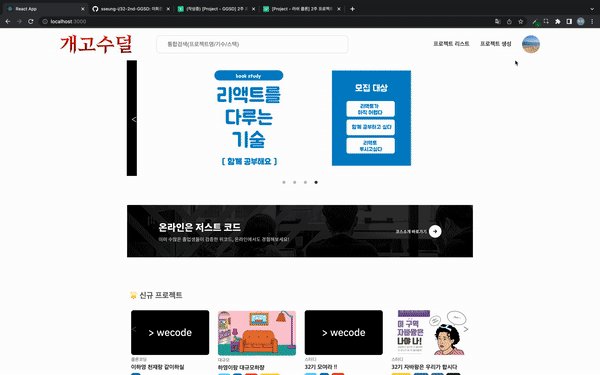
개고수덜 : 프로젝트 매칭 사이트
숨고의 고수와 매칭해준다는 아이템을 모티브로 다시 기획하여
개발자들의 프로젝트, 스터디 등을 매칭해주는 사이트로 변경
개발 인원 및 기간
개발인원 : 프론트엔드 4명, 백엔드 2명
개발기간 : 2022/05/09 ~ 2022/05/20
사용기술
FrontEnd : React.js, React Router, Style Component, React Library
협업 툴 : Git, Trello, Slack, Notion
🐣 매일 오전 10시 스탠드업 미팅 진행 :)
구현기능
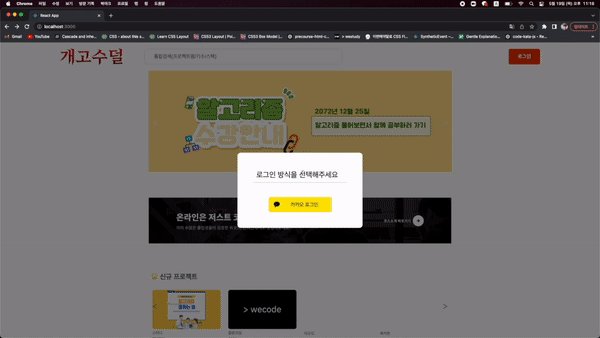
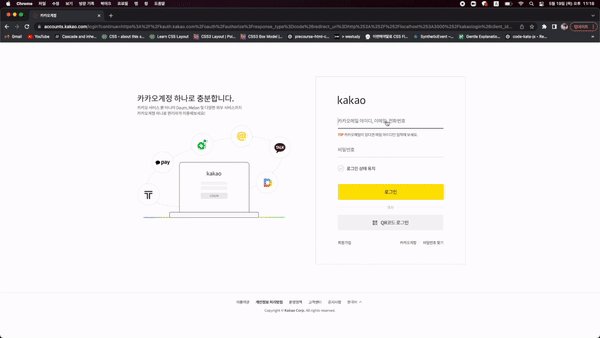
