MAC(M1)에서 React Native를 개발하기 위한 개발 환경 설정방법을 알아보도록 하겠습니다.
맥에서 React Native로 iOS 앱을 개발하기 위해서는 Node, Watchman, React Native command line interface, Xcode 가 필요합니다.
기본 개발환경 구성
1. Rosetta 설치
- Rosetta는 M1과 같이 ARM 기반의 칩을 사용하는 환경에서 x86 아키텍쳐를 사용하여 디자인된 Intel 기반 칩용 앱을 실행할 수있는 lifeline 입니다.
- Rosetta는 에뮬레이터 형태로 제공되며 사전 설치되어 있지 않으므로 수동으로 설치가 필요합니다.
- 터미널에서 아래의 명령어를 실행합니다.
/usr/sbin/softwareupdate --install-rosetta --agree-to-license
2. iTerm 설치 및 설정
- iTerm은 macOS에서 기본으로 제공하는 터미널보다 좀 더 유용한 터미널 관련 기능을 지원하는 어플리케이션입니다.
- iTerm 설치 링크 를 통해 iTerm을 설치한 뒤 2가지 버전(기본, Rosetta가 활성화되는 버전)으로 사용할 수 있도록 설정합니다. (1) iTerm download 및 응용프로그램에 설치
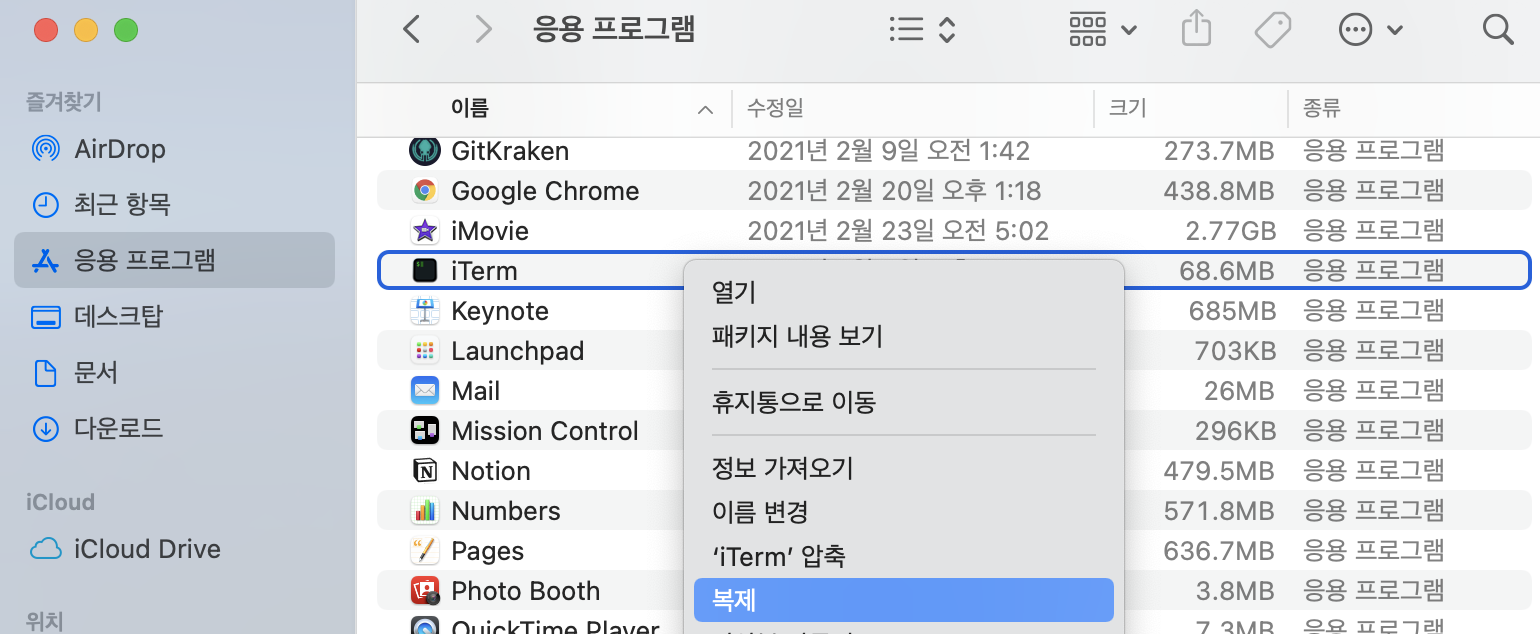
(2) 응용프로그램 > iTerm 선택 > iTerm 복제

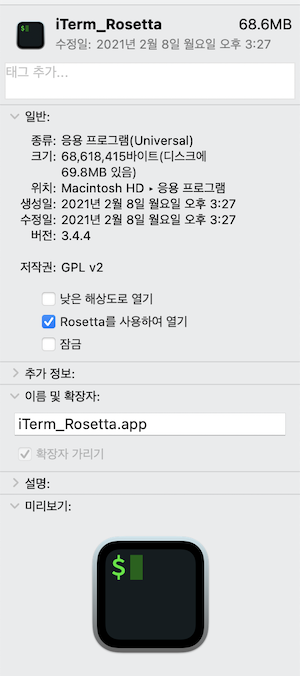
(3) 복제한 iTerm 정보 가져오기 > 'Rosseta를 사용하여 열기' 선택 > 이름 및 확장자 탭에서 원하는 앱 이름으로 변경(옵션)

3. Homebrew 설치
- Homebrew는 macOS용 패키지 매니저로 애플에서 제공하지 않지만 개발자들에게 필요한 다양한 패키지들을 쉽게 설치하도록 도와줍니다.
