
- 첫 팀프로젝트로 러쉬 클론을 진행
- 2주라는 짧은 기간안에 작업을 해야하기에 전체적인 UI적 틀과 기획부분만 클론
( 비교적 이미지를 쉽게 구할 수 있고, 팀원 중 커피에 대해 관심있으신 분이 있어 코스메틱 -> 원두로 변경 )
- 팀명(사이트명) : LuBean (Luv Bean => Lu bean)
- 팀 구성 : FE 4명, BE 2명
- 기술 스택 :
Back-End > Python, Django, GIT
Front-End > React, SCSS, GIT- 프로젝트 기간 : 2022.04.25 (월) ~ 2022.05.06 (금) (2주)
- FE 분업 :
로그인/회원가입, 네브, 푸터, 메인, 상품리스트, 상세페이지- Scrum 방식의 협업으로 주 1회 Sprint 단위로 매일 스탠딩 미팅 진행
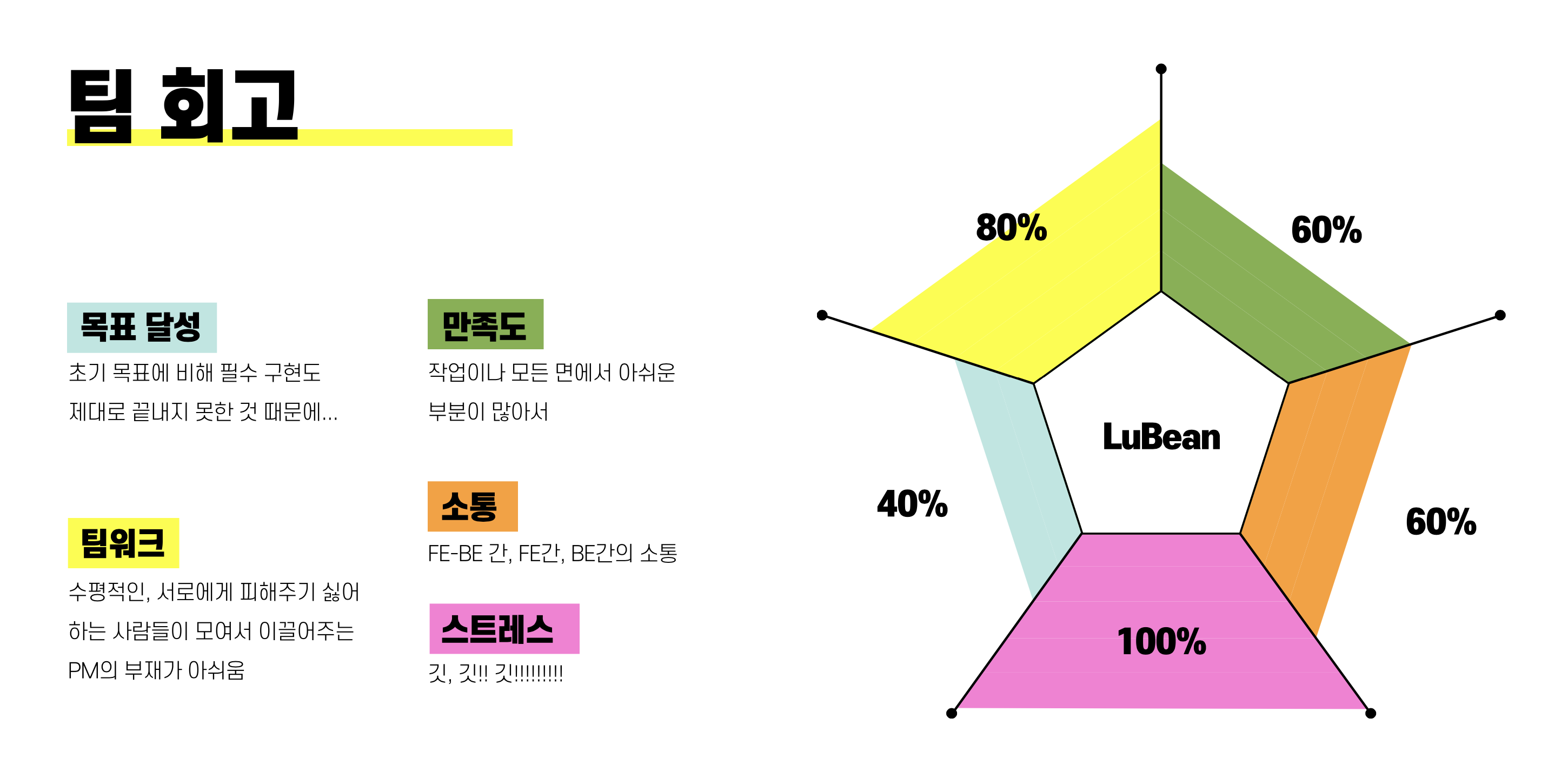
나에게 이번 프로젝트의 키워드는 '소통'
프로젝트 시작 전 멘토님들께서 하셨던 팀프로젝트를 하며 나타날 수 있는 상황들에 대해 각 팀마다 최소 한번씩은 겪지않았나 싶다.
