
React는 단방향으로만 데이터가 흐른다.
=> 부모 컴포넌트에서 데이터를 props로 자식들에게 전달은 가능하나, 자식들간에 props교환은 안됨
=> DATA : 위에서 아래로 전달
=> EVENT : 아래에서 위로 전달 (역방향 이벤트 흐름 : state 끌어올리기)
-
컴포넌트에 데이터를 전달하는 방법
//App.js function App() { const number = 5; return ( <div> <MyHeader /> <Counter initialValue={number}/> </div> ); }Counter 컴포넌트의 프로퍼티로 initialValue를 넘겨준다
//Counter.js import React, {useState} from 'react'; const Counter = (props) => { const [count, setCount] = useState(props.initialValue); const onIncrease = () => setCount(count + 1) const onDecrease = () => setCount(count - 1) return ( <div> <h2>{count}</h2> <button onClick={onIncrease}>+</button> <button onClick={onDecrease}>-</button> </div> ) }props로 InitialValue를 받아오고
props.initialValue로 사용
-
프로퍼티는 여러개 보낼 수 있다.
//App.js function App() { return ( <div> <MyHeader /> <Counter a={1} b={2} c={3} d={4} ... /> </div> ); } -
위처럼 많이 보낼 경우 길어질 수 있으니 객체로 빼서 사용 가능
-
객체를 생성 후 전개연산자로 props전달 가능하다.
=> counter.js에서 받을때는 비구조화할당으로{ 객체에서 필요값 }만 받을 수 있다//App.js function App() { const counterProps = { a: 1, b: 2, c: 3, d: 4, e: 5, initialValue: 6, } return ( <div> <MyHeader /> <Counter {...counterProps} /> </div> ); }//Counter.js import React, {useState} from 'react'; const Counter = ({ initialValue }) => { const [count, setCount] = useState(initialValue); const onIncrease = () => setCount(count + 1) const onDecrease = () => setCount(count - 1) return ( <div> <h2>{count}</h2> <button onClick={onIncrease}>+</button> <button onClick={onDecrease}>-</button> </div> ) }
.defaultProps
props를 받아오는데 그 값이 undefined라면 버그가 생김
이를 방지하기 위해 defalt값을 설정해주는 것
//Counter.js
import React, {useState} from 'react';
const Counter = ({ initialValue }) => {
const [count, setCount] = useState(initialValue);
const onIncrease = () => setCount(count + 1)
const onDecrease = () => setCount(count - 1)
return (
<div>
<h2>{count}</h2>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
)
}
Counter.defaultProps = {
initialValue: 0,
}=> 전달받은 Props가 없더라도 0의 값을 갖게 해줌
컴포넌트를 props로 전달 가능

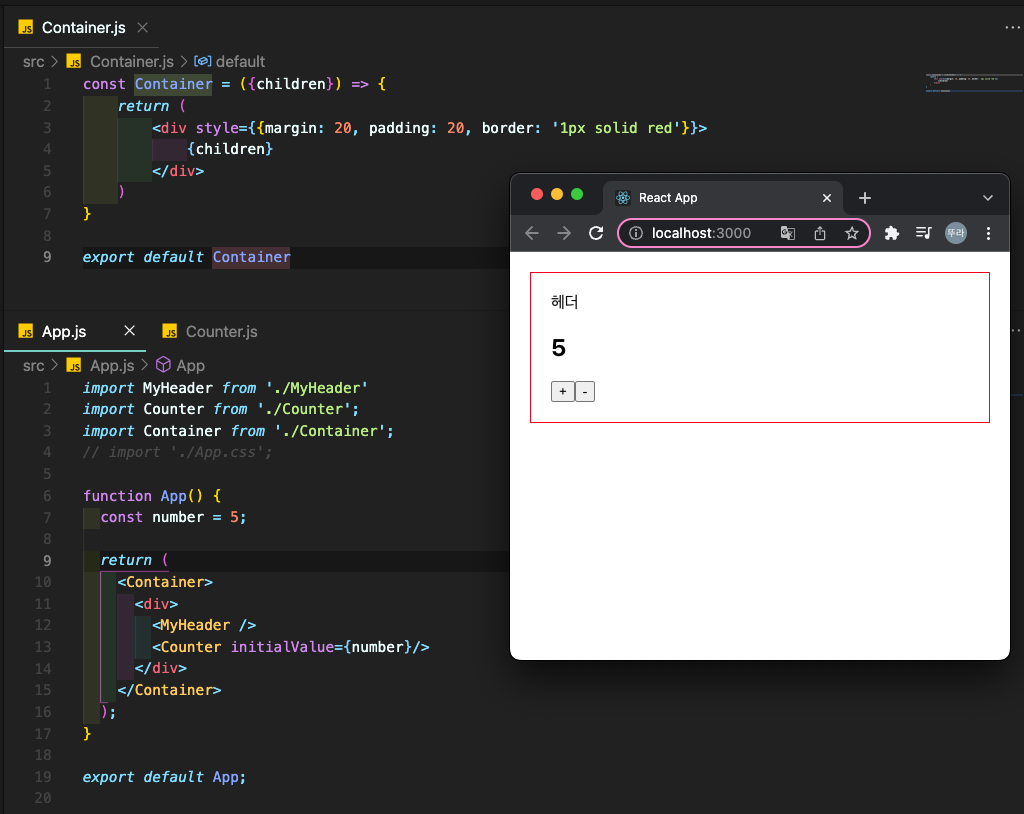
Container태그 사이에 있는 태그들을 Container props로 넘겨주면 Container 컴포넌트에서 {children}으로 받는다.<Container>넘겨 줄 props</Container>
Container.js에서 감싸주는 기능을하는<div>{children}</div><div></div>를 만들고 그 사이에 받아온 props인{children}을 넣어준다.
공부하며 정리&기록하는 ._. 씅로그