- 터미널에서 아래의 명령어를 실행하여 Homebrew를 설치해줍니다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
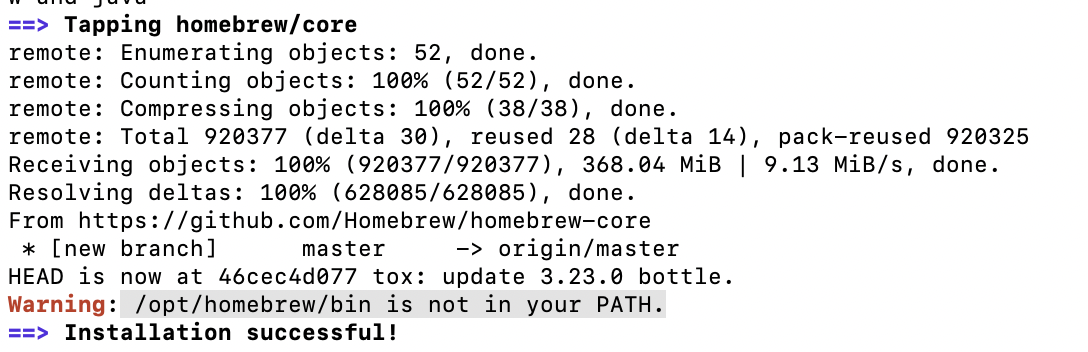
- 만약 Homebrew 를 설치한 뒤, 아래와 같은 warning 메시지가 표시되면 zsh 쉘 설정파일에 아래의 PATH를 추가해 줍니다.

vi ~/.zshrc
(추가할 부분 ) export PATH=/opt/homebrew/bin:$PATH
source ~/.zshrc
4. Git 설치
- homebrew를 통해서 개발할때 사용할 버전관리 시스템 git을 설치합니다.
brew install git
5. Node 설치
- Node는 nvm(node version manager)을 통해서 설치해보도록 하겠습니다.
- 아래의 curl 을 커맨드를 실행하여 nvm을 설치합니다.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
- nvm 설치가 완료되면 아래의 내용이 ~/.zshrc 에 추가되어 있는지 확인합니다.
export NVM_DIR="NVM_DIR/nvm.sh" ] && . "NVM_DIR/nvm.sh" # This loads nvm [ -s "NVM_DIR/bash_completion" ] && . "$NVM_DIR/bash_completion" # This loads nvm bash_completion
- nvm 명령어를 사용하기 전 source ~/.zshrc > 터미널 세션 재실행을 수행합니다.
- 아래의 명령어를 실행하여 nvm을 통해 node를 설치합니다.
nvm install node.
6.Watchman 설치
- watchman은 페이스북에서 제공하는 툴로 파일시스템의 변경사항을 쉽게 감지할 수 있습니다.
- react native에서는 소스코드 변경이 발생하면 재로딩 하기 위해서 watchman을 사용합니다.
brew install watchman
7. React Native CLI 설치
- 모바일개발에 어느정도 익숙하다면 React Native CLI 를 사용하는 것이 좋습니다.
- 아래의 명령어를 실행하여 React Native CLI를 설치합니다.
npm install -g react-native-cli
iOS 개발환경 구성
1. Xcode 설치 및 설정
- react-native로 iOS 앱을 개발하기 위해서 개발툴인 Xcode를 설치합니다.
- Xcode 는 앱스토어에 접속하여 다운로드 할 수 있습니다.