(그 중, FE - BE의 소통이 많았던 것 같다)
짧고 굵게 팀 프로젝트 안에서 어떤 흐름으로 진행되어야 하는지, Scrum 방식의 협업과 진행하면서 어떤부분이 부족했는지 많이 느끼고 배울 수 있었다.
🌟 팀 협업
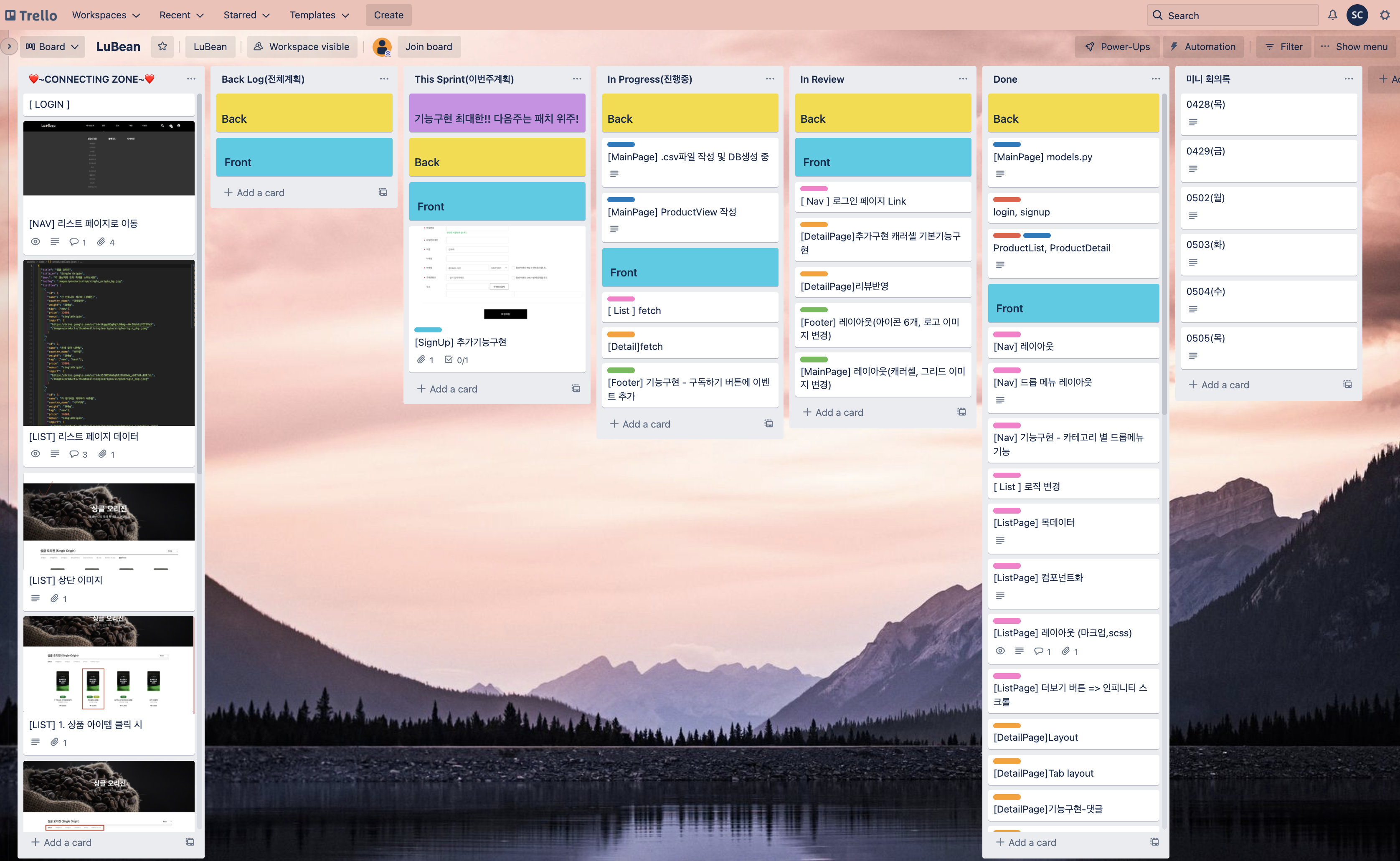
Trello
처음이다보니 서로가 데이터를 어떻게 작성하고 사용하는지 모르는 부분이 많았다.
