React Native(iOS) 개발환경에서 좀 더 다양한 기능을 개발/지원하기 위해서 Firebase를 적용하고 사용하는 방법에 대해서 알아보겠습니다.
iOS 프로젝트에서 Firebase를 사용하기 위해서는 아래의 개발환경이 기본적으로 지원되어야 합니다.
- Xcode 12.0 이상
- CocoaPods 1.9.0 이상
- 프로젝트의 target 버전이 iOS 10 이상
1단계 - Firebase 프로젝트 생성

- Firebase console에 접속하여 신규 프로젝트를 생성합니다.
2단계 - Firebase 프로젝트에 iOS 앱 등록
(1) 생성한 프로젝트를 선택하여 프로젝트 설정화면으로 이동합니다.
(2) 프로젝트 개요 페이지 중앙에 있는 iOS 아이콘을 클릭합니다.
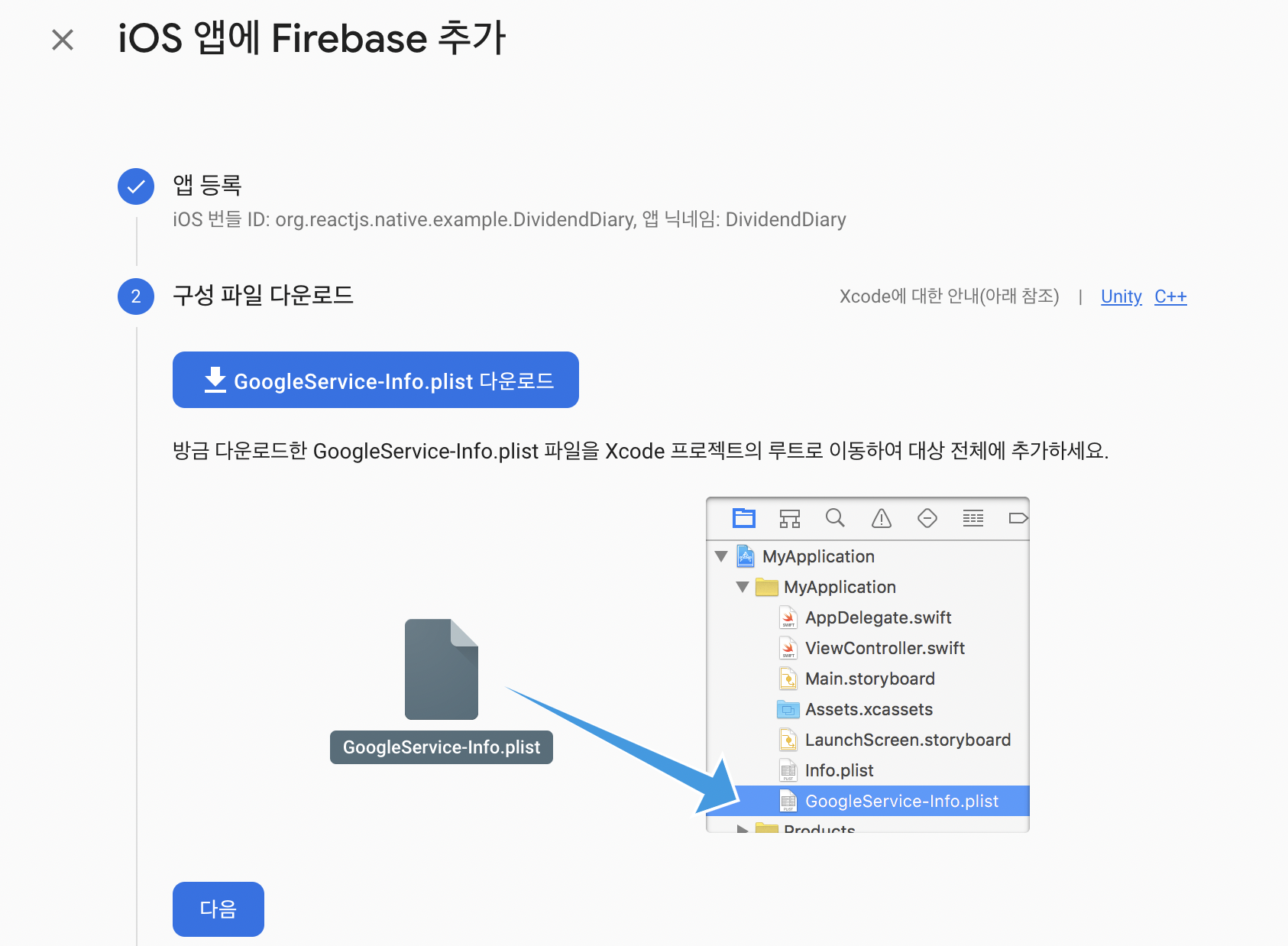
(3) 아래와 같은 화면이 표시되면 필요한 정보를 입력하고 앱등록을 선택합니다.

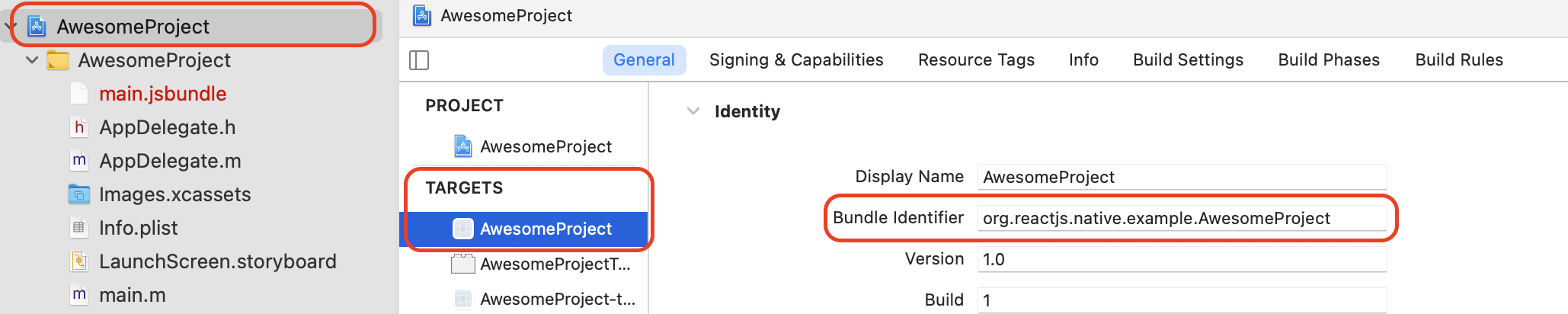
- Bundle ID : Xcode에서 iOS 프로젝트를 실행시킨 뒤 target을 선택하면 확인 가능

(4) 앱등록이 완료되면 구성파일을 다운로드 받은 뒤 프로젝트의 루트경로에 추가합니다.

(5) pod을 통해 Firebase SDK 를 추가해줍니다.
- Podfile이 없는 경우 다음 명령어를 실행하여 새로 만들어 줍니다.
pod init- 생성된 Podfile을 열어서 아래의 구문을 추가해 줍니다.
pod 'Firebase/Analytics'- 파일을 저장한 뒤 아래의 명령어를 실행하여 필요한 라이브러리들을 프로젝트에 설치합니다. 설치가 완료되면 앱개발 에 사용될 .xcworkspace 파일이 생성됩니다.
pod install(6) 앱에서 Firebase를 사용하기 위한 초기화 코드를 'AppDelegate'파일에 추가합니다.
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions:
[UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}
}