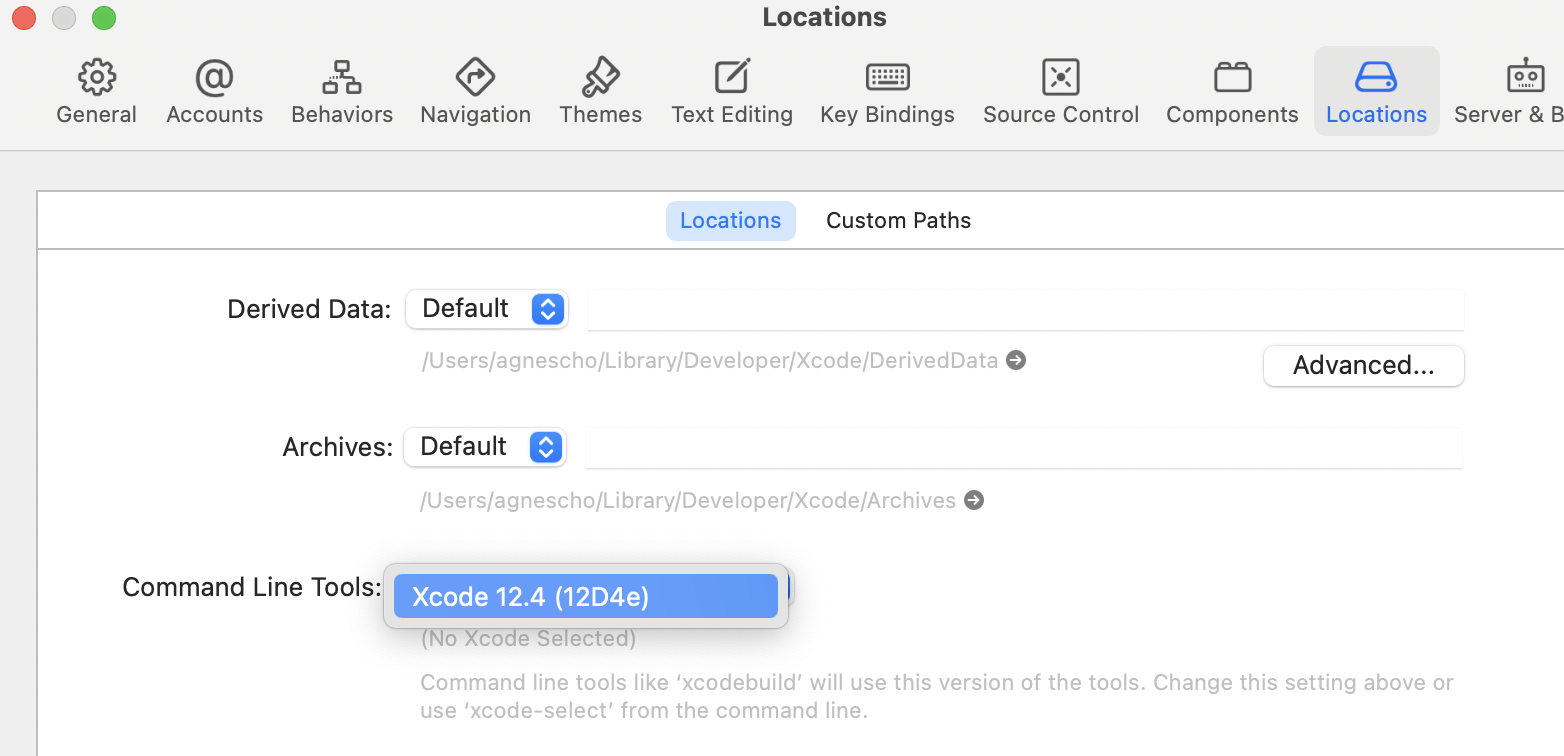
- Xcode 설치가 완료되면 실행한 뒤 [Preference > Location > Command Line Tools] 경로에 CLT가 잘 설정되어 있는지 확인합니다.

2. Cocoapod 설치
- 코코아팟은 Swift / Objective-C 프로젝트에서 사용하는 외부 라이브러리들을 관리해주는 매니저입니다.
