#5 display 속성 & border 속성
블록 레벨 요소 vs 인라인 요소
- 블록 레벨 요소 : 자기가 속한 영역의 너비를 모두 차지 (예: div, p, h 등)
- 인라인 요소 : 자기에게 필요한 만큼의 공간만 차지 (예: span, a 등)
display 속성
▶ 블록과 인라인 요소 중 어느 쪽으로 처리할지 정의
/* 블록레벨(div)을 인라인으로*/
div{display: inline;}/* 인라인(a)을 블록레벨로*/
a{display: block;}display 속성값 : inline, block, inline-block, none
※ none은 요소에서 사라진 건 아니고 보이진 않게만 하는것 (존재하지만 보이지 않음)
border 속성
▶ 요소가 차지하고 있는 영역에 테두리 그리기
▶ 테두리의 두께, 모양, 크기 등 함께 지정 (단축속성)
/*두께가 2px인 직선모양(solid)의 초록테두리 생성*/
span{border: 2px solid green}border 속성명 및 속성값
- border-color: color와 동일
- border-width: thin, medium, thick, px, em, rem 등
- border-style: none(기본값), solid(직선), dotted(점선) 등
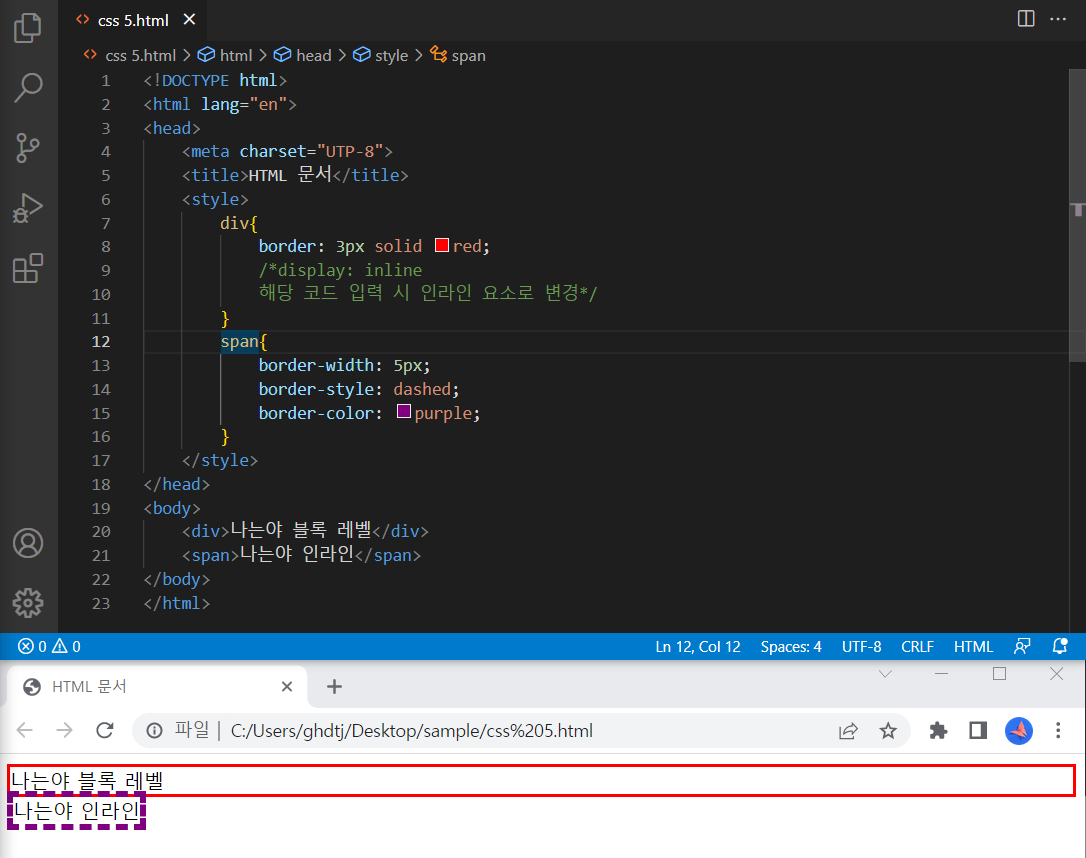
💻 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<style>
div{
border: 3px solid red;
display: none;
}
span{
border-width: 5px;
border-style: dashed;
border-color: purple;
}
</style>
</head>
<body>
<div>나는야 블록 레벨</div>
<span>나는야 인라인</span>
</body>
</html>#6 박스모델 1편, 박스모델 소개
박스모델(Box-Model)
▶ 브라우저가 요소를 렌더링 할 때, 기본적으로 사각형 형태로 영역을 차지
▶ CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등) 결정 가능
▶ 하나의 박스는 네 개의 영역으로 구성
- 콘텐츠 영역 : width, height (박스의 중심부)
- 안쪽 여백 : padding
- 경계선(테두리) : border-width
- 바깥쪽 여백 : margin
※ 인라인 요소는 width, height 지정 불가능 → display를 inline-block으로 설정하면 가능
📝 기본 테두리
📝 패딩 추가
📝 마진 추가
📝 마진 확인용 체크 추가
💻 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<style>
div{
border: 3px solid red;
padding: 10px;
margin: 20px;
width: 90px; height: 35px;
}
</style>
</head>
<body>
<div>요소의 콘텐츠</div>
<span>check</span>
</body>
</html>