#6 HTML 문서 기본 구조
💻 코드

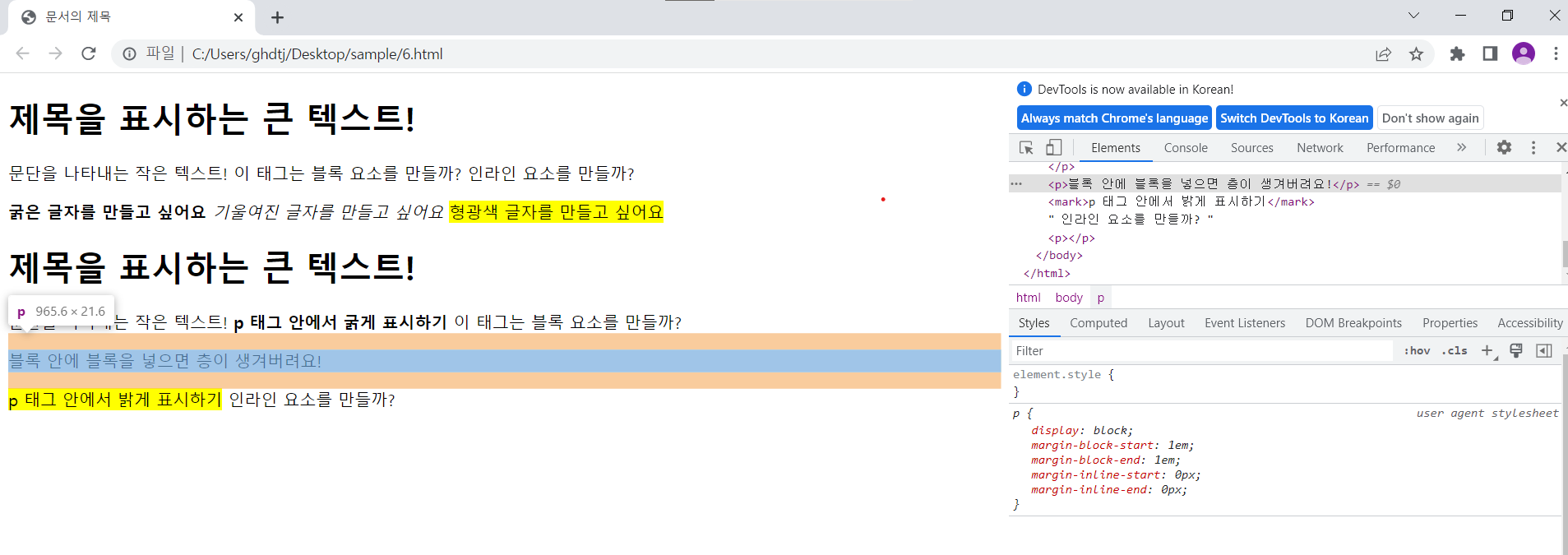
🔎 결과 - 블록 태그
🔎 결과 - 인라인 태그
태그의 구분
- 블록 레벨 요소를 만드는 태그 - 블록 태그
- 인라인 요소를 만드는 태그 - 인라인 태그
블록 레벨 요소 : 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성
인라인 요소 : 자기에게 필요한 만큼의 공간만 차지
- strong : 굵게 표시, 인라인 요소
- em : 이탤릭체로 표시, 인라인 요소
- mark : 형관펜 표시, 인라인 요소
▶ p 태그의 컨텐츠를 인라인 태그로 구성하는 경우가 많음
📝 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTP-8">
<title>문서의 제목</title>
</head>
<body>
<h1>제목을 표시하는 큰 텍스트!</h1>
<p>문단을 나타내는 작은 텍스트!
이 태그는 블록 요소를 만들까?
인라인 요소를 만들까?
</p>
<strong>굵은 글자를 만들고 싶어요</strong>
<em>기울여진 글자를 만들고 싶어요</em>
<mark>형광색 글자를 만들고 싶어요</mark>
<hr>
<p>문단을 나타내는 작은 텍스트!
<strong>p 태그 안에서 굵게 표시하기</strong>
이 태그는 블록 요소를 만들까?
<p>블록 안에 블록을 넣으면 층이 생겨버려요!</p>
<mark>p 태그 안에서 밝게 표시하기</mark>
인라인 요소를 만들까?
</p>
</body>
</html>#7 이미지 태그를 사용하는 방법
💻 코드

🔎 결과

이미지를 보여주는 img 태그
- img 태그 : 이미지를 표시할 때 사용하는 태그
▷ 단일 태그
▷ 콘텐츠를 적어주는 대신 표시할 이미지에 대한 정보를 속성을 지정해야 함
▶ img 태그 사용 기본 형태
<img src="표시할 이미지 파일" alt="이미지 설명" />-
src(source) 속성 : 이미지의 위치정보와 파일명을 입력받는 속성
▷ 이미지의 url 입력받음
▷ 입력받는 이미지는 서버에 위치한 파일, 컴퓨터에 저장된 파일 모두 가능 -
alt(alternative) 속성 : 대체 텍스트
▷ 이미지가 로딩되기 전이나 로딩 실패의 경우 대체 텍스트 표시
▷ 이미지 유실 상황에 대응
이미지 크기 조절하기
- 이미지 크기 : 너비와 높이 지정 가능, 정수 값만 지정
▷ 이미지 크기를 별도 지정하지 않으면 원본 파일 크기로 설정
▷ 픽셀(px) 단위로 적용
▶ img 크기 지정 기본 형태
<img src="표시할 이미지 파일" alt="이미지 설명"
width="너비값" height="높이값" />📝 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTP-8">
<title>이미지를 표시해보자</title>
</head>
<body>
<h1>이미지를 표시해볼게요!</h1>
<img src="images/sysysy.png"
alt="오리가 속상해하는 이미지"
height="300" wigth="100"/>
<p>이미지 표시에는 img 태그</p>
<hr>
<!--대체 텍스트 출력-->
<h1>이미지를 표시해볼게요!</h1>
<img src="imagesss/sysysy.png"
alt="오리가 속상해하는 이미지"
height="300" wigth="100"/>
<hr>
<!--URL 연결-->
<h1>이미지를 표시해볼게요!</h1>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRKVxfSIVbYZbSTxzkKkI8dh4FBTAN39nALgg&usqp=CAU" />
</body>
</html>