- M1칩을 사용하는 MacOS 환경에서는 Rosetta를 사용하여 실행한 터미널에서 아래의 명령어를 실행하여 코코아팟을 설치해야 합니다.
sudo gem install cocoapods
sudo gem install ffi
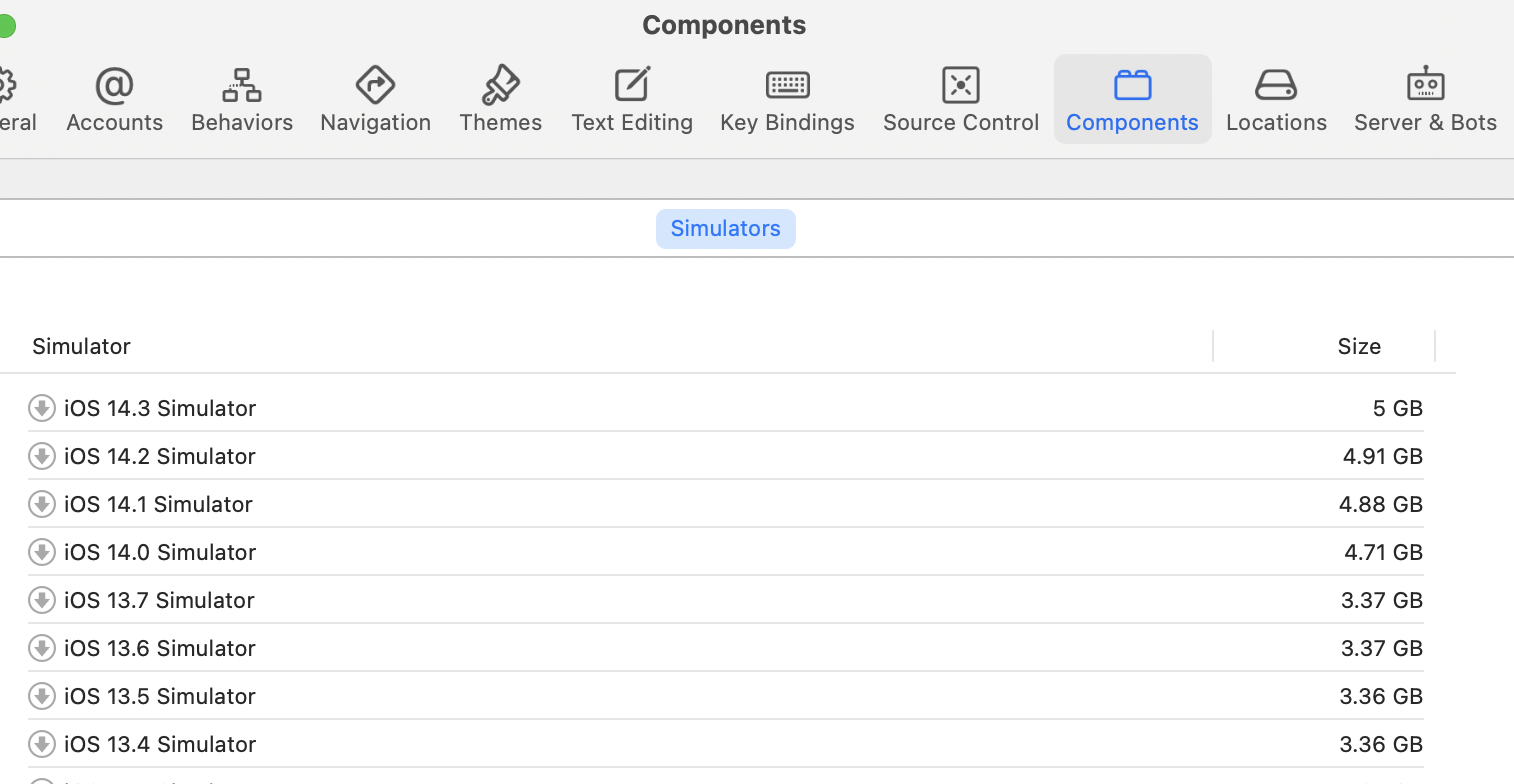
3. Simulator 설치
- iOS 개발을 위해서는 Xcode에서 제공하는 가상 디바이스 Simulator가 필요합니다.
- 시뮬레이터는 Xcode에서 [Preference > Components] 로 이동한 뒤, 원하는 버전으로 다운로드하면 설치됩니다.

React Native project 실행
1. 새로운 어플리케이션 생성
- 테스트를 위한 샘플 프로젝트를 생성합니다.
npx react-native init AwesomeProject
2. React Native 어플리케이션 실행
-
위에서 생성한 프로젝트 경로로 이동한 뒤 Metro를 시작합니다.
npx react-native start
-
어플리케이션을 실행하기 전 프로젝트 내부의 /ios 경로로 이동하여 ios앱 개발 및 실행에 필요한 라이브러리들을 설치해줍니다.
pod install
-
위의 과정이 완료되면 다시 프로젝트 루트경로로 돌아온 뒤, 아래의 명령어를 실행하여 ios simulator에서 어플리케이션을 실행합니다.
npx react-native run-ios

대박. 감사합니다