
# Array - Index로 배열 뽑아내기
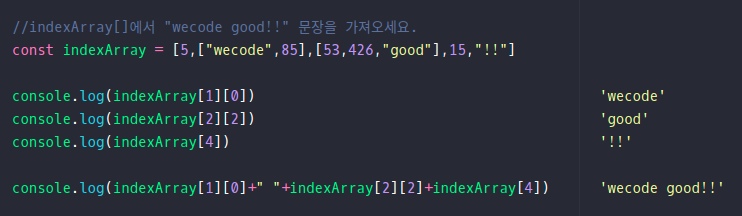
index만을 사용하여 배열에서 필요한 부분만 뽑아낼 수 있다.

# For 반복문 (loop | in | of | break & continue | while )
array[] or if( 조건문 )에서 데이터가 많은경우 반복문을 통해 코드값을 단축시켜서 표현이 가능하다

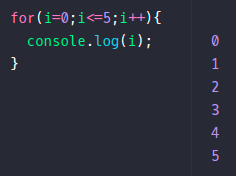
# 간단 for문

# 배열 & for...loop
const array=['강아지','고양이','햄스터','친칠라']
for(i=0; i<array.length;i++){
console.log(i+" = "+array[i])
}
// '0 = 강아지'
// '1 = 고양이'
// '2 = 햄스터'
// '3 = 친칠라'# for...in
for (let i = 0; i < arr.length; i++) 의 축약형 형태로 배열의 0부터 한개씩 꺼낸다는 의미

# for...of
배열에 관한 반복문을 돌리기 위하여 만들어진 반복문
( 보통의 배열의 반복문의 경우 배열의 내장함수를 사용하기때문에 실제로 for...of 은 사용하는 경우가 없다합니다 )
const number=[10, 20, 30, 40, 50]
for(number of numbers){
console.log(number)
}
// 10
// 20
// 30
// 40
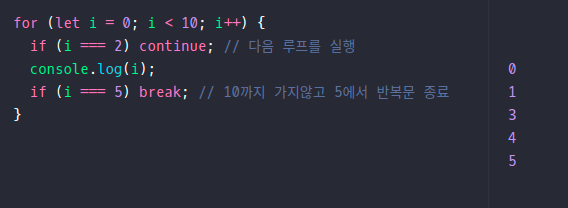
// 50# break & continue
반복문(for문 & while문)안에서 사용하며, 반복문에서 벗어나거나, 해당 반복문을 건너띄고 다음 반복문부터 다시 반복할 수 있게 해줍니다.

# while문
특정조건이 참인경우 반복하는 반복문, for문은 숫자값을 비교하여 증감해주는 반복문이면,
while문은 조건을 확인만 하면서 반복한다.
let i = 0;
while(i<10){
console.log(i)
i++
}
//콘솔에서 0부터 i값이 표현되며, 이후 i++ 증감도이어 9까지 표현함.
// 0
// 1
// 2
// 3
// 4
// 5
// 6
// 7
// 8
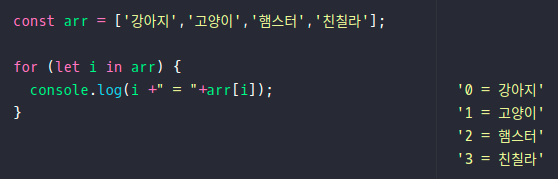
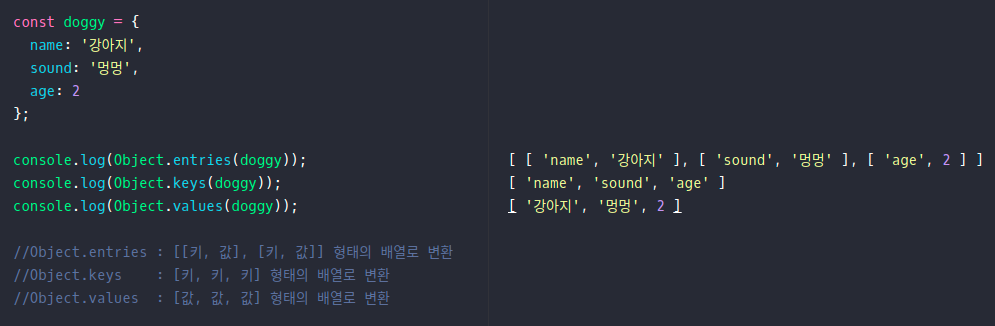
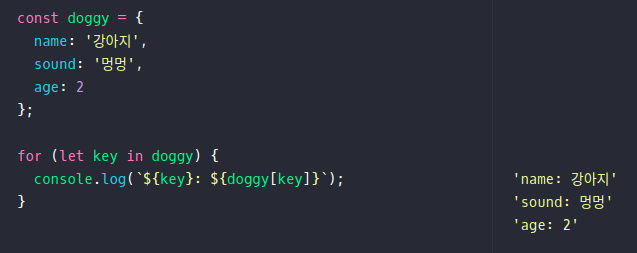
// 9# 객체의 정보를 받은 for...in

for...in을 사용한 위의 그림의 객체가 지닌 velues(값)

# 풀어보기 1
numbers 배열을 parameter로 받아 총합을 구하는 함수 구현
function sumOf(numbers) {
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum;
}
const result = sumOf([1, 2, 3, 4, 5]);
console.log(result); //답 : 15# 풀어보기 2
숫자로 이루어진 배열이 주어졌을 때, 해당 숫자 배열안에 들어있는 숫자 중 3보다 큰 숫자로만 이루어진 배열을 새로 만들어서 반환해보세요.
function biggerThanThree(numbers) { /* 구현해보세요 */ } const numbers = [1, 2, 3, 4, 5, 6, 7]; console.log(biggerThanThree(numbers)); // [4, 5, 6, 7]
# 풀어보기 2 _ 답
function biggerThanThree(numbers) {
const array = [];
for(let i in numbers){
if(numbers[i] > 3){
array.push(numbers[i]);
}
}
return array;
}
const numbers = [1, 2, 3, 4, 5, 6, 7];
console.log(biggerThanThree(numbers)); // [4, 5, 6, 7]# 예제문_답)
findSmallestElement 함수를 구현해 주세요.
findSmallestElement 의 arr 인자는 숫자 값으로만 이루어진 array 입니다.
array 의 값들 중 가장 작은 값을 리턴해주세요.
만일 array가 비어있으면 0을 리턴해주세요.
예를 들어, 다음과 같은 array이 인자(input)으로 들어왔다면:[20, 200, 23, 1, 3, 9]1이 리턴되어야 합니다.
function findSmallestElement(arr){
if(arr.length === 0) return 0;
else {
let min = arr[0];
for (i = 0 ; i < arr.length; i++) {
if (arr[i] < min ) {
min = arr[i];
}
} return min;
}
}