SEO
next는 각각의 페이지에서 title, description등을 작성할 수 있어서 검색엔진최적화가 가능하다.
head.js를 사용했던것은 없어지고 Metadate를 사용한다.
정적/동적으로 SEO를 넣을 수 있으며 favicon은 기존 favicon을 덮어씌우면 간-단
component 렌더링
React18에서 컴포넌트단위로 렌더가 가능하게 되었다.
Next.js에서는 기본적으로 app폴더에 있는건 서버에서 렌더링 하고,필요에 맞게 한 페이지 내에서 interleave(서버컴포넌트에 클라이언트 컴포넌트 끼워넣기)할 수 있다.
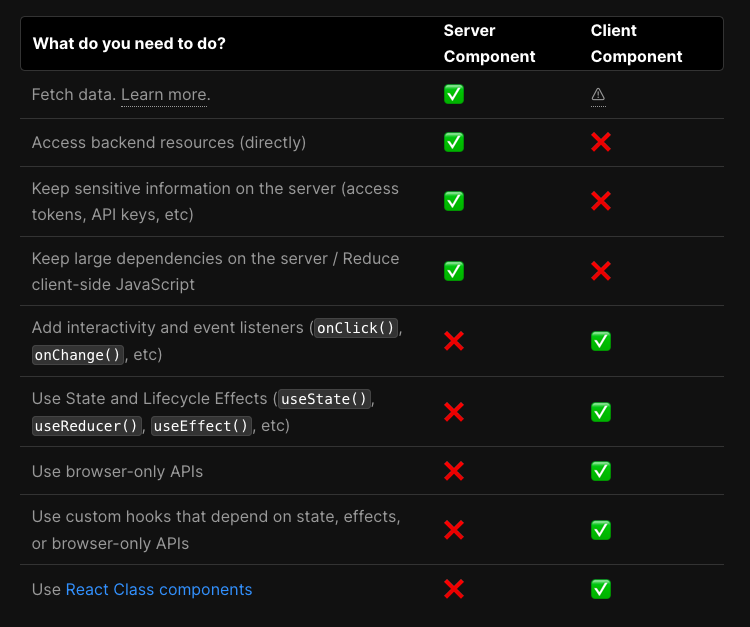
각각의 상황에 맞게 어떤 컴포넌트를 쓰면 좋을지도 정리되어있다.

서버 컴포넌트 ?
서버에서 처리하는 컴포넌트이기때문에 web컴포넌트에서 사용하는 useState같은 상태는 사용하지 못한다.
클라이언트 컴포넌트?
필요한 최소의 부분만 클라이언트 컴포넌트로 사용하는것이 좋다.
파일의 최상단 1line에'use client'라고 적어주기만 하면 끝!
프리랜더링될 때 먼저 그려진 후 클라이언트컴포넌트의 코드만 클라이언트로 보내서 하이드레이션이 일어난다.
Loading
폴더경로 안에 page.tsx말고도 loading이나 error가 들어간다.
같은 폴더안에 있는것들은 해당이미지처럼 layout 내부에 중첩되며, Suspense가 page를 감싸고있는 형식으로 작동된다.
즉, layout에서 Suspense가 감싸지않은 공통 레이아웃을 제외한 page구역에 loading이 사용된다.
직접 Suspense만들어 사용하기 가능
기존 제공해주는 loading 페이지 말고도 페이지 내에서 별도로 로딩을 해주고 싶은 부분이 있다면 React의 Suspense기능을 이용해서 만들어 주면 된다고 한다.
한 페이지 내에 2개 이상의 호출데이터를 사용하는 경우 병렬호출을 통하여 가져오는 방법을 선택할 수 있는데 방법은 두가지가 있다.
1. 페이지 전체 데이터를 다 가져온 후에 보여주기
2. 먼저 보여줘야할 핵심 데이터를 가져와서 보여주고 suspense를 사용하여 다른 데이터를 별도로 로딩을 띄워준다.
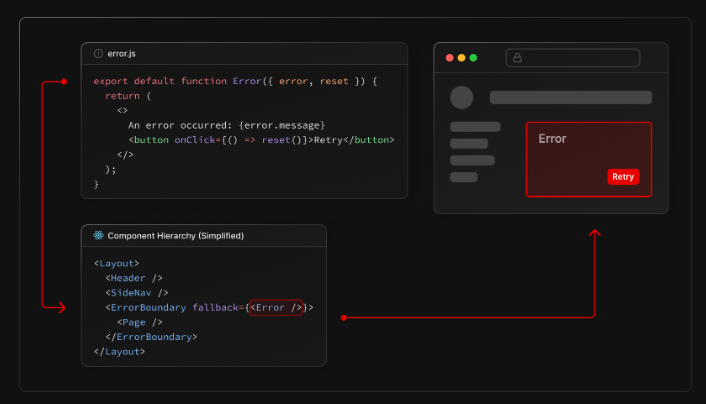
Error
에러도 로딩처럼 폴더내에있으면 해당 페이지의 에러에대해 작동한다.

