#13 form part1
form 1
- form : 사용자가 입력한 데이터(입력값)을 서버로 보내기 위해 사용하는 태그
- 서버 : 정보를 제공하는 호스트
- 클라이언트(사용자)가 요청하면 서버는 정보 제공
▶ 클라이언트가 어떤 요청을 보내는가에 따라 응답은 상이 - 로그인 시 비밀번호 다를 시 재입력 요청
▶ 로그인 양식은 세 개의 입력 데이터, 이는 form 을 통해 한 번에 서버로 전송
▶ form의 목적 : 사용자가 입력한 값을 어딘가로 보내는 것!
#14 form part2
💻 코드

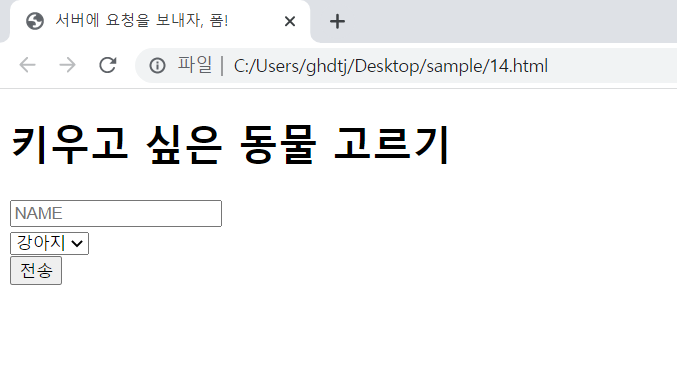
🔎 결과

form 2
- form : 입력 요소들을 감싸며, 이를 서버 측으로 제출
<form>
<input type="text" placeholder="아이디">
<br>
<input type="text" placeholder="비밀번호">
</form>form의 내용 제출
form의 내용(입력값) 제출 위해 input 태그의 submit 타입 사용 가능
<form>
<input type="text" placeholder="아이디">
<br>
<input type="text" placeholder="비밀번호">
<br>
<input type="submit" value="로그인">
</form>▷ '로그인' 버튼 누르면 아이디와 비밀번호 서버로 전송 / 서버 측에서 데이터 처리 결과 클라이언트에게 보냄
form의 속성
- action : 입력값을 전송할 서버의 url
- method : 클라이언트가 입력한 데이터를 어떤 식으로 전송할지 (GET or POST)
<form action="example.php" method="POST">
</form>▷ example.php 라는 서버 프로그램으로 입력값 전송, POST 방식
GET vs POST
-
GET : 서버에 요청을 보내 응답 받아내기
▶ 서버로부터 정보 "가져오기"에 초점
▶ 예) 이미지 파일 받기, 기상청 날씨 정보 -
POST : 서버에 요청을 보내 작업 수행하기
▶ 서버의 정보를 "조작하기"에 초점
📝 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTP-8">
<title>서버에 요청을 보내자, 폼!</title>
</head>
<body>
<h1>키우고 싶은 동물 고르기</h1>
<form action="exam.php" method="POST">
<!--요소1-->
<input type="text" placeholder="NAME" name="name">
<br>
<!--요소2-->
<select name="pet">
<option value="dog">강아지</option>
<option value="cat">고양이</option>
<option value="parrot">앵무새</option>
</select>
<br>
<!--요소3-->
<input type="submit" value="전송">
</form>
</body>
</html>