
Next.js 13으로 공부 시작
(공부내용 해당 글에 update중이지만, next13도 계속 개발 진행중임으로 현재 게시시점과 내용이 다른 부분이 있을 수 있다)
12로 공부하고 이후에 13도 공부할까 고민하다가 계속 업데이트되고있는 최신버전으로 작업해보면서 어떤부분이 바뀌었는지 보게되면 12에서의 사용법도 알고,바뀌는 부분들을 어떻게 해야 빠르게 터득할 수 있을지도 연습해보면서 정리하기 :)
pages -> app
기존에 pages로 사용하던 라우팅 경로를 app으로 바꾼다.
(기존 코드를 유지할 수 있도록 pages와 함께 사용 가능하지만, 같은 path를 양쪽에서 사용을 불가능하니 pages에서 app으로 이전작업을 하였다면 pages에 있던 기존 파일은 삭제할 것!)
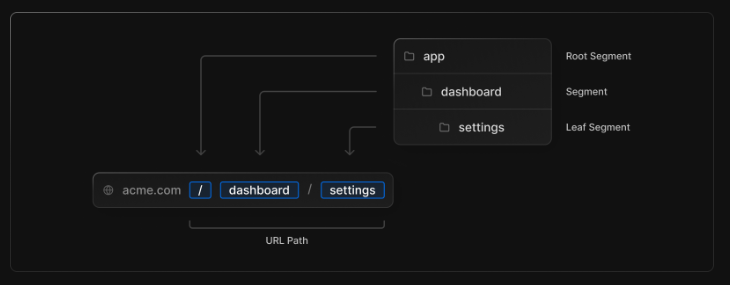
Route Segment : page명 -> folder명

그리고 기존 pages/mypage.tsx가 url/mypage로 접속 되는 것 처럼 파일 명이 path가 될 수 있었지만, app/mypage/page.tsx 로 해야 url/mypage로 mypage에 접근 가능하다.
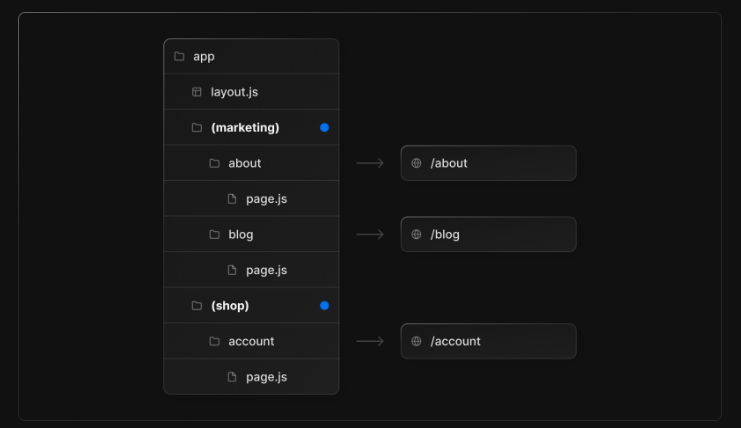
Route Groups : 라우트 그룹으로 묶기
일반 회사소개 메뉴가 있을수도있고, 상품관련한 메뉴가 있을수도 있다.
그럴 때 관리하기 쉽도록 중첩라우팅으로 묶거나 하지 않고 Route Groups를 사용하면 된다.
간단하다. 그룹으로 묶을 상위폴더만들고 안에 해당 라우트폴더를 집어넣는것.
그룹 폴더명은 (folderName) 으로 해야한다.

동적 라우트
쇼핑몰이라 생각해보면 /products/품목 으로 해서 해당 품목리스트를 보여준다.
품목에 대한 동적 라우트를 위하여 products폴더의 하위 폴더(Leaf segment)명을 [별칭] 대괄호를 사용해서 써준다.
(여기서 별칭은 item이나 product와 같이 param이 되는 별칭 : item이라고 해보자)
그럼 url/products/품목 어떠한 품목으로 들어오더라도 [item]폴더 안에있는 page.tsx를 공유하여 데이터만 다른 동일한 view를 볼 수 있다.
그렇다면 [item]을 페이지내에서 어떻게 사용하는가?
params가 page.tsx의 props로 들어온다.
type Props = {
params: {
item: string;
};
};
const page = ({params}: Props) => {
console.log(params.item)
//...
}but, 원하는 경로만 먼저 static하게 가져오고 싶다면?
동적라우팅 하는 page.tsx파일 안에서 해당 함수를 사용하면 된다.
export function generateStaticParams() {
const 미리받아와둘것 = ["A", "B", "C"];
return 미리받아와둘것.map((param) => ({
item: param,
}));
}이렇게 해두면 빌드할 때 url/products/A,url/products/B, url/products/C에 대해 페이지를 미리 만들어 둠으로써 빠르게 보여줄 수 있다.
A,B,C 외의 다른 param의 경우는 요청 시 동적 라우팅을 거쳐서 보여주게 된다.
reference
Next.js 13(beta) 공식문서
공부하며 정리&기록하는 ._. 씅로그
