#7 박스모델 2편, margin padding 다루기
padding과 margin
테두리 기준 안쪽은 padding, 바깥쪽은 margin으로 정의
▶ 여백은 상하좌우 존재 - 각 면에 개별적으로 두께 정의 가능
1. 하위 속성 정의하기
2. 여러 값을 한 번에 정의하기
- padding-top
- padding-left
- padding-right
- padding-bottom

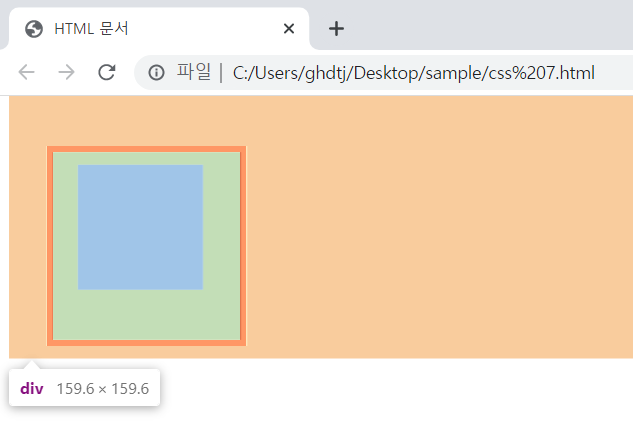
💻 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<style>
div{
width: 100px; height: 100px;
padding: 10px;
border: 5px solid red;
margin: 20px;
padding-top: 10px;
padding-left: 20px;
padding-right: 30px;
padding-bottom: 40px;
margin-top: 40px;
margin-left: 30px;
margin-right: 20px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>여러 값을 한 번에 정의하기
span{
display: inline-block;
width: 100px; height:100px;
margin: 10px 20px 30px 40px;
}▷ top - right - bottom - left 의 순서
▷ 두 개 지정 시 : 상하 / 좌우
▷ 세 개 지정 시 : 상 / 좌우 / 하
💻 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<style>
div{
width: 100px; height: 100px;
border: 5px solid red;
margin: 10px 30px 20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>