#4 HTML 문서 기본 구조
코드
결과
📌 기본 구조 코드
<!DOCTYPE html>
# 제일 윗줄은 단일태그
# 느낌표와 함께 독 타입을 가짐 - html 최신표준 문법으로 작업된 코드라는 의미
<html> # 문서의 시작과 끝, 이 안에 들어가는 코드가 html 문서의 내용이 되는 것
<head> #html 문서에 대한 정보를 나타냄
<meta charset="UTP-8" #단일 태그
<title>문서의 제목</title>
</head>
<body> #브라우저 화면에 표시할 내용
실제 웹페이지에 표시할 내용
</body>
</html>* 들여쓰기 : 어떤 태그 안에 다른 태그가 포함되었을 때 그 포함 관계를 나타내기 위하여 사용
* 밑에 나오는 따옴표는 작성 시 미표기 방지 위함
<'!DOCTYPE html'>
: 문서의 첫 부분에서 문서 유형을 지정하는 단일 태그
▶ html - 현재 표준으로 사용되고 있는 HTML 버전 사용을 위한 타입
<'html'>~<'/html'>
: 문서 유형 지정 후 실제 문서가 시작되고 끝나는 것을 나타내는 태그
▶ 해당 태그의 내부에 다양한 태그들이 포함되어 문서의 내용을 구성
<'head'>~<'/head'>
: 웹 브라우저 화면에는 보이지 않지만 웹 브라우저가 알아야 할 정보들
- <'meta charset="utf-8"'>
: 문자 인코딩 및 문서 키워드에 대한 요약 정보를 기입하는 단일 태그,
한글을 표시하기 위해 문자 세트를 지정하는 작업 - <'title'>~<'title'> : 문서의 제목
▶ 이외에도 다양한 정보 포함 가능
<'body'>~<'/body'>
: 실제 브라우저 화면에 표시될 내용을 입력하는 태그
▷ 텍스트를 표시하는 태그
▷ 이미지를 표시하는 태그
▷ 각종 사용자 인터페이스를 나타내는 태그
📝 정리
- 코드 작성 시 기본 문서 구조를 마련한 후 작성
- 들여쓰기를 통해 태그 간 포함 관계 나타냄 (필수는 X)
- 태그에는 문서의 정보, 태그에는 표시할 내용 포함
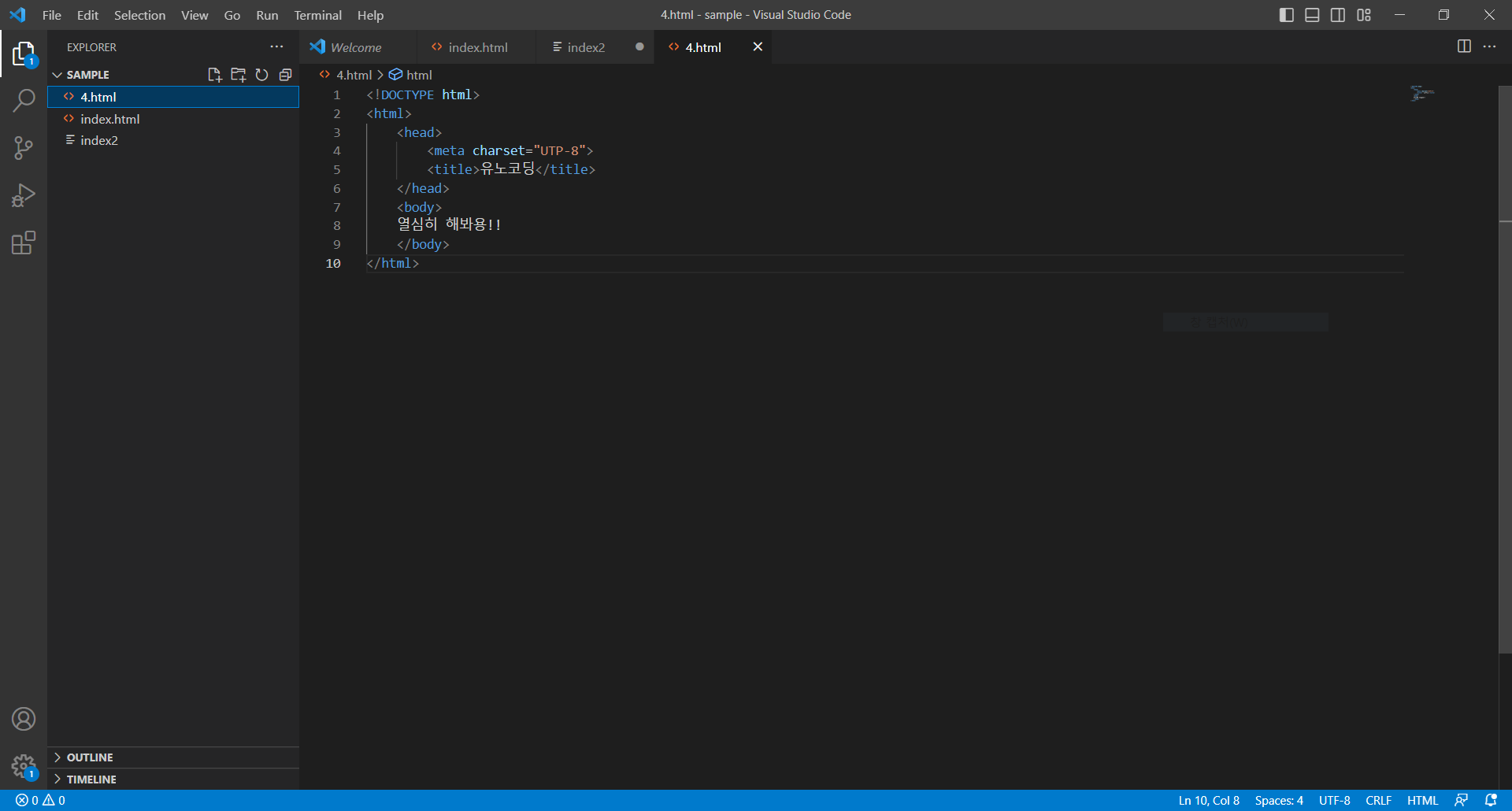
📌 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTP-8">
<title>유노코딩</title>
</head>
<body>
열심히 해봐용!!
</body>
</html>#5 텍스트 태그 사용 방법과 특징
코드1
코드2
결과
문단(paragraph)
- p 태그 : 문단 요소를 나타내는 태그. 가장 많이 사용되는 텍스트 태그
▷ 하나의 p 태그는 하나의 문단 표현
▷ 문단과 문단 사이에는 공백 존재<p>안녕하세요!</p> <p>문단과 문단 사이에는 공백이 있습니다.</p>
제목(headline)
- h 태그 : 제목 요소를 나타내는 태그
▷ 숫자가 1일 때 가장 크고 6일 때 가장 작음<h1>제일 큰 글씨</h1> <h6>제일 작은 글씨</h6>
수평선
- hr : 주제 변경 혹은 내용 구분을 위해 사용
▷ 단일 태그이기에 닫는 태그 지정 필요 X<p>지금까지 스포츠 뉴스였습니다.</p> <hr> <p>날씨입니다. 따뜻하지만 미세먼지가 가득할 예정입니다.
HTML 텍스트의 특징
엔터(Enter) : 일반적으로는 줄바꿈, html에서는 적용 X
스페이스(Space) : 공백 한 번씩만 인정
- br : enter 역할, 줄바꿈 담당
- & nbsp; : 스페이스 역할 , 공백 담당
<p> 공 백 <br/>그리고<br/>줄<br/>바<br/>꿈 </p>
📌 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTP-8">
<title>텍스트 태그 연습</title>
</head>
<body>
<h1>텍스트 태그 연습</h1>
<p>텍스트를 표시하고 있습니다.</p>
<hr> <!--단일태그-->
<h6>작은 제목</h6>
<p>제목의 크기가 바뀌었습니다.</p>
</body>
</html>
<hr>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTP-8">
<title>텍스트 태그 연습</title>
</head>
<body>
<p>p 태그는 하나의 문단을 나타냅니다.</p>
<p>따라서 하나의 p 태그는 자기만의 영역을 가집니다.</p>
<!--연달아서 사용한 엔터나 스페이스는 출력에 적용되지 않음-->
안녕하세용
저는
홍 서 연입니다 !
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTP-8">
<title>텍스트 태그 연습</title>
</head>
<body>
<p>p 태그는 하나의 문단을 나타냅니다.</p>
<p>따라서 하나의 p 태그는 자기만의 영역을 가집니다.</p>
<!--띄어쓰기 출력되도록 변경-->
안녕하세용
<br><br><br><br>
저는
<br>
홍 서 연입니다 !
</body>
</html>💭 엔티티? velog 용어 사라짐 현상?