
# Function(함수)
하나의 특정한 작업을 수행도록 설계된 블록
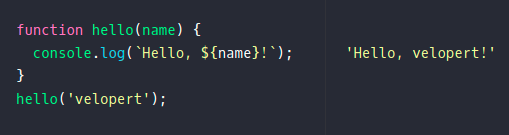
function checkCorrent(){ //함수생성
const wecode = "위코드"
return wecode
}
console.log(checkCorrent()); //함수호출에 대한 결과 : 위코드
ES6버전
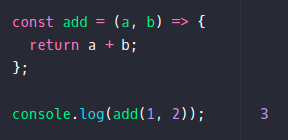
화살표 함수 [Function() 키워드를 대신한 표현]
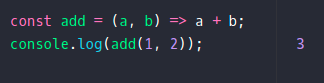
화살표의 좌측에는 함수의 파라미터, 화살표의 우측에는 코드 블록이 들어옵니다.

위의 경우와 같이 return을 내부에서 선언할 경우 조금더 축약해서 선언가능

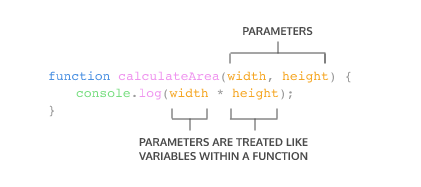
# Parameter(매개변수)
Function(함수)은 데이터를 받아 입력받은 정보에 따라 다르게 실행되도록 만들 수 있다.
호출할 때 전달 되는 값이 parameter에 저장되어 함수 로직에 따라 결과 값을 도출

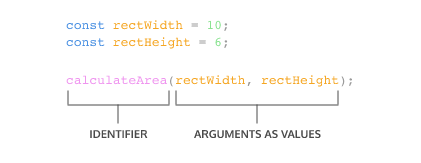
# Argument(인자)
function 매개변수(인자){}
호출시 함수의 parameter에 전달되는 값이다

인자가 여러개인 함수 ( + 간단예제 )
function meetAt(year,month,day){
if(year && month && day){
return year + "/" + month + "/" + day;
}
else if(year && month){
return year + "년" + " " + month + "월";
}
else if(year){
return year + "년";
}
}
console.log(meetAt(2022));
console.log(meetAt(2022, 12));
console.log(meetAt(2022/12/24));
////////////////위의 예제문을 arguments.length(갯수)를 사용하여 간단하게 표현 ////////////////
function meetAt(year,month,day){
if(arguments.length === 3){
return year + "/" + month + "/" + day;
}
else if(arguments.length === 2){
return year + "년" + " " + month + "월";
}
else if(arguments.length === 1){
return year + "년";
}
}
# 함수에 데이터(인자)전달
함수에 alert()의 고정된 값을 상황에 맞게 변환하여 데이터 값을 전달받아 구현하기 위해서 전달받은 함수를 사용합니다.
//전달받은 함수 정의
function alertSuccess(msg){
alert(msg);
}
//함수호출
alertSuccess("김개발님 로그인 성공!");
alertSuccess("박사장님 로그인 성공!");
//받은 데이터 함수의 재정의
function alertSuccess(name) {
alert(name + "님 로그인 성공!");
}
//함수의 호출(데이터전달)
alertSuccess("김워크");# 예제문제1_답)
아래의 설명을 듣고 함수를 작성해주세요.
- 함수 이름은 addTen 입니다.
- 받은 parameter에 10을 더해서 반환(return)해주세요.
function addTen(num) {
return num + 10;
}# 예제문2_답)
- 데이터를 전달 받는 isbiggerThanHundred 이라는 이름의 함수를 만들어주세요.
- isbiggerThanHundred 함수에서 받은 argument를 myNumber라는 parameter에 저장해주세요.
- isbiggerThanHundred 함수에서
- myNumber가 100보다 크면 "크다!"라는 문자열을 return 해주세요.
- myNumber가 100보다 작거나 같으면 "작다!"라는 문자열을 return 해주세요.
function isbiggerThanHundred(myNumber){
if(myNumber > 100) return "크다!"
else return "작다!"
}
console.log(isbiggerThanHundred(101)) //크다!
console.log(isbiggerThanHundred(100)) //작다!