
SPA (Single-page application)
=> 새로고침되지 않고 컴포넌트가 교체되는 듯하게 페이지 이동이 가능
CSR (Client Side Rendering)
=> 사용자가 필요할 때 데이터를 가져오기때문에 매번 서버에 요청하지 않아도 됨
ROUTER ?
React에서 CSR기반의 페이지 라우팅을 할 수 있게 해주는 라이브러리
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path='/' element={<Home />}/>
<Route path='/new' element={<New />}/>
<Route path='/edit' element={<Edit />}/>
<Route path='/diary' element={<Diary />}/>
</Routes>
</div>
</BrowserRouter>
);
}-
path='/': /는 홈(index)을 나타냄 -
element={}: 이동할 import해준 페이지를 컴포넌트형식으로 넣어줌 -
<h2>부분은 페이지가 바뀌어도 변하지않는 고정 엘리먼트 -
<Routes>안에 부분만 변경되면서 페이지가 바뀌는것처럼 보여짐 -
페이지 이동시에는
<Link to={'이동할곳'}>링크이름</Link>를 클릭해서 이동<Link to={'/'}>HOME</Link> <Link to={'/diary'}>DIARY</Link> <Link to={'/new'}>NEW</Link> <Link to={'/edit'}>EDIT</Link>
1. Path Variable
useParams
-
사용자정의 훅(커스텀 훅)
-
경로에 변수를 사용한다.
-
상세페이지처럼 페이지 별 id값을 받아올 수 있다.
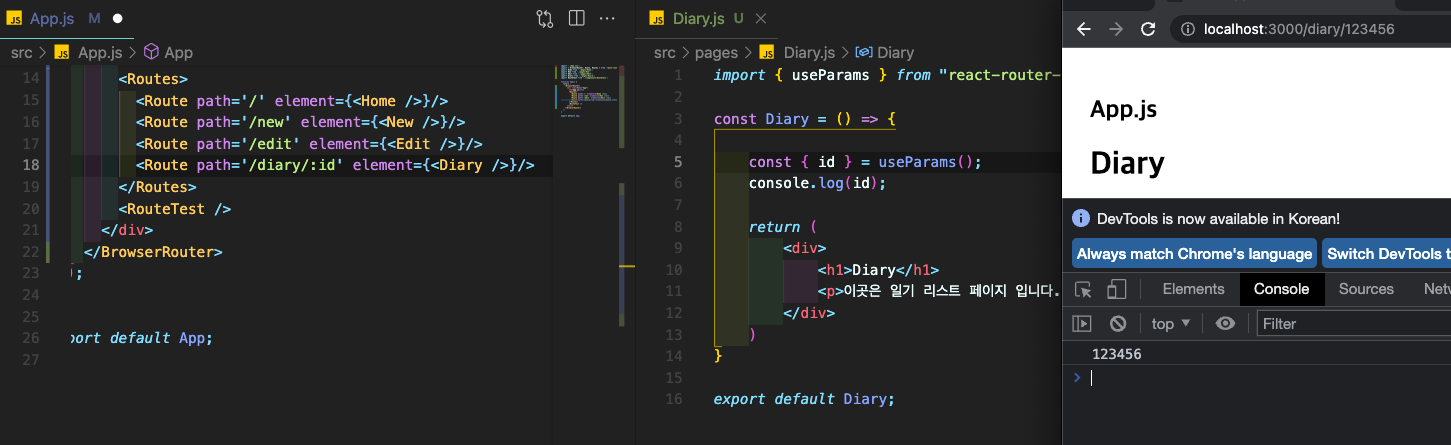
<Route path='/diary/:id' element={<Diary />}/>=> 반드시 콜론(:id)을 사용하여 적어야 한다
-
id를 사용하는 페이지에서 useParams를 사용해준다
 => url에 임의의 id값을 입력해주면 console로 id값을 받아오는것을 볼 수 있다
=> url에 임의의 id값을 입력해주면 console로 id값을 받아오는것을 볼 수 있다
2. Query String
useSearchParams 🌟 굉장히 자주 이용 🌟
-
웹 페이지에 데이터를 전달하는 가장 간단한 방법
-
? 물음표를 사용한다
-
네임과 벨류를 엮어서 전송해준다
-
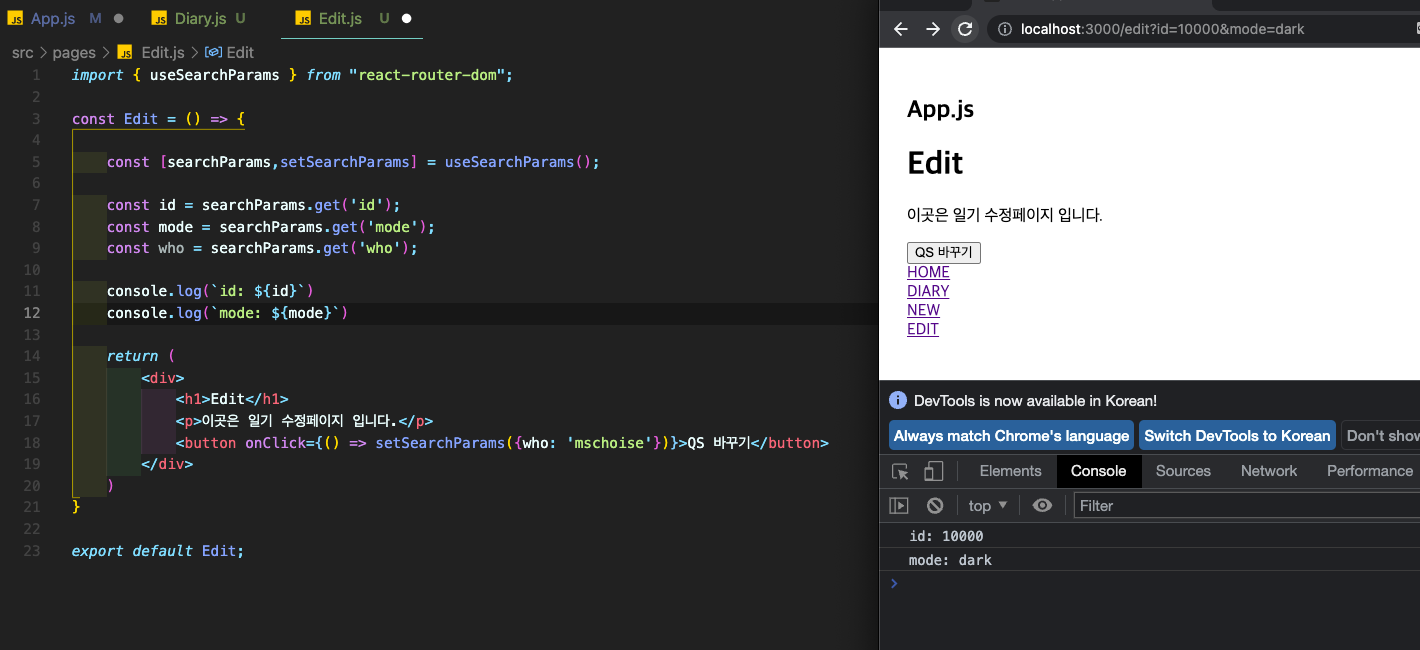
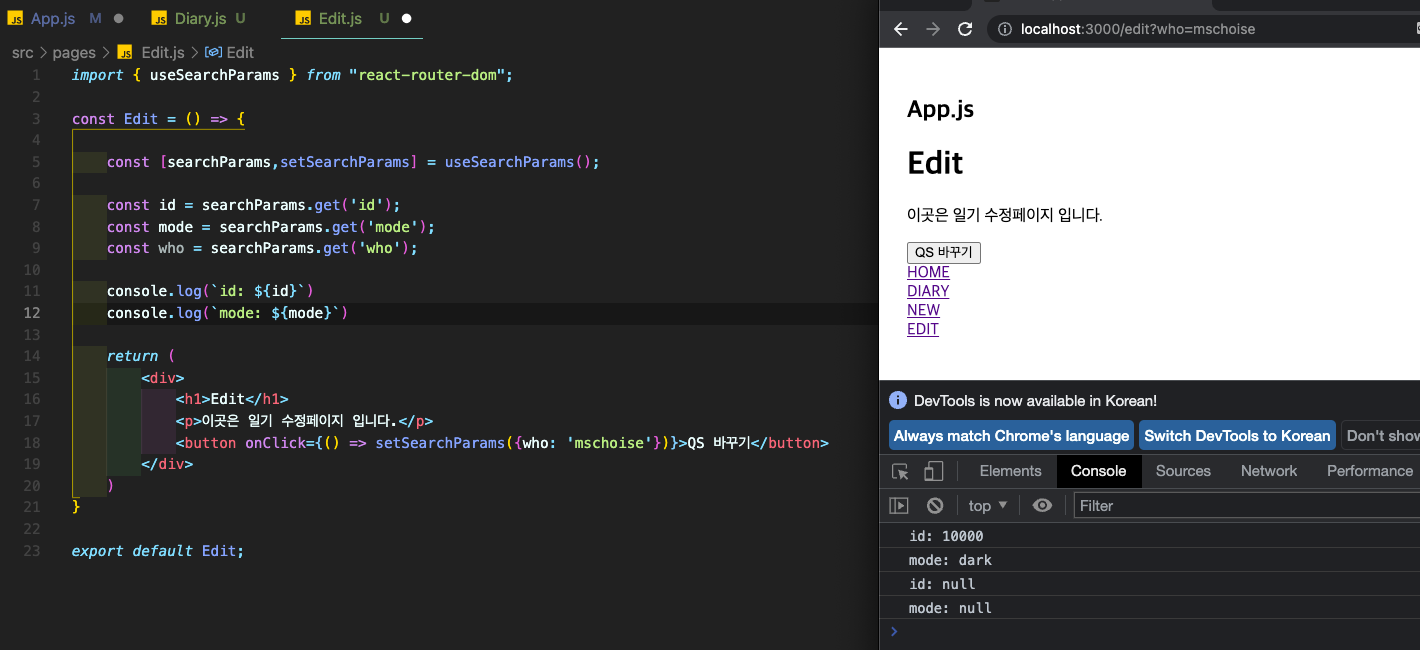
edit?id=10&mode=dark: Query Stringconst [searchParams,setSearchParams] = useSearchParams(); const id = searchParams.get('id'); const mode = searchParams.get('mode'); console.log(id) //10 console.log(mode) //dark- useSearchParams를 사용하여 searchParams와 setSearchParams를 받아올 수 있다. (비구조화 할당을 한 것이기때문에 [ , ] 안에 들어가는 이름은 자율)
=> searchParams를 이용해 id와 mode값을 얻어올 수 있다.
=> setSearchParams를 사용하면 url의 Query String이 변경된다


- useSearchParams를 사용하여 searchParams와 setSearchParams를 받아올 수 있다. (비구조화 할당을 한 것이기때문에 [ , ] 안에 들어가는 이름은 자율)
3. Page Moving
useNavigate
- useNavigate()는 페이지 이동을 하는 함수를 반환
- Link태그를 클릭하지 않아도 이동 가능하다
- 뒤로가기도 가능
const navigate = useNavigate();
<button onClick={() => navigate('/home')}HOME으로 가기<button>
<button onClick={() => navigate(-1)}뒤로 가기<button>- 버튼 클릭시 home으로 이동
- ex) 로그인이 필요한 페이지에서 로그인을 안했다면 강제로 로그인 페이지로 보낼 때 사용
공부하며 정리&기록하는 ._. 씅로그