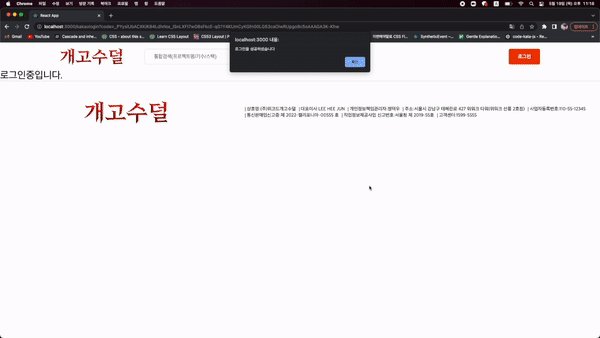
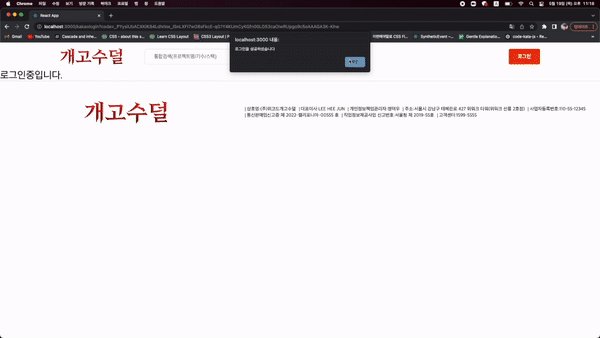
소셜 로그인 기능 (카카오)
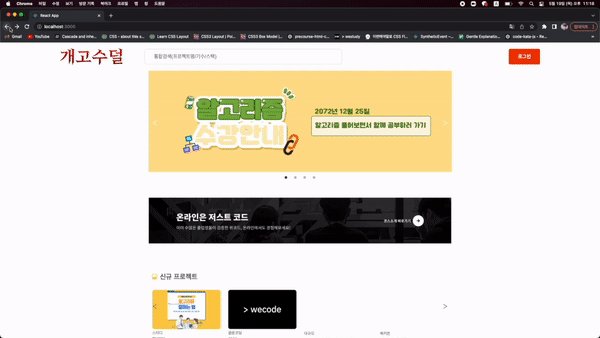
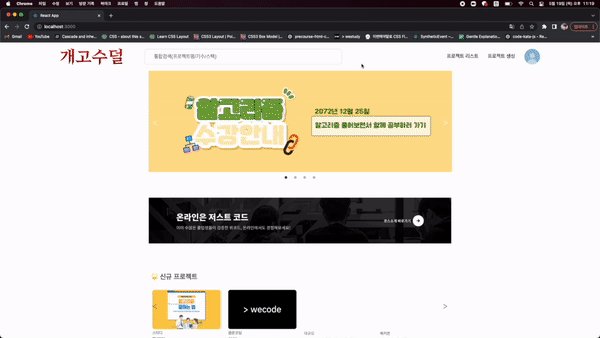
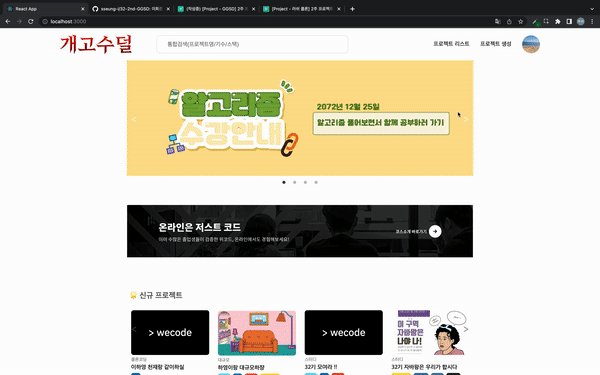
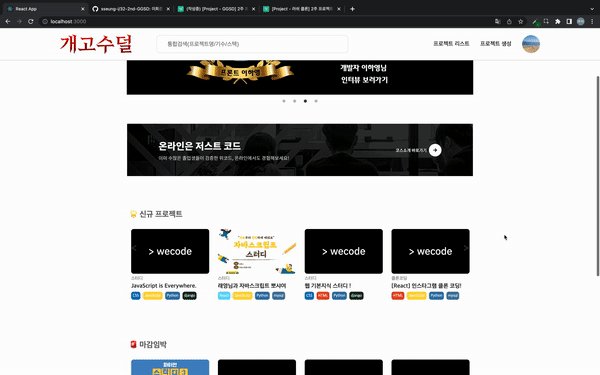
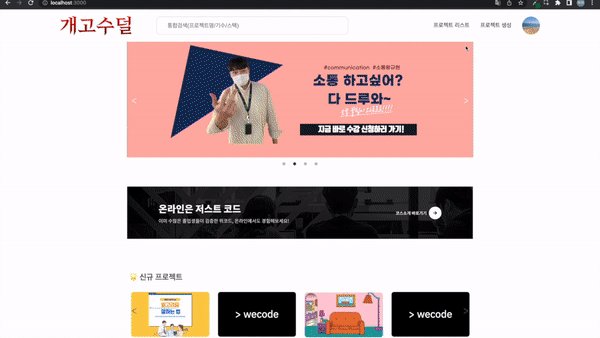
메인페이지 : 캐러셀
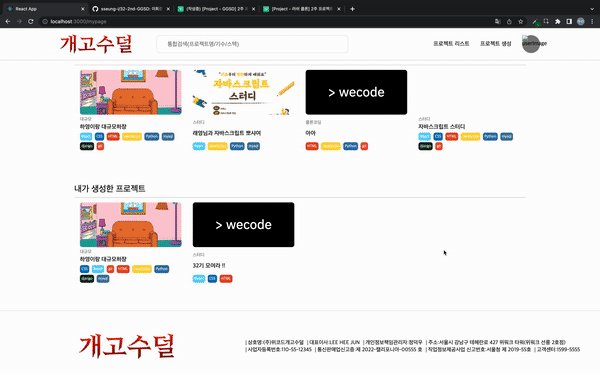
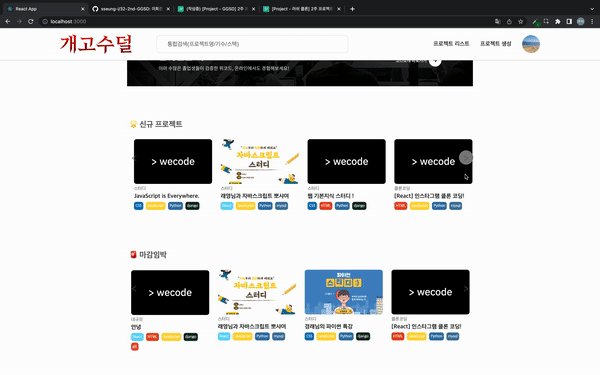
