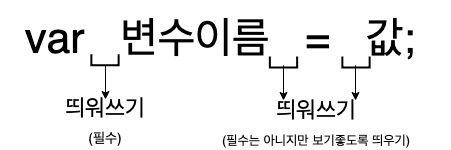
var name = "String";
var job = "frontend developer";var 변수를 선정할때 주의 사항( naming convention )
- 파일당 같은 변수 중복 사용 금지
- 대소문자 구분 - 변수이름 , 함수이름 , 연산자 모두 대소문자 구분
- 첫머리는 _ , $ 중 한가지를 사용한다
- 이름 설정시 카멜표기법을 준수한다
naming 설정시 변수명 지어주는 사이트를 통하여 네이밍 센스에 약한 분들에게 도움을 주는 사이트도 있을정도로 변수명 선언은 중요한 keypoint 입니다.
# let , const
ES5 to ES6버전에 새로생긴 키워드
let name = "wecode";
const birthday = 19910223;let - 변수 값 수정 O
const - 변수 값 수정 O
let의 경우 새로 선언하는 변수의 경우에만 수정이 가능하며,
선언된 변수의 값을 후에 재할당(변경)할 경우 에러가 뜬다.
let 변수 예제
let name = 'bathingape'
console.log(name) // bathingape
let name = 'javascript'
console.log(name)
// Uncaught SyntaxError: Identifier 'name' has already been declared
name = 'react'
console.log(name) //reactconst 변수 예제
const name = 'bathingape'
console.log(name) // bathingape
const name = 'javascript'
console.log(name)
// Uncaught SyntaxError: Identifier 'name' has already been declared
name = 'react'
console.log(name)
//Uncaught TypeError: Assignment to constant variable.