트렐로 또한 처음 사용해보는 것이었기에 어색하지만, 다른팀들은 어떻게 사용하는지 물어보고 우리팀에서 적용할 수 있는 부분은 늦게나마 적용해 보며 다음에 진행 시 어떤 부분이 더 필요할지도 알 수 있었다.

처음엔 작업과정 공유만 하였으나,
미니회의록카드도 생성하고, connecting zone 이라고 FE - BE 필요한 데이터 관련해서 어디에 쓰이는지, 어떤게 필요한지 공유하는 카드도 생성하였다.
데이터 구조나 이미지 주소 전달 등 서로에게 공유 될 내용에 관해서는 카드 내부에 적어두고, 업데이트/변경 사항은 Slack이나 직접 설명하며 소통하였다.
많이 부족했던 소통 중에서 그래도 이 부분은 늦게라도 적용하길 잘했다고 생각한다.
++ 회의록은 노션으로 따로 관리하여 나중에도 기록으로 남겨놓기에 더 좋을 것 같았다.
스탠드업 미팅
매일 오전 10시에 스탠드업 미팅을 진행하였다.
진행상황은 트렐로를 보면 알 수도 있는 부분이었지만 전날까지 작업한 것과 오늘 작업할 것을 짧은 시간에 공유하여 팀 프로젝트인 만큼 각자 어느정도 작업이 되어가고있는지 진행률을 확인 가능하였고, 그에 맞춰 나의 작업 스케쥴도 변동되었다.
또한 이슈가 있는 부분은 이야기해서 스케쥴 변경을 하거나 서로가 해결 할 수 있는 부분이 있을지 생각해볼 수 있었다.
목표
많은기능보단 우리가 배운 기능들을 최대한 활용 해 보자
팀 목표로는 필수 구현사항을 끝낸 후 시간이 되면 추가구현사항을 하기로 하였고,
혼자만 달려나가는 일 없도록 서로의 진행사항을 보며 맞춰가는 과정을 배우는게 이번 프로젝트의 목표라는 느낌으로 시작되었다.
개인적인 목표
세션에서 배웠던 기능들을 최대한 활용하고 팀 프로젝트를 하며 배울 수 있는것들을 많이 배워보자였다.
scss
초기 세팅이 끝난 후, 우리의 기획에 맞게 variables.scss 파일을 작성하고 마크업을 시작하였다.
폰트 사이즈, 컬러 등 공통으로 쓰는 부분들을 정하고 필요한 컴포넌트단위에서 import하여 사용하니 전체적으로 UI가 통일성있고 깔끔하게 마무리되었다.
BUT!! 주의할 점은 merge하고나서 나타났다.
1. className을 겹치지 않도록 설정 잘하기
2. Tag 네임으로 지정하는것은 지양하기
3. z-index부분도 merge할 것 생각하면 후작업이 줄어든다
분업
우선 프론트는 필수구현 페이지 별로 분업하여 진행하였다.
로그인/회원가입 , 메인페이지 , 상품리스트 페이지 , 상세페이지
네브와 푸터는 먼저 작업이 끝나는 사람이 작업들어가고,
우선 필수구현사항부터 끝낸 후 시간이 된다면 추가구현하기로 :)
💡 로그인 / 회원가입

로그인은 위스타그램을 했었기 때문에 다들 문제없이 진행한 것 같았으나,
회원가입에는 폼이 많다보니 state를 어떻게 사용해야 할 지, 유효성검사, 컴포넌트 재사용에서도 고민이 많으셨던것 같다.
그치만 순차적으로 진행 하신 결과
유효성 검사 시 텍스트 변경, 추가적으로 넣고 싶으신 기능(지역 선택)도 추가하셨다!