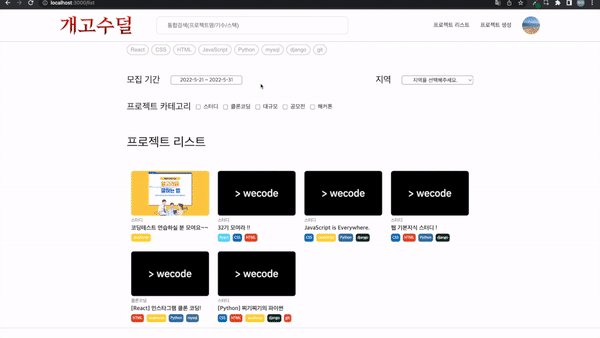
리스트페이지 : 필터링 기능 , 무한스크롤 기능
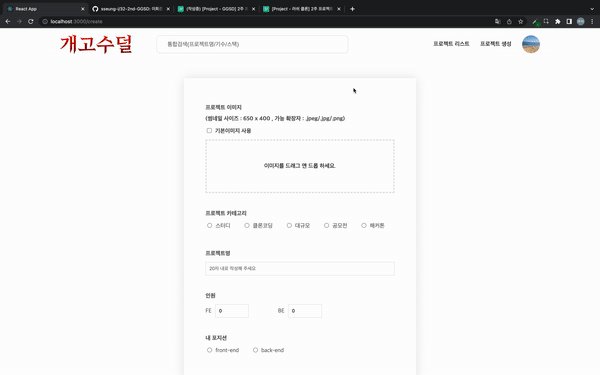
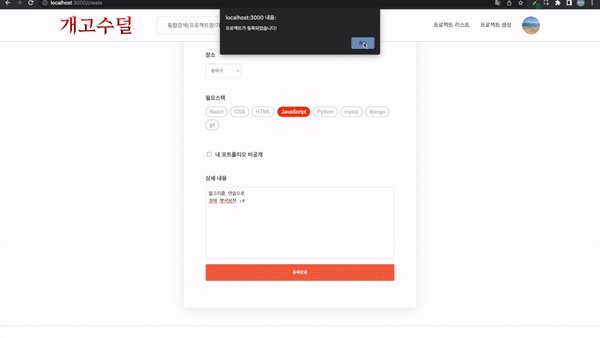
프로젝트 생성 페이지 : 폼데이터 사용, 전송 기능
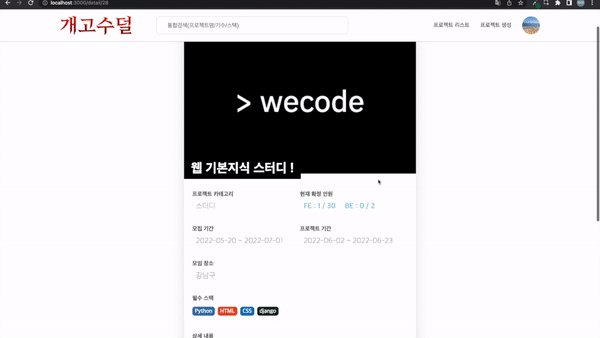
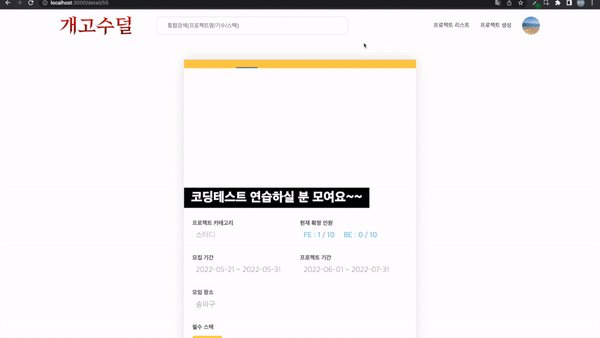
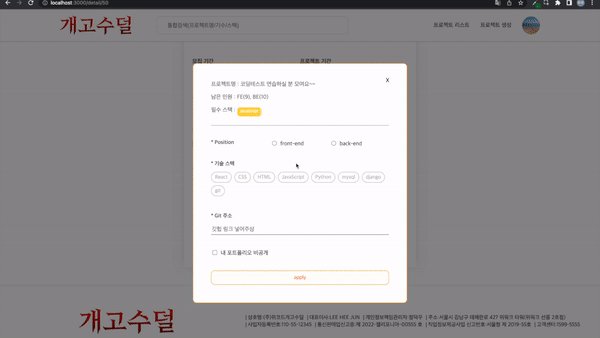
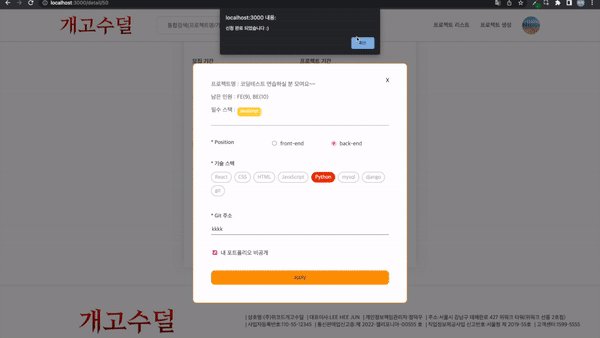
프로젝트 디테일 페이지 : 조인을 원하는 유저 정보 전달
