
# String - 대소문자 바꾸는 함수 : toUpperCase(), toLowerCase()
console.log('js' === 'js'); // true
console.log('Js' === 'js'); // false# 문자열 찾기 - indexOf()
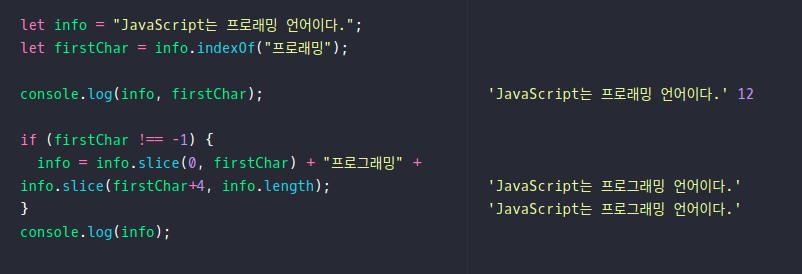
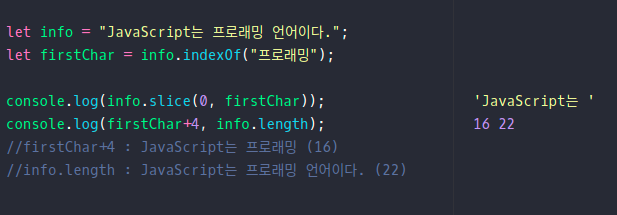
특정 문자열이 들어있는지 탐색하고, 몇번째의 순서에 위치하는지 알려준다.

# 문자열 제거 - info.slice(잘릴 시작위치, 잘릴 끝위치)

# 예제 문제 1_답)
String의 slice()도 자주 사용되는 문자열 함수 중 하나입니다.
먼저 slice에 대한 설명을 가볍게 읽어봅시다.
(https://www.w3schools.com/jsref/jsref_slice_string.asp)
그 후 sliceCityFromAddress 함수를 구현해 주세요.
- sliceCityFromAddress 함수는 address 인자를 받습니다.
- address 인자에는 주소를 나타내는 string이 주어집니다.
- 주어진 주소가 어느 도시인지를 찾아내서, 해당 주소에서 도시 부분만 삭제한 새로운 주소를 리턴해 주세요.
- 주소는 무조건 "시" 로 끝납니다. 예를 들어, "서울시".
- "도" 와 "시" 는 주소에 한번 밖에 포함되어 있지 않습니다.
예를 들어, 다음과 같은 주소가 주어졌다면;"경기도 성남시 분당구 중앙공원로 53"다음과 같은 값이 리턴되어야 합니다:
"경기도 분당구 중앙공원로 53"
function sliceCityFromAddress(address) {
//indexOf() - 포함단어찾기
//slice() - 단어자르기 (첫,끝)
const addressFirst = address.indexOf(" ");
const sliceSi = address.indexOf("시");
if(addressFirst < sliceSi){
let lastAddress = address.slice(0,addressFirst);
return addressName = lastAddress + address.slice(sliceSi+1,address.length)
}else {
return addressName = address.slice(sliceSi+2, address.length)
}
}
# String < - > Number 변환
숫자 + 문자열, '10' - '1' = 9
이런 특징은 문자열에서 숫자로 변환되는 과정에서 혼동이 올수있어, text로 표현된 숫자는 반드시 숫자로 변환하여 계산해야한다.
let a = '900';
let b = 350;
let c = Math.random();
let d = '5' + 5;
console.log(typeof a); // 'string'
console.log(typeof b); // 'number'
console.log(typeof c); // 'number'
console.log(typeof d); // 'string'# Number(string);
String 앞에 number를 추가하여 형변환을 한다.
var numberAsNumber = "1234";
var numberAsString = numberAsNumber - 0;
console.log(numberAsNumber, typeof numberAsNumber); // '1234' 'string'
console.log(numberAsString, typeof numberAsString); // 1234 'number'# parseInt & parseFloat
parseInt('100'); // 숫자 100
parseFloat('10'); // 숫자 10# number -> string
toString - 숫자를 문자형으로 형변환
var numberAsNumber = 1234;
var numberAsString = numberAsNumber.toString(); // === var numberAsString = 1234 + "";
console.log(numberAsNumber, typeof numberAsNumber);
console.log(numberAsString, typeof numberAsString);# 예제 문제 2_답)
우리나라는 국민연금을 만 65세 부터 받을 수 있습니다.
nationalPensionRemainingYearCount 함수를 구현해주세요.
- nationalPensionRemainingYearCount 는 age_string 이라는 input을 받습니다.
- age_string은 나이 값인데 string형 값으로 되어 있습니다.
- 주어진 나이부터 몇년이 지나야 국민연금을 받을수 있는지 리턴해주세요.
- 리턴 값으로는 다음 문장 처럼 리턴해야 합니다.
"앞으로 20년 남으셨습니다"예를 들어, age_string 값이 다음과 같다면:
"35"리턴 값은 다음과 같아야 합니다.
"앞으로 30년 남으셨습니다"function nationalPensionRemainingYearCount(age_string) { if (Number(age_string) < 65){ return "앞으로 " + (65-Number(age_string)) +"년 남으셨습니다" }else{ return "앞으로 " + (65-Number(age_string)) +"년 남으셨습니다" } } nationalPensionRemainingYearCount(30) // '앞으로 35년 남으셨습니다'
