
# JavaScript의 7가지 데이터타입
📌 undefined
📌 null
📌 boolean ( True / False )
📌 숫자 ( Number )
📌 문자열 ( String )
📌 객체 ( Object ) : 함수를 제외한 객체 OR Object
📌 Symbol ( ES6 추가됨 ) ( Object ) : 함수를 제외한 객체 OR Object
# typeof 연산자
콘솔을 통해 값, 변수가 데이터 타입이 어떤지 확인가능.
다음중 하나의 문자열중 하나를 반환하는 typeof연산자
📌 "undefined" : 정의되지 않은 변수
📌 "boolean"
📌 "string"
📌 "number"
📌 "object" : 함수를 제외한 객체 또는 "object"
📌 "function"
let msg = "message";
console.log(typeof msg); //string
console.log(typeof 100); //numbertypeof null -> object
null은 빈 객체를 참조하고있어 object로 반환됩니다.
Array[] -> object
배열은 확장된 객체로 데이터타입은 object 입니다.
# Number(숫자)
연산을 뜻하는 Number타입으로 이항연산자( + , - )를 산수하는 것으로 산술 연산자로 부릅니다.
# String(문자열)
"",''로 감싸여져 표현하는 문자열 데이터로, 산술 연산자를 통해 숫자 데이터 타입을 활용하는 것처럼 문자열 타입또한 다양한 기능을 가지고 있다.
// 문자열 데이터 타입 변수 선언
let name = "wecode";
let NAME = "WECODE";
// .length >> 문자열이 몇 글자로 되어 있는지 확인
name.length // 5
// .toUpperCase >> 문자열을 대문자로 출력
name.toUpperCase() // "WECODE"
name.toLowerCase() // "wecode"
// .indexOf >> 특정 텍스트의 포함 유무 및 위치 확인
name.indexOf('c') // 2
name.indexOf('j') // -1# TextString
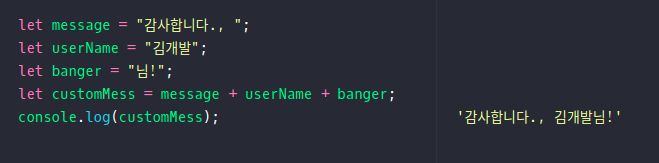
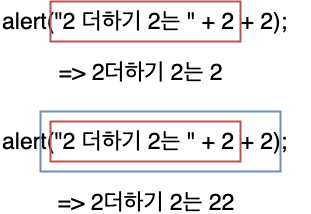
+연산자를 사용하여 텍스트와 변수를 연결할 수 있다.

또한 문자열 + 숫자를 조합하여 연결할 수 있다.
단, Number - String 의경우 "String"계산되어지지 않는다.

# boolean
True - "String" ,
0, Object , {} , []False - "" , 0 , NaN , null , undefined
# undefined
정의되지 않은 데이터 타입
# null
typeof null -> object
null은 빈 객체를 참조하고있어 object로 반환됩니다.
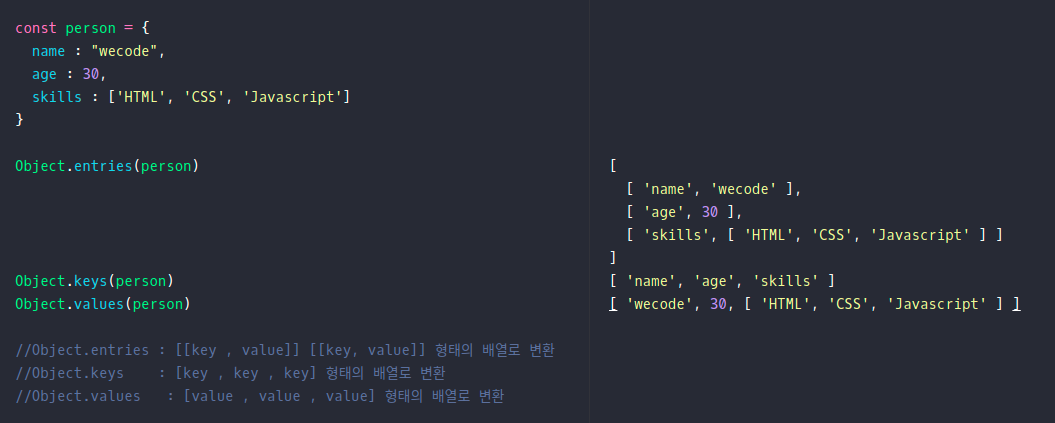
# 객체(Object)
Object ( key , value )
중괄호로 감싸진 key-value(property)의 형태를 갖는다.