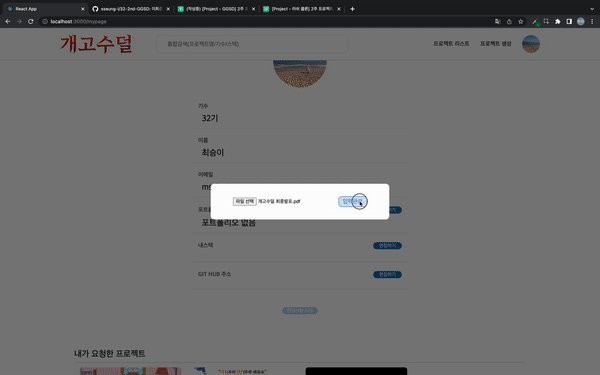
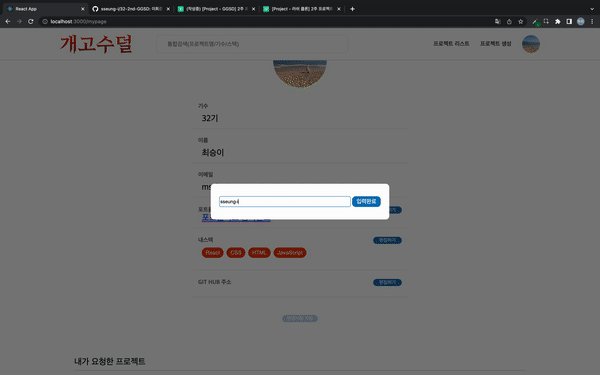
마이페이지 : 사진 백엔드로 전송 및 백엔드에서 받아서 활용
https://github.com/sseung-i/32-2nd-GGSD
느낀점
1차와 다르게 2차에서는 기획할 때 클론으로 진행하지 않아 스타일을 우리끼리 맞춰가면서 진행하여서 팀원들과 소통을 많이 하였고, 백엔드와 통신을 경험하면서 이맛에 개발을 하는구나 많이 느낀 시간이었다 :)
깃 리베이스... 스타일컴포넌트...
이번에 처음 시도하며 첫날은 멘붕이었으나 쓰다보니 스타일컴포넌트는 prop을 바로 사용가능하여 다양한 구현이 가능할 것 같아서 좋아보였다. 인간은 역시 적응의 동물이라고, 리베이스도 어느순간 편해졌다.