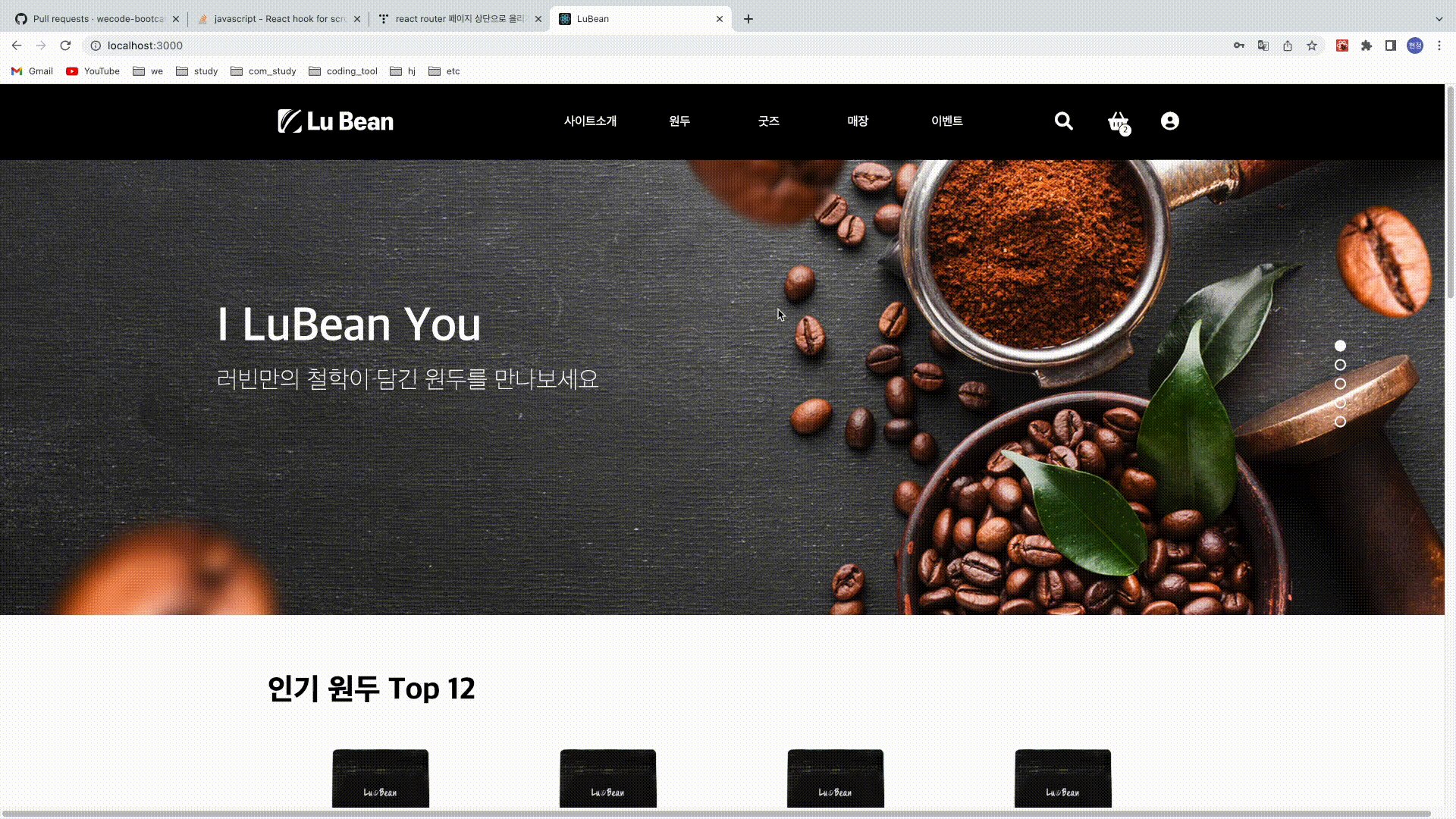
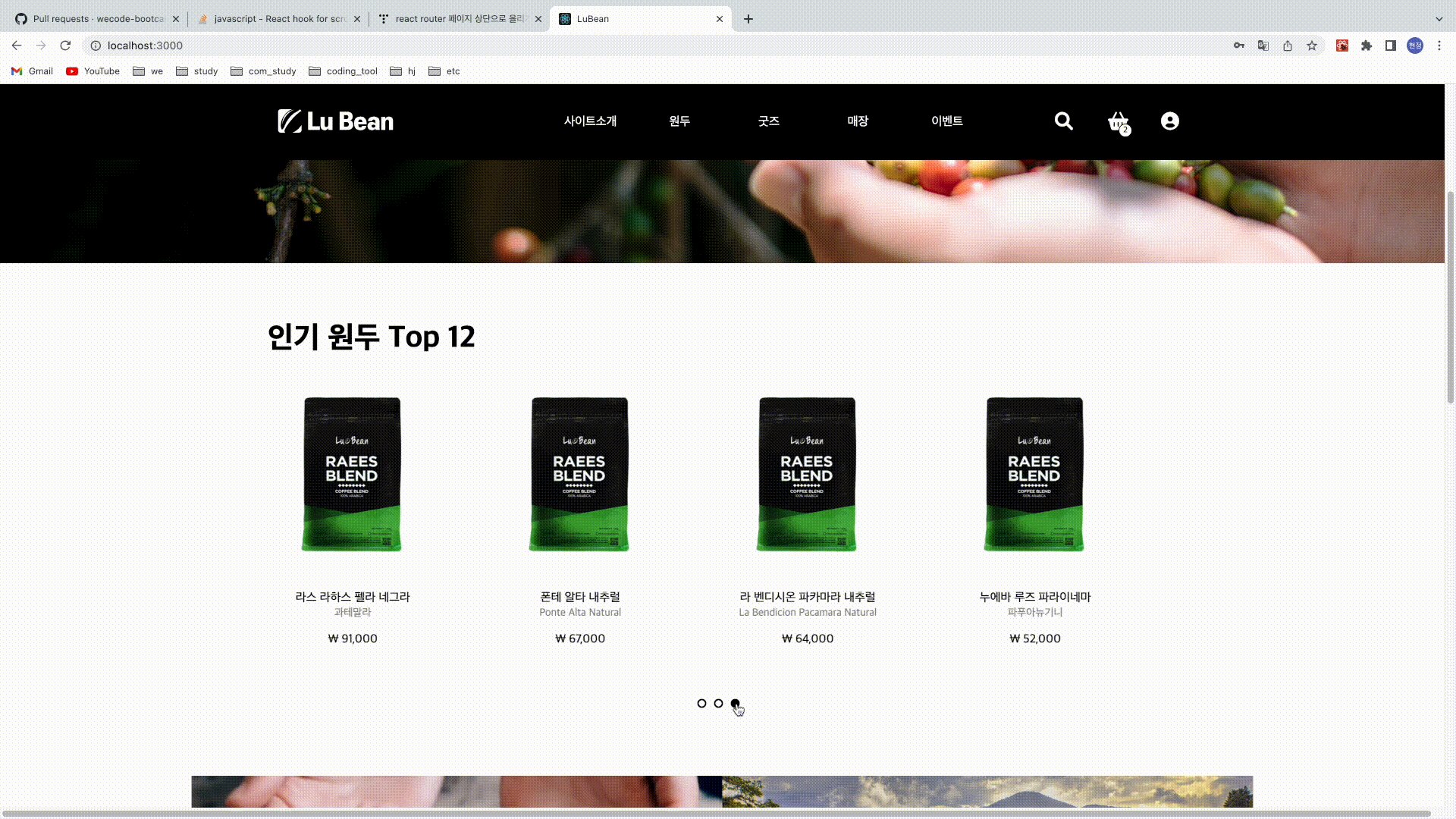
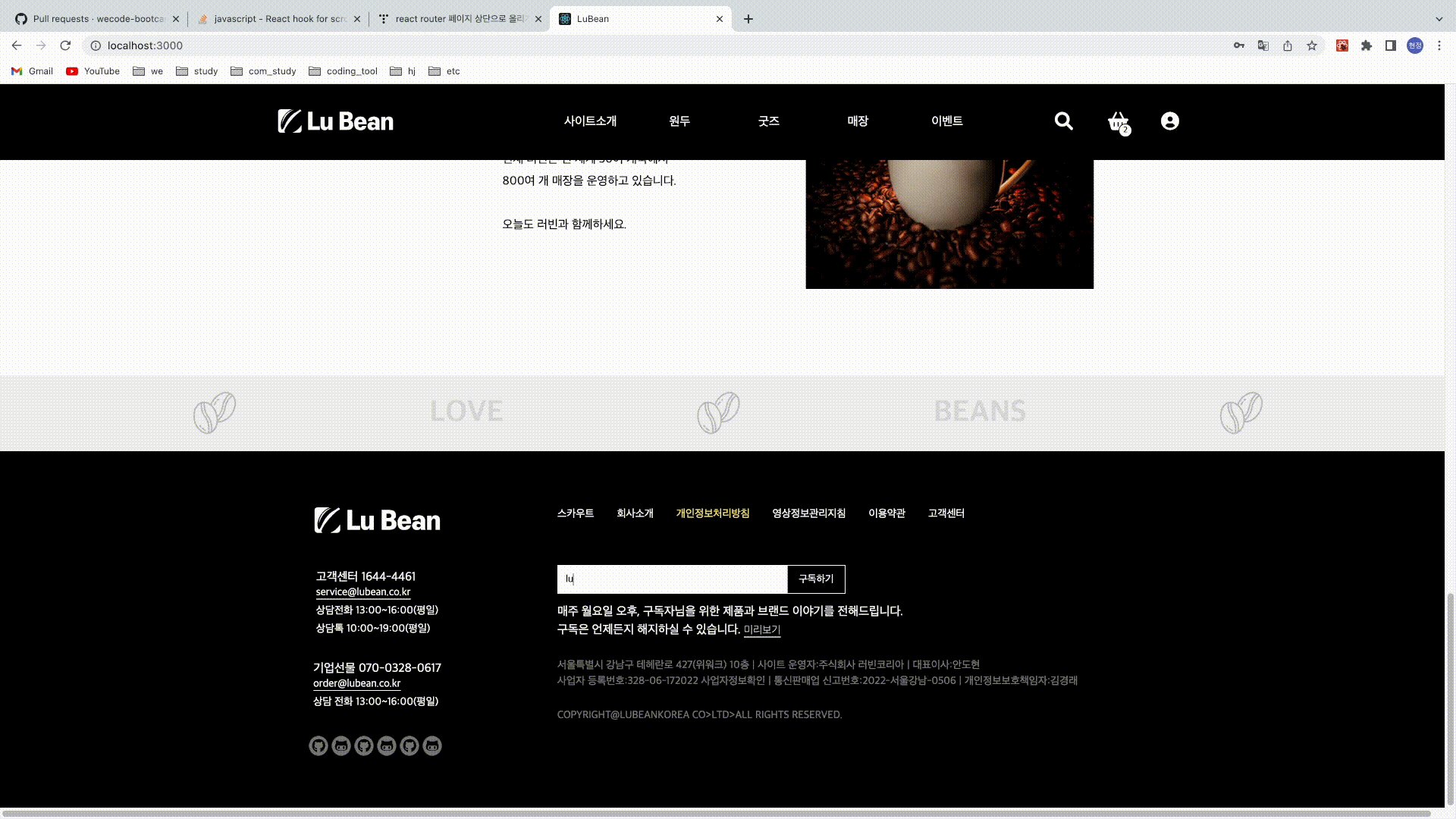
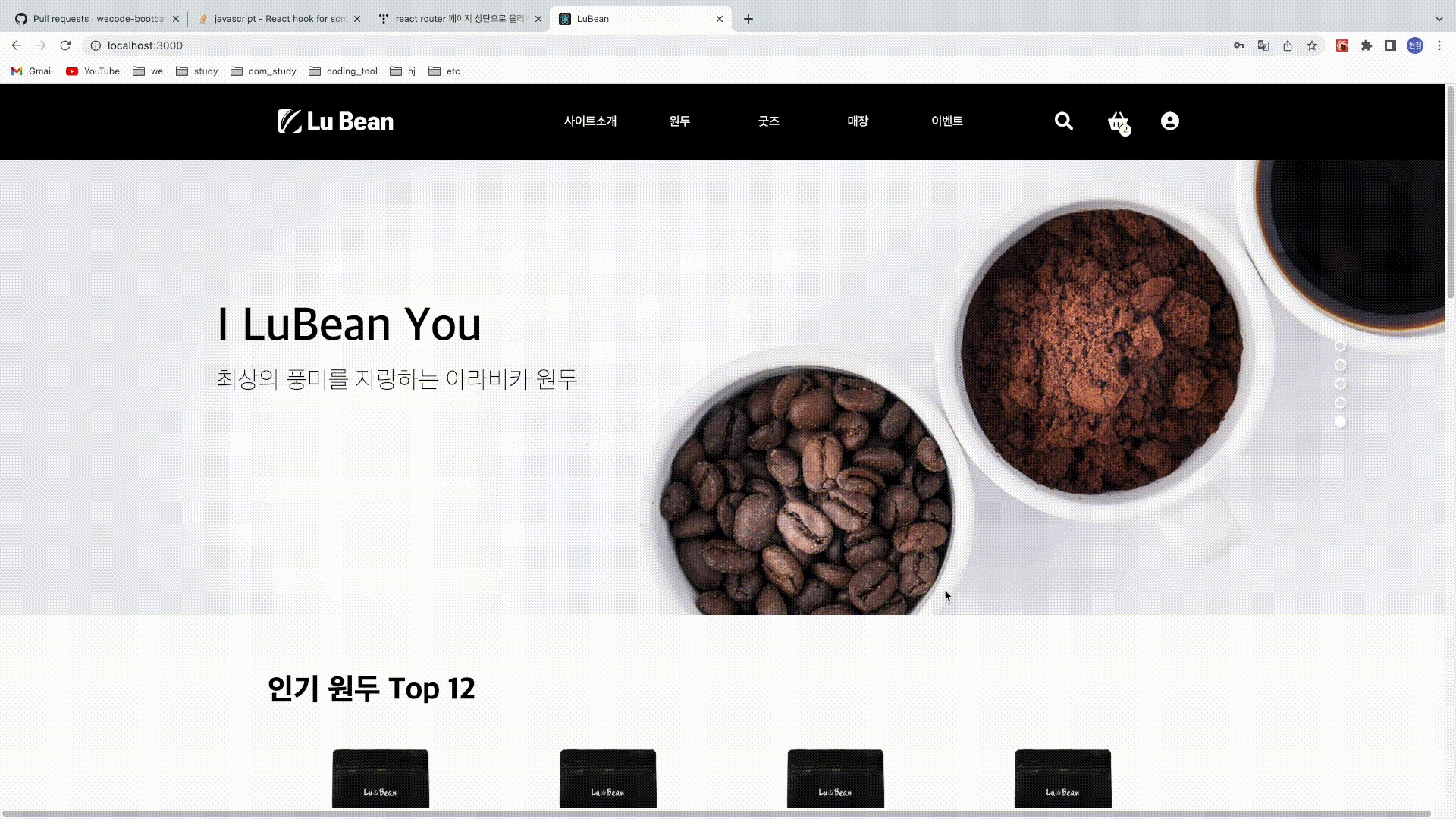
💡 메인 페이지 / 푸터

러쉬의 기존 홈페이지는 메인슬라이드, 상품, 상품리뷰 까지 캐러셀이 3개나 되었다.
멘토님들과 플래닝 미팅 때 동일한 기능이니 2개로 줄여서 진행하기로 하였고, 결과적으로 보여주고 싶은 기능에 대해서만 군더더기 없이 잘 나온 것 같다.
상품같은 경우는 내가 맡은 리스트와 거의 동일하게 사용이 될 것 같아서 메인 담당 동기와 이야기하여 타 사이트 벤치마킹시 보았던 썸네일 hover시에 다른 이미지를 보여주도록 추가하기로 하고 진행하였다.
슬라이드 작업 순서 :
불릿 클릭시 이미지 변경 -> 텍스트 변경 -> setInterval사용 이미지 4초마다 자동 변경
처음엔 이미지 파일명을 src={img_${num}.jpeg} 과 같이 바뀌도록 하였더니 우리가 원했던 fade in-out을 구현하기가 힘들었었다.
여기서 내가 제한한 방법은 className toggle + transition 이었다.
<div className="bannerCarousel">
{INNER__BANNER.map(({ title, desc }, index) => {
return (
<div
key={index}
className={`inner ${bannerBtnNum === index && "active"}`}
>
<div className="slideText">
//생략
</div>
<div
className="item"
style={{
backgroundImage: `url(
images/slides/main_slide_${index + 1}.jpg)`,
}}
/>
</div>
);
})}
<Buttons
imgLength={INNER__BANNER.length}
btnNum={bannerBtnNum}
handleBtnClick={bannerBtnClick}
/>
</div>우선 슬라이드 이미지들을 겹쳐두고 불릿Num (현재 보여질 인덱스)의 이미지에만 보여지는 class를 추가해주도록 하고 transition 사용할 수 있도록 해보자고 하였다.
슬라이드가 잘 되는 것을 확인하고, 텍스트 변경 / 자동 변경 과 같은 기능을 추가하기 시작하셨고, 상품 캐러셀도 버벅거림 없이 원하는 위치만큼 잘 이동하였다.
💡 리스트 페이지 / 네브 (나의 파트!)

하다보니 페이지가 이어지는 부분 두개를 맡아서 하게 되었다.
네브바에서 메뉴를 들어오면 해당 페이지에 대한 내용을 path에 담아보내서
params를 사용해 해당 페이지에 필요한 정보만 fetch해와서 뿌려주고
상품 클릭 시 상세페이지도 이동 할 때 path parameter도 사용해 보았다.
첫 프로젝트에서 이정도 사용 해 보았다는것에 만족한다!
-
리스트 페이지 :
처음엔 리스트페이지에 필터기능과 정렬기능을 내가 처리하는것으로 이야기가 되었었는데
Parameter 세션을 들은 후, 실무에서는 이 부분들이 프론트가 할 기능이아닌 백엔드에서 처리해 줄 부분이라는것을 알고 블로그용 코드가 되었지만 그래도 어떤 방식으로 정렬이되는지 등 로직 작성하며 많은걸 배울 수 있었다.
그리하여 중간에 작업이 붕 떠버린 터라 네브바를 먼저 작업하고 백엔드의 데이터 준비가 되어 갈 때쯤 통신 할 로직으로 변경하기로 하였다. -
네브바 :
처음에 작업 순서를 잘못 생각하고 시작하였다.
일단 한 탭에서만 드롭메뉴가 나오도록 작업을 하고나서 다른 탭에서도 열리고, 그 내용이 바뀌도록 변경하려고 하였는데...
결국 그동안의 코드를 엎고 새롭게 상수데이터화 시키고 여러 탭이 열릴 수 있다는 가정 하에 작업을 시작하였더니 잘 풀렸다.
state를 두개 사용하여 카테고리에 mouseEnter -> 드롭메뉴 생성, 드롭메뉴가 있는 카테고리 탭할때에만 포인트 삼각형을 동적이게 해주었다.
내 파트에서 개인적으로 몇가지 아쉬웠던점과 좋았던 점
백엔드와 맞춰 볼 시간이 적었던 터라 query parameter 사용해보지 못한 것, 결국 가져온 데이터 내에서 직접 filter하게되니 원하는 대로 상품이 뜨지 않아 oberver로 infinity scroll 목데이터로 작업해본것도 사용하지 못하였다.
(심지어 중간에 커스텀 훅 만든 파일만 쏙 사라지고.. 삭제한 기록도 없는데...?!)
그래도 observer사용 방법이나 어떻게 무한스크롤이 되는것인지에 대해 뜯어보게 되고 이해 되었으므로 다음번에 사용할 때에 도움이 될 경험이었다고 생각한다 :)
Nav merge 후 다른 분들의 작업페이지에서 네브바가 붙여졌을 때 기분이 좋았다.
이게 팀 프로젝트의 맛인가 ㅎ.ㅎ
💡 상세페이지

내가 생각하기엔 상세페이지가 가장 기능이 많은 페이지라고 생각한다.
장바구니까지 진행 할 경우 고객이 선택한 정보들을 POST 해 주어야하는 것과, review 부분에서 빽과 통신을 해야 하기 때문이었다.
상품 상세설명도 코드로 작업하여 데이터 받아와서 뿌려주는 것으로 하니 전체 페이지가 통일성 있고 레이아웃도 심플하게 정보전달 잘 되도록 작업물이 잘 나온것 같아서 개인적으로도 맘에 들었다 :)
리뷰 부분에서 별점 체크, date, 내용을 담아서 댓글 추가/삭제 기능까지 구현하여 주셨고, 탭을 누르면 id값으로 페이지 위치 이동하도록 해주었더니 진짜 쇼핑몰이 만들어진 것 같아서 보기만해도 뿌듯했다.
수량도 1개 미만으로 내려가지 않고, 총 금액 계산, 장바구니 클릭 시 모달팝업, 이미지 캐러셀 부분을 추가구현 해주셨다.
💡 백엔드
다들 고생했지만 백엔드에서 맘고생이 많으셨을 것 같다.
솔직히 이 부분은 위에서 말했던 서로 소통이 부족했었기에 일어난 일이라 누구의 잘못이라 하기 어려운 부분인 것 같다.
두 분이 으쌰으쌰해주신 덕분에 실제로 데이터가 들어오고 그 데이터로 페이지에 보여질 수 있다는 것을 실제로 해본 경험이 팀 프로젝트에서 얻어갈 수 있는 부분인 것 같다.
(중간 미팅때 작업하시는게 뭔가 하고는있는데 어떻게 쓰이는지 보여지는게 없다보니 힘드신 부분이라 얘기하셨어서, 직접 작업한 데이터가 보여지는게 있으면 힘이되실 것 같아서 최대한 데이터를 보여주려고 노력 하였지만 쉽지않았다 ㅠ)
현재는 프론트에 대해 알아가는것만으로도 벅차지만, 백엔드와 소통이 원활하려면 의사소통 할 수 있을 정도라도 공부를 해야겠구나 생각하게 되기도 하였다.
모든 프로젝트에는 만족스러워도 아쉬움이 생길 수 있고(작업물 뿐만아니라 소통과 같은 부분도 포함), 그 만큼 성장할 수 있는 기회가 생긴것이고 다음 프로젝트때 아쉬웠던 부분을 채워우는 것이 성장한 것이라 생각한다.
코드 리뷰
중간에 코드리뷰를 받았는데, 아직까지 많이 부족한 변수명.. 그리고 상수데이터와의 차이 이런부분들이었다.
그래도 이번 프로젝트에서는 어느정도 기능별 블록 나누려고 생각하며 작업했는데, 리뷰받을 때 한번 훑어보니 불과 2주전의 위스타그램 할 때 내가 작성했던 코드보다 (나름) 깔끔해 진 것 같았다.
필요없는 재렌더를 막기 위해 state도 최대한 줄여보려고 리팩토링을 하면서 컴포넌트화 / state병합을 해보았지만 부족한 부분도 있었다.
명확하게 어떤걸 하는지 어떤 데이터를 담고있는지 알 수 있도록 함수명 / 변수명 짓는것..
프로젝트때에는 이 부분도 많이 신경쓰면서 작업 해봐야 겠다 생각하게 되었다.

마지막날은 서로 회고하면서 발표 PPT를 작성하는 것으로 마무리 :)
PPT와 구현 영상 촬영까지 잘 마무리 하였고, 첫 팀프로젝트였던 만큼 그동안 혼자 해왔던 작업과는 다르게 많은 부분에 대해 배우고 성장한 것 같다.
코드보단 팀원이 같은 깃 문제로 꼬인 부분이 있어서 스트레스를 많이 받았던 터라 100%라고 하긴 했지만 여기서도 아주아주 크게 배운게 있었다.
깃은 아주 작은부분이라도 물리적으로 수정하지 말기
1차를 밑거름으로 2차에서 새싹을 틔워보자!
러빈팀 모두 고생하셨고, 서로에게 힘이 되면서 잘 마무리 할 수 있었던것 같았습니다.
1차때 아쉬운 부분이 있었다면 2차 프로젝트할 때 더욱 성장된 모습으로 다른 팀에서 파이팅 하셨으면 좋겠습니다 :)
공부하며 정리&기록하는 ._. 씅로그
