
Next.JS가 무엇고, React와의 차이가 무엇인가?
라이브러리(Library), 프레임워크(Framework) 차이
Next.JS
유저가 접속을 하면 서버에서 리액트를 실행하고 리액트는 UI를 렌더링하여 브라우저에게 HTML을 제공함(pre-rendering)으로 유저에게 화면을 보여준다. 이후 브라우저는 리액트.js파일을 다운받고 이후부터는 React처럼 CSR, 동적 렌더링을 한다.
- 프레임워크
- SSR (Server-Side-Rendering) : 서버에서 화면 구성
- pages안에서 만들기만 하면 Route 필요 없이 파일명을 url로 사용함
- 컴포넌트를
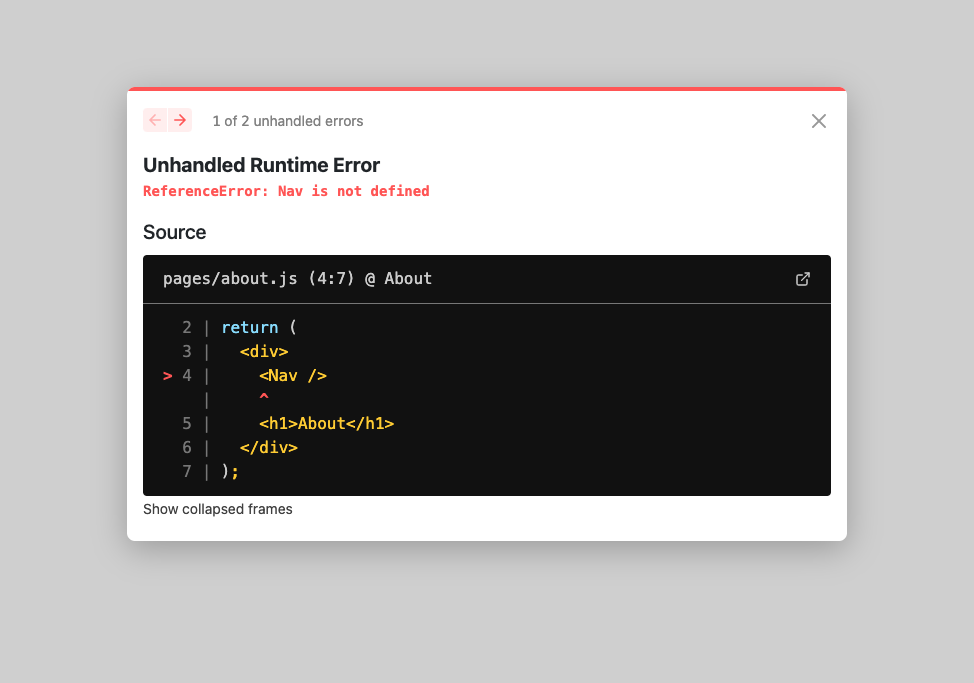
export default해줘야 함 (아니면 오류남) - 에러 메세지, 404페이지도 이미 스타일 되어있음 (커스텀 가능)

React
- 라이브러리
- CSR(Client-Side-Rendering) : 클라이언트에서 화면 구성
클라이언트에서 리액트.js를 실행하는 것을 hydration라고 한다 - 내가 원하는 대로 사용하면 됨 (Routes, Components와 같이 폴더 명을 정해서 부르지않고 변경해도 가능)
- 404페이지와 같은건 경우 직접 만들어야 함
Next.JS로 Nav 만들기
React에서 Link를 사용하는 것과 마찬가지로 <a>(anchor)태그를 사용하면 안된다.
새로고침되는 것이 아니라 앱 내에서 페이지 네비게이트를 해야하기 때문!
import Link from "next/link"
<nav>
<Link href="/">
<a>Home</a>
</Link>
<Link href="/about">
<a>About</a>
</Link>
</nav>Link를 import 후 Link태그에 href를, 자식으로 a태그를 써주면 된다. (이 부분이 React랑 약간 다르다!)
그럼 새로고침되지 않고 빠르게 페이지 이동이 되는것처럼 보여지게 된다.
왜 a태그를 한번 더 감싸나 ?
없어도 링크 이동은 된다.
하지만 Link에 style을 주거나 class를 주는등 이런건 a태그에 줘야한다.
Link는 오로지 href를 위해 존재한다고 생각!!
현재 페이지를 알 수 있도록 Nav에 style 주기

Next.JS를 설치하면 React설치할때와 동일하게 설치가 되며,
import { useRouter } fromt "next/router" 를 통해 useRouter를 사용 가능하다.
const router = useRouter()를 사용하여 router.pathname을 알 수 있다.
<nav>
<Link href="/">
<a style={{color: router.pathname === "/" ? "red" : "#666"}}>Home</a>
</Link>
<Link href="/about">
<a style={{color: router.pathname === "/about" ? "red" : "#666"}}>About</a>
</Link>
</nav>현재 path를 받아와 비교하여 style을 줄 수 있다.
간단한 포트폴리오 사이트 작업이다보니 컴포넌트화, Nav 정도 알고나면 진행가능 할 것 같다는 생각이 들어서 작업하면서 모르는건 그때그때 정리해 나가야 겠다 :)
공부하며 정리&기록하는 ._. 씅로그

Next.js 13 저도 이제 막 시작한 병아리입니다! 함께 성장하게 되어서 너무 기쁩니다!