그리고 휼륭한 팀원들과 하면서 진행 속도에 구애받지 않고 내가 맡은 기능 하나하나 코드 한줄씩 최대한 이해해가면서 작업했다.
그리고 한번도 써보지 않았던 formData로 S3업로드 해본 것, 언젠가 제대로 이해해서 사용해 봐야지 ! 했었던 async/await의 활용을 잘했던것 같아 얻어가는 게 많았던 프로젝트였다.
분업
💡 네브(카카오 로그인)
-
해당 유저의 이력이 있으면 로그인과 동시에 홈화면 보여줌

-
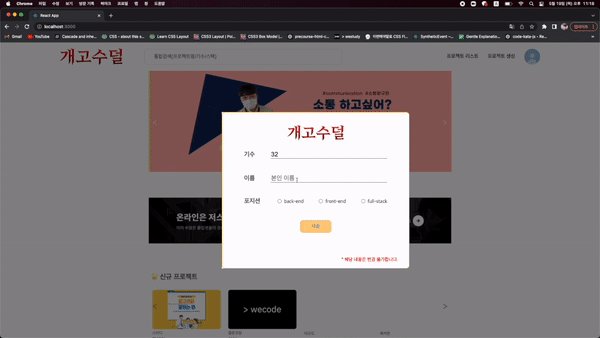
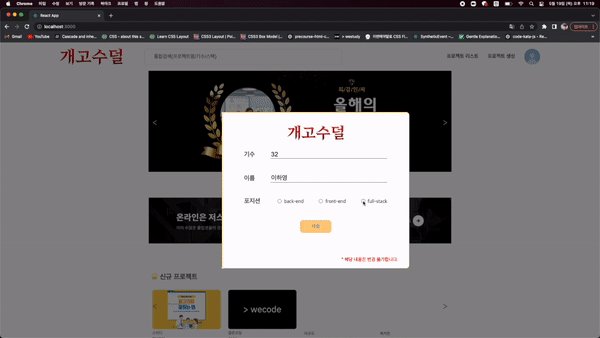
해당 유저의 이력이 없으면 모달창으로 유저 추가 필수정보 입력할 수 있도록 함

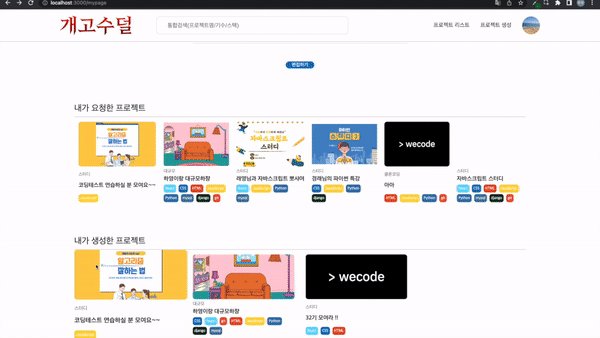
💡 마이페이지
- 최초 로그인시 입력한 유저 정보를 볼 수 있음
- 편집 기능 : 나의 포트폴리오를 업로드 해 둘 수 있음

💡 메인
- 라이브러리 사용하여 슬라이드, 캐러샐 구현
- 쿼리스트링으로 신규, 마감임박 정보 바꿔서 가져옴

💡 리스트
- 쿼리스트링으로 다중필터링
- 무한스크롤

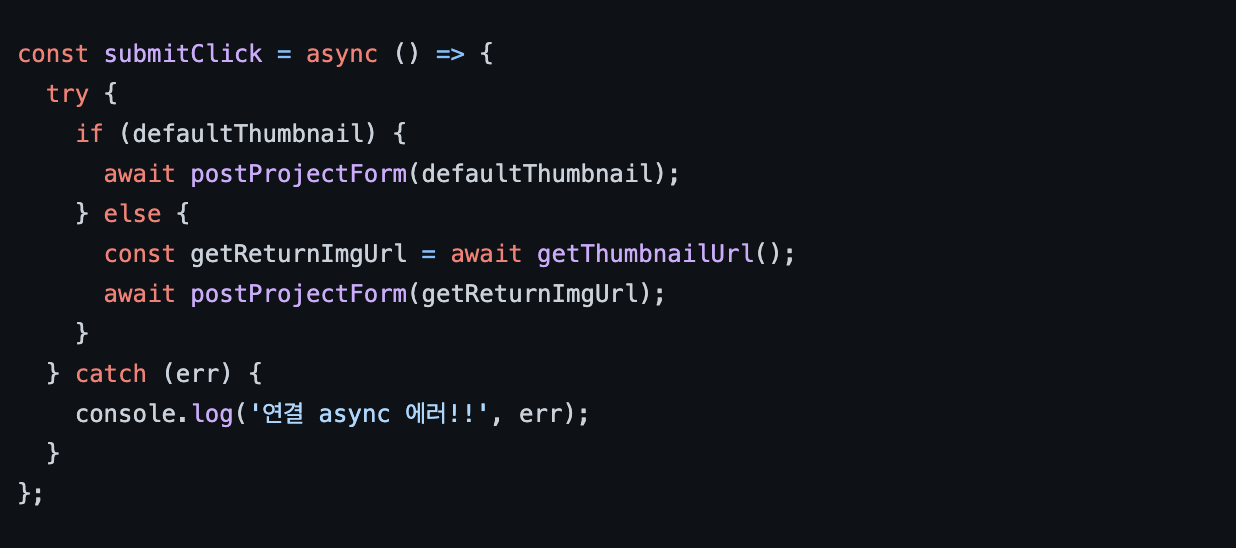
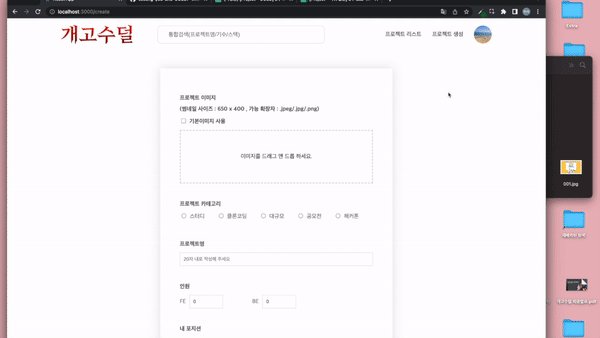
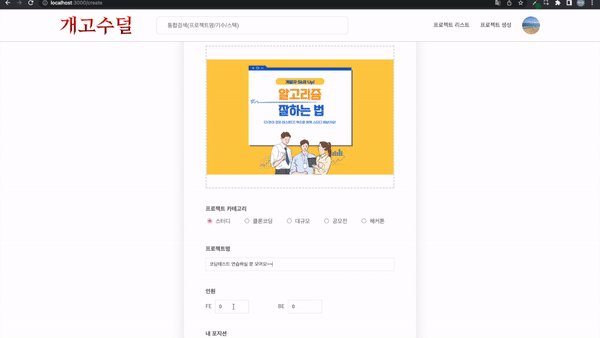
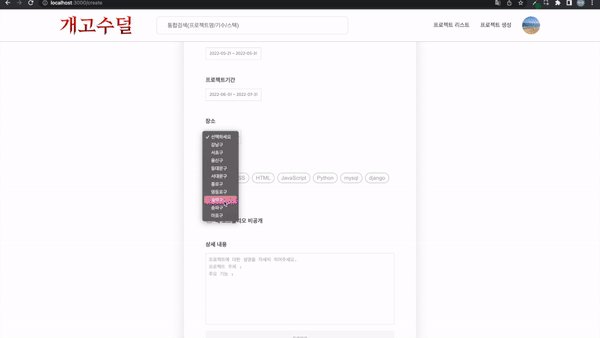
💡 프로젝트 생성 (나의 파트!)
- 썸네일 2종 : 기본 이미지 선택하면 기본 이미지로 자동 들어가지고, 개별 이미지 사용 시 인풋에 저장
- 썹밋 클릭 시 async/await 사용하여 신규 썸네일 S3 로 업로드 후 해당 url 반환받아 사용

-> 인풋에서 fetch하지 않고 마지막 이미지만 업로드하여 좀더 효율적으로 로직 작성
- 캘린더 라이브러리 사용하여 기간 선택 가능

💡 프로젝트 디테일 (나의 파트!)
- useParams()로 해당 프로젝트 정보 가져옴
- 쪼인 모달을 통해 프로젝트에 해당 유저정보를 반영하여 인원수 변경이 되고, 마이페이지의 내가 요청한 프로젝트에서 바로 확인 가능

공부하며 정리&기록하는 ._. 씅로그
