
# 배열 Array[]
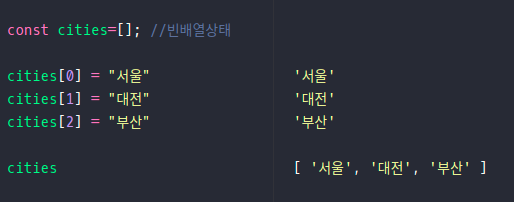
let cities = ["서울", "대전", "인천", "부산"]; //"서울" : Element
let KOSPT = [2062.82, 2053.2, 2045.92, 2058.82];
let anything = ["대전", 1987, ["하나", "둘", 3]];
//배열 요소는 index를 포함하여 0 부터 인식됨
// =>"대전" : index[0] , 1987 : index[1] , ["하나", "둘", 3] : index[2]
// 출력
console.log(anything[0]);
console.log(anything[1]);
console.log(anything[2]);
if(), for() 에서 array[] 많이 쓰일경우 arr.length (배열의갯수)를 사용한다
array[index] : 0 부터 시작한다.
# 배열 조작하기
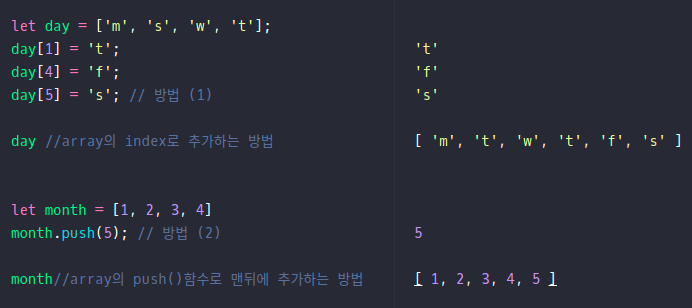
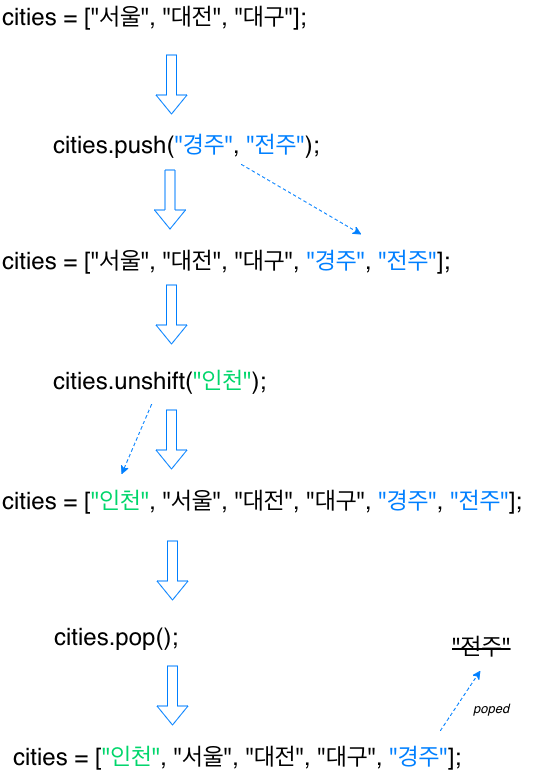
# array + Element 추가하기(push/unshift)

cities[] : index2까지 빈배열에 추가된상태, index5를 추가할경우 비어있는 index3,4는 undefinded상태
📌 push() - array의 마지막에 추가
📌 unshift() - array의 가장 맨앞에 추가

# array - Element 제거하기(pop)
pop() - 마지막 index의 요소값이 제거되며, 마지막 요소의 값을 반환한다.
shift() - pop() 함수와 반대로 맨앞의 index의 요소값이 제거되며, 맨앞의 요소값을 반환한다.

# 예제문1_답)
- getElement 함수안에 arr 변수를 선언했습니다.
- arr 변수는 배열을 할당했고요, 배열에는 다양한 데이터 타입의 요소가 들어있네요!
- 배열이 담긴 arr 변수에 접근하여 getElement 함수가 "array" 라는 문자열을 return 할 수 있도록 해주세요.
function getElement() {
let arr = [3, [4, ["array", 9], 2+3], [0]];
return arr[1][1][0];
}# 예제문2_답)
- addFirstAndLast 함수 안에 작성해주세요.
- addFirstAndLast 함수에 주어진 인자 myArray는 숫자 값으로만 이루어진 array 입니다.
- addFirstAndLast 함수에 주어진 인자 myArray 의 첫번째 element와 마지막 element의 값을 더한 값을 리턴해주세요.
- 만일 myArray에 한 개의 요소만 있다면 해당 요소의 값을 리턴해 주시고 요소가 없는 비어있는 array라면 0을 리턴해주세요.
Array[] 길이 계산 : .length
// ex) myArray = [3, 2, 5];
function addFirstAndLast(myArray) {
if (myArray.length > 1) {
return myArray[0] + myArray[myArray.length-1];
} else if (myArray.length == 1) {
return myArray[0];
} else if (myArray.length == 0) {
return myArray.length;
}
}# 예제문3_답)
- divideArrayInHalf 함수를 다음과 같이 구현해주세요.
- divideArrayInHalf 함수의 인자인 array는 숫자 값으로만 구성되어 있으며 정확히 총 5개의 요소(element)로 구성되어 있습니다.
- array의 요소들 중 10과 같거나 작은 값의 element들은 result의 맨 앞으로,
- 10보다 큰 값의 요소들은 result의 맨 뒤로 재구성된 배열을 리턴해주세요.
!! 중요사항
이때, 순서는 array의 맨 뒤의 요소 부터 맨 앞의 요소까지 순차적으로 이루어저야 합니다.
예를 들어, 인자 array 값이 다음과 같을때
[1, 20, 10, 5, 100]result 배열이 만들어 지는 순서는 다음과 같으며,
[100]
[5, 100]
[10, 5, 100]
[10, 5, 100, 20]
[1, 10, 5, 100, 20]아래와 같은 result가 리턴 되어야 합니다.
[1, 10, 5, 100, 20]
function divideArrayInHalf(array) {
let result = [];
for (i=0; i<=4;i++){
let num = array.pop();
if(num <= 10){
result.unshift(num);
}else if(num > 10){
result.push(num);
}
}
return result;
}
divideArrayInHalf([1,10,5,100,20]) 