#12 select 그리고 textrea
💻 코드

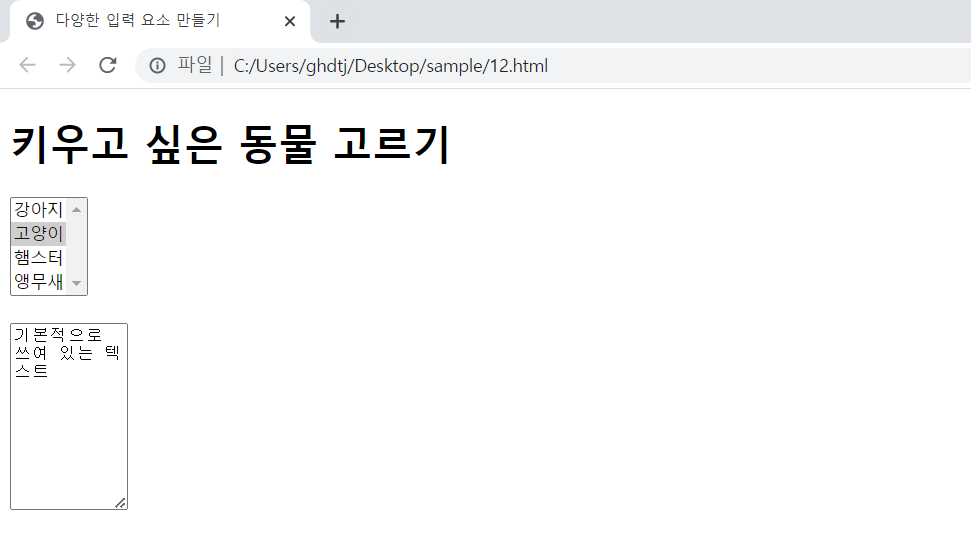
🔎 결과

select
- select : 다수의 옵션을 포함할 수 있는 선택 메뉴
▷ 메뉴 안에 포함되는 옵션은 option 태그를 사용해 표시
<select>
<option>스타벅스</option>
<option>커피빈</option>
<option>이디야</option>
<option>파스구찌</option>
</select>이름과 값
- name 지정 가능
- value : 실제로 처리될 값, 각 옵션에 지정 가능
<select>
<option value="starbucks">스타벅스</option>
<option value="coffeebean">커피빈</option>
<option value="ediya">이디야</option>
<option value="pascucci">파스구찌</option>
</select>- 추가 속성
▶ multiple : 다중 선택 - select 요소
▶ selected : 기본 선택 - option 요소
textarea
- textarea : 여러 줄의 일반 텍스트 입력 가능 ↔ 한 줄만 쓸 수 있는 input과 차이
<textarea name="letter"></textarea>▶ select와 textarea 모두 인라인 요소
▶ 결과 창의 빗금에 마우스 두면 크기 조절 가능
📝 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTP-8">
<title>다양한 입력 요소 만들기</title>
</head>
<body>
<h1>키우고 싶은 동물 고르기</h1>
<select name="pet" multiple>
<option value="dog">강아지</option>
<option value="cat" selected>고양이</option>
<option value="hamster">햄스터</option>
<option value="parrot">앵무새</option>
</select>
<br>
<textarea name="contect"
rows="10" cols="10">기본적으로 쓰여 있는 텍스트</textarea>
</body>
</html>