error component는 클라이언트 컴포넌트로 사용해야하며 React ErrorBoundary를 사용하고 props로 error와 reset을 받는다.
error로 에러핸들링이 가능하며 일시적인 오류일 경우 reset으로 재렌더를 하여 결과로 대체해준다.
만약 해당 경로에 에러파일이 없다면 가장 가까운 상위에 있는 에러파일에 접근하는 버블링을한다.
Image
Next에서 제공해주는 Image 태그를 사용하는데 13부터 달라진점이 있다.
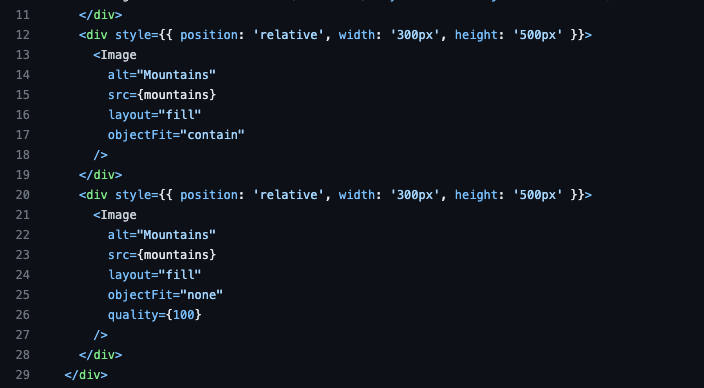
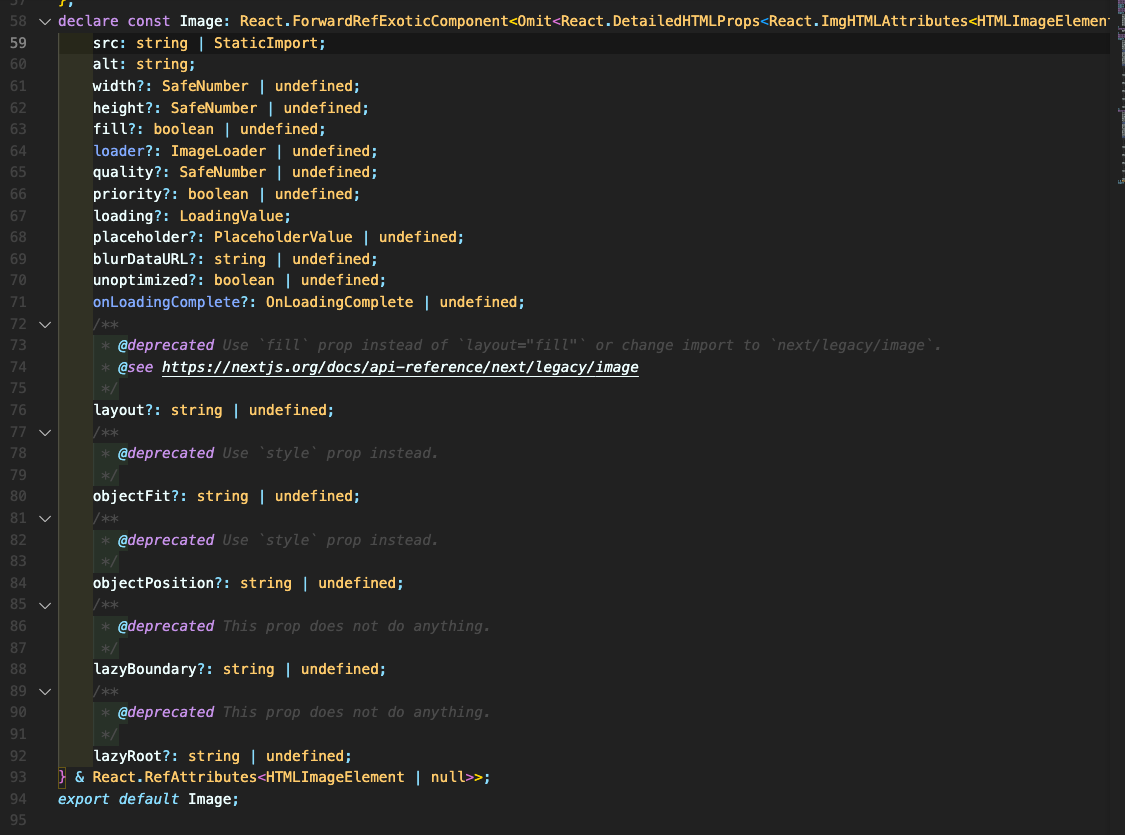
 이미지태그에 필요한 width,height을 지정하지 않고 상위태그에 채워지도록하는 fill을 사용할 수 있는데 13전에는 layout, objectFit 등 prop으로 전달하였다.
이미지태그에 필요한 width,height을 지정하지 않고 상위태그에 채워지도록하는 fill을 사용할 수 있는데 13전에는 layout, objectFit 등 prop으로 전달하였다.

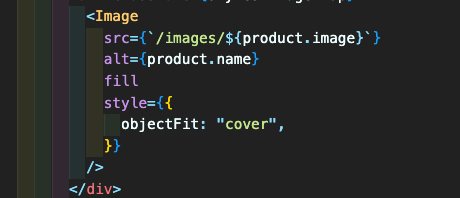
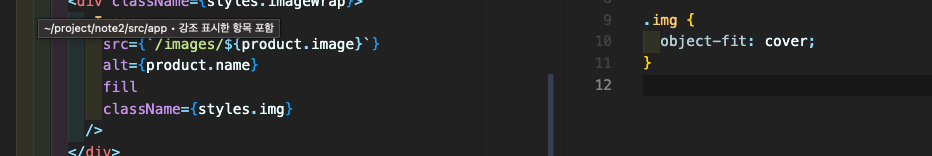
next/image의 Image태그 안을 열어보면 fill 사용여부는 boolean으로하며 position과 object-fit은 style속으로 사용한다. 방법은 두가지!
- style prop
- class name
fill만 사용할 경우 이미지비율을 무시하고 꽉 채우기만 하기에 스타일을 사용하여 cover나 contain을 사용하는것이 좋다. (예를들면 썸네일같은곳에서 찌그러지면 안되니까~)
font
폰트도 이미지처럼 next에서 최적화되도록 지원을 해주기 때문에
next에서 자체적으로 구글폰트를 가지고있으며 레이아웃 밀림현상(layout shift)도 일어나지 않는다.
공부하며 정리&기록하는 ._